Os primeiros cubos de fotos somente CSS do mundo
Tudo começou com um projeto chamado "Mobile Tab Navigation" que é o 38º projeto de um curso chamado "50 projetos em 50 dias", e enquanto eu estava codificando uma ideia de (3Dificar o próprio Mobile usando) bateu na minha cabeça , então comecei a pesquisar e pesquisar sobre esse tópico e descobri que a perspectiva CSS, juntamente com as transformações CSS, poderiam criar coisas alucinantes, mantendo o processo simples e fácil.
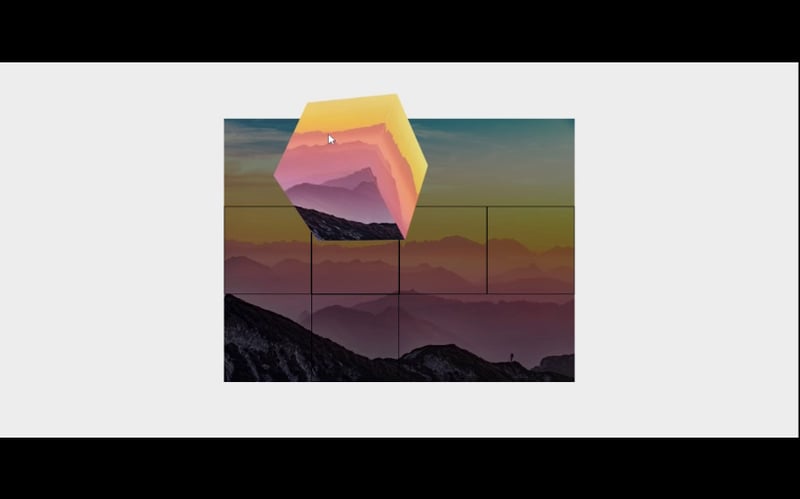
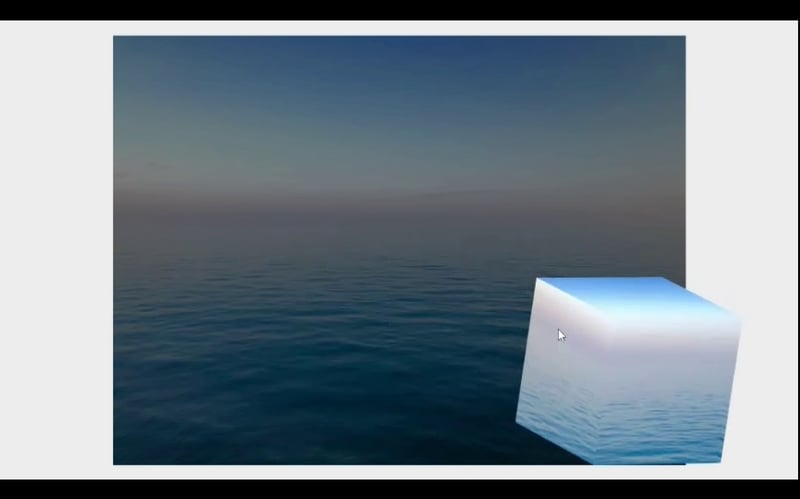
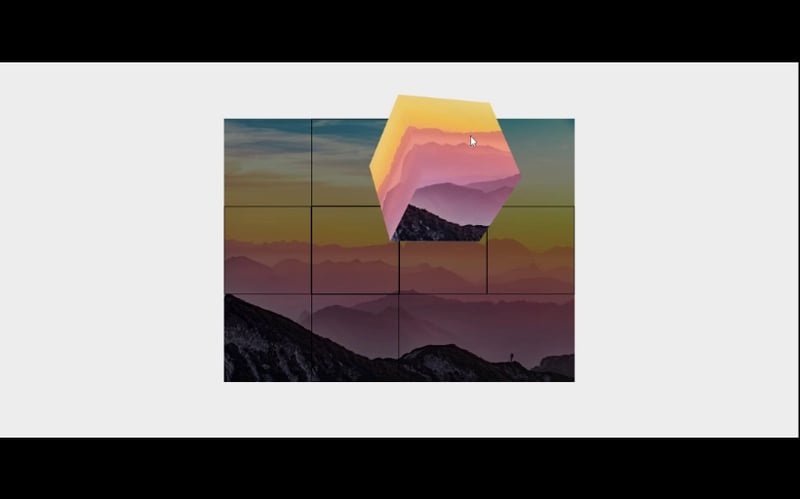
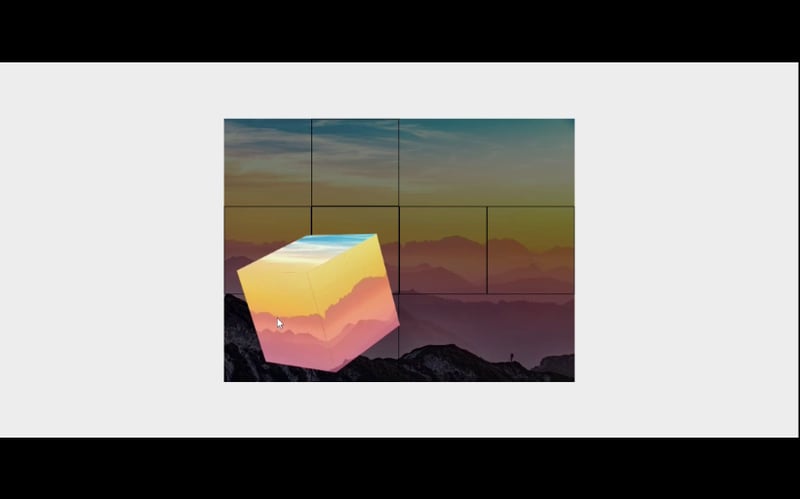
Depois de fazer um modelo 3D do celular somente CSS e adicionar muitos recursos que não existiam na versão do curso, fiquei preso à ideia de fazer um HOLOGRAMA somente CSS, sobre o qual escreverei em um artigo futuro, e dentro desse holograma terá um Cubo que mostra o papel de parede do celular, então fiz várias versões, algumas delas eram péssimas, outras eram muito boas, e aqui estão as lindas:




Aqui está o CodePen (faça um tour por lá!): 3D Photo Cube somente CSS
Obrigado pela leitura. Quer saber mais? Quer ver outra coisa? Venha me encontrar no Twitter! alishata128
-
 Como executar funções de retorno de chamada com eficácia em JavaScript?Compreendendo a essência das funções de retorno de chamada em JavaScriptEm JavaScript, as funções de retorno de chamada oferecem um mecanismo convenie...Programação Publicado em 2024-11-06
Como executar funções de retorno de chamada com eficácia em JavaScript?Compreendendo a essência das funções de retorno de chamada em JavaScriptEm JavaScript, as funções de retorno de chamada oferecem um mecanismo convenie...Programação Publicado em 2024-11-06 -
 Introdução ao framework VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...Programação Publicado em 2024-11-06
Introdução ao framework VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...Programação Publicado em 2024-11-06 -
 Fuja do drama: por que HydePHP é sua alternativa para WordPressO drama do WordPress À medida que o ecossistema WordPress enfrenta uma turbulência sem precedentes, muitos desenvolvedores e proprietários de...Programação Publicado em 2024-11-06
Fuja do drama: por que HydePHP é sua alternativa para WordPressO drama do WordPress À medida que o ecossistema WordPress enfrenta uma turbulência sem precedentes, muitos desenvolvedores e proprietários de...Programação Publicado em 2024-11-06 -
 Padrões de simultaneidade em Go; pools de trabalhadores e fan-out/fan-inGo é conhecido por seu modelo de simultaneidade excepcional, mas muitos desenvolvedores se concentram apenas em goroutines e canais. No entanto, padrõ...Programação Publicado em 2024-11-06
Padrões de simultaneidade em Go; pools de trabalhadores e fan-out/fan-inGo é conhecido por seu modelo de simultaneidade excepcional, mas muitos desenvolvedores se concentram apenas em goroutines e canais. No entanto, padrõ...Programação Publicado em 2024-11-06 -
 Como converter um único caractere em std::string em C++?Criando uma string a partir de um único caracterePode-se encontrar a necessidade de converter um único caractere, representado como um tipo de dados c...Programação Publicado em 2024-11-06
Como converter um único caractere em std::string em C++?Criando uma string a partir de um único caracterePode-se encontrar a necessidade de converter um único caractere, representado como um tipo de dados c...Programação Publicado em 2024-11-06 -
 Qual é o significado do cifrão em nomes de variáveis JavaScript?O significado do cifrão em nomes de variáveis JavaScriptNo domínio da programação, o uso de convenções de nomenclatura é essencial para aprimorar o ...Programação Publicado em 2024-11-06
Qual é o significado do cifrão em nomes de variáveis JavaScript?O significado do cifrão em nomes de variáveis JavaScriptNo domínio da programação, o uso de convenções de nomenclatura é essencial para aprimorar o ...Programação Publicado em 2024-11-06 -
 Como posso reorganizar colunas em um layout de grade CSS para capacidade de resposta móvel?Reordenando colunas em um layout de grade CSSNo layout de grade CSS, existem várias técnicas para modificar a ordem das colunas para alcançar layouts ...Programação Publicado em 2024-11-06
Como posso reorganizar colunas em um layout de grade CSS para capacidade de resposta móvel?Reordenando colunas em um layout de grade CSSNo layout de grade CSS, existem várias técnicas para modificar a ordem das colunas para alcançar layouts ...Programação Publicado em 2024-11-06 -
 Sistema de leilão on-line da semana HacktoberfestVisão geral Durante a semana 3 do Hacktoberfest, decidi contribuir para um projeto menor, mas promissor: um sistema de leilão online. Embora ...Programação Publicado em 2024-11-06
Sistema de leilão on-line da semana HacktoberfestVisão geral Durante a semana 3 do Hacktoberfest, decidi contribuir para um projeto menor, mas promissor: um sistema de leilão online. Embora ...Programação Publicado em 2024-11-06 -
 Como você propaga exceções entre threads em C++ usando `exception_ptr`?Propagando exceções entre threads em C A tarefa de propagar exceções entre threads em C surge quando uma função chamada de um thread principal gera vá...Programação Publicado em 2024-11-06
Como você propaga exceções entre threads em C++ usando `exception_ptr`?Propagando exceções entre threads em C A tarefa de propagar exceções entre threads em C surge quando uma função chamada de um thread principal gera vá...Programação Publicado em 2024-11-06 -
 Como consertar bordas irregulares no Firefox com transformações CSS 3D?Bordas irregulares no Firefox com transformações CSS 3DSemelhante ao problema de bordas irregulares no Chrome com transformações CSS, o Firefox também...Programação Publicado em 2024-11-06
Como consertar bordas irregulares no Firefox com transformações CSS 3D?Bordas irregulares no Firefox com transformações CSS 3DSemelhante ao problema de bordas irregulares no Chrome com transformações CSS, o Firefox também...Programação Publicado em 2024-11-06 -
 Por que a função mail() do PHP apresenta desafios para entrega de e-mail?Por que a função mail() do PHP é insuficiente: limitações e armadilhasEmbora o PHP forneça a função mail() para envio de e-mails, ela falha curto em c...Programação Publicado em 2024-11-06
Por que a função mail() do PHP apresenta desafios para entrega de e-mail?Por que a função mail() do PHP é insuficiente: limitações e armadilhasEmbora o PHP forneça a função mail() para envio de e-mails, ela falha curto em c...Programação Publicado em 2024-11-06 -
 Simplifique suas conversões de arquivo NumPy com npyConverterSe você trabalha com arquivos .npy do NumPy e precisa convertê-los para os formatos .mat (MATLAB) ou .csv, npyConverter é a ferramenta para você! Esta...Programação Publicado em 2024-11-06
Simplifique suas conversões de arquivo NumPy com npyConverterSe você trabalha com arquivos .npy do NumPy e precisa convertê-los para os formatos .mat (MATLAB) ou .csv, npyConverter é a ferramenta para você! Esta...Programação Publicado em 2024-11-06 -
 Como desabilitar regras Eslint para uma linha específica?Desativação de regra Eslint para uma linha específicaNo JSHint, as regras de linting podem ser desabilitadas para uma linha específica usando a sintax...Programação Publicado em 2024-11-06
Como desabilitar regras Eslint para uma linha específica?Desativação de regra Eslint para uma linha específicaNo JSHint, as regras de linting podem ser desabilitadas para uma linha específica usando a sintax...Programação Publicado em 2024-11-06 -
 Como inserir listas em células DataFrame do Pandas sem erros?Inserindo listas em células do PandasProblemaEm Python, tentar inserir uma lista em uma célula de um DataFrame do Pandas pode resultar em erros ou res...Programação Publicado em 2024-11-06
Como inserir listas em células DataFrame do Pandas sem erros?Inserindo listas em células do PandasProblemaEm Python, tentar inserir uma lista em uma célula de um DataFrame do Pandas pode resultar em erros ou res...Programação Publicado em 2024-11-06 -
 Quais são as principais diferenças entre `plt.plot`, `ax.plot` e `figure.add_subplot` no Matplotlib?Diferenças entre gráfico, eixos e figura no MatplotlibMatplotlib é uma biblioteca Python orientada a objetos para a criação de visualizações. Ele usa ...Programação Publicado em 2024-11-06
Quais são as principais diferenças entre `plt.plot`, `ax.plot` e `figure.add_subplot` no Matplotlib?Diferenças entre gráfico, eixos e figura no MatplotlibMatplotlib é uma biblioteca Python orientada a objetos para a criação de visualizações. Ele usa ...Programação Publicado em 2024-11-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























