 Primeira página > Programação > Você deve conhecer ferramentas de código aberto que o tornarão melhor do que os desenvolvedores
Primeira página > Programação > Você deve conhecer ferramentas de código aberto que o tornarão melhor do que os desenvolvedores
Você deve conhecer ferramentas de código aberto que o tornarão melhor do que os desenvolvedores
The software development landscape is evolving faster than ever. To stay ahead of the curve, you must arm yourself with tools and technologies built for the future.
I’ve curated a must-know list of open-source tools to help you build applications designed to stand the test of time.

1. Composio ?: Ultimate platform for AI automation
We are witnessing unprecedented growth in the AI landscape. For me, it resembles the 1990s internet boom. Big companies like Google, OpenAI, Microsoft, etc., are betting billions on an AI future.
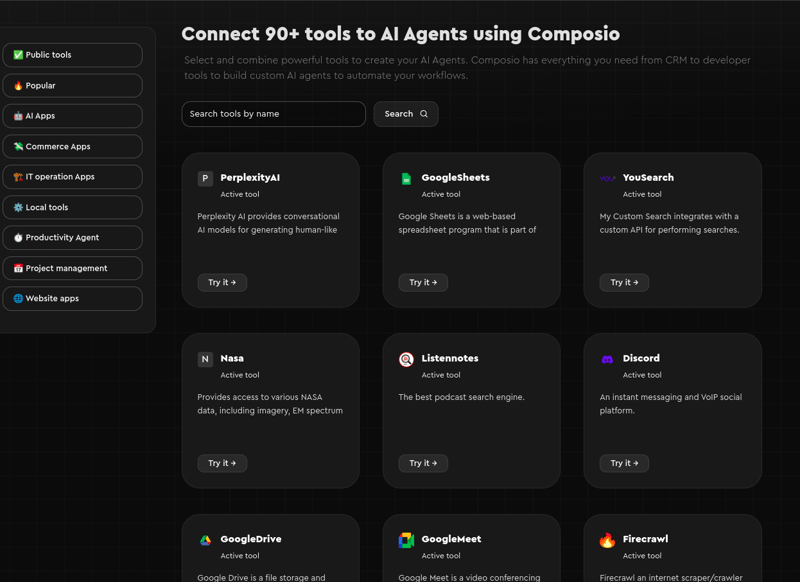
Composio is the only tool needed to build complex AI automation software. It allows AI models to access third-party tools and applications to automate their interactions with them.
? For instance, you can connect GitHub with the GPT model via Composio and automate reviewing PRs, resolving issues, writing test cases, etc.
It houses over 90 tools and integrations, such as GitHub, Jira, Slack, and Gmail, to automate complex real-world workflows.

Moreover, you can even integrate your applications, enabling AI to take actions like sending emails, simulating clicks, placing orders, and much more just by adding the OpenAPI spec of your apps to Composio.
They have native support for Python and Javascript.
You can quickly start with Composio by installing it using pip.
pip install composio-core
Add a GitHub integration.
composio add github
Composio handles user authentication and authorization on your behalf.
Here is how you can use the GitHub integration to star a repository.
from openai import OpenAI
from composio_openai import ComposioToolSet, App
openai_client = OpenAI(api_key="******OPENAIKEY******")
# Initialise the Composio Tool Set
composio_toolset = ComposioToolSet(api_key="**\\*\\***COMPOSIO_API_KEY**\\*\\***")
## Step 4
# Get GitHub tools that are pre-configured
actions = composio_toolset.get_actions(actions=[Action.GITHUB_ACTIVITY_STAR_REPO_FOR_AUTHENTICATED_USER])
## Step 5
my_task = "Star a repo ComposioHQ/composio on GitHub"
# Create a chat completion request to decide on the action
response = openai_client.chat.completions.create(
model="gpt-4-turbo",
tools=actions, # Passing actions we fetched earlier.
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": my_task}
]
)
Run this Python script to execute the given instruction using the agent.
Execute the code and let the agent do the work for you.
For more information, visit the official docs, and for even more complex examples, see the repository's example sections.

Star the Composio repository ⭐
2. Postiz - Grow your internet presence using AI
Building the product is one thing, but getting users and clients is a different ball game. Developers often forget they still must market their products and create communities to sustain the business.
Postiz helps you step up your social media game using AI.
It offers everything you need to manage social media posts, build an audience, capture leads, and grow your business.
Check out the repository for more.

Star the Encore repository ⭐
3. Encore - Backend framework for robust and type-safe applications
Cloud services are great for building scalable applications. However, it can quickly become messy with complex infrastructure management, inconsistent APIs, and scattered DevOps processes.
Encore simplifies this chaos by providing a unified development platform integrating type-safe backend frameworks, automatic infrastructure provisioning, and DevOps automation.
t is available both in Golang and Typescript.
Get started with Encore by installing the CLI.
curl -L https://encore.dev/install.sh | bash
Create an app.
encore app create
This will configure your free account, allow you to choose your app's name, and select the Hello World template.
This will create an example application with a simple REST API in a new folder using your chosen app name.
Open the file in your editor.
// Service hello implements a simple hello world REST API.
package hello
import (
"context"
)
// This simple REST API responds with a personalized greeting.
//
//encore:api public path=/hello/:name
func World(ctx context.Context, name string) (*Response, error) {
msg := "Hello, " name "!"
return &Response{Message: msg}, nil
}
type Response struct {
Message string
}
For more information, refer to their documentation.

Star the Encore repository ⭐
4. Tolgee - Localization and translation platform
To grow your applications, you must reach users from different countries. However, managing translations and localizing content can be challenging. This is where you need a platform like Tolgee.
They provide a dedicated JS-SDK that you can integrate in your web app to localize content. They also offer several useful features, such as in-context translation, automated screenshot generation, Review translations, etc., to speed up your development process.
Check out the documentation for more.

Star the Tolgee repository ⭐
5. CopilotKit - Integrate AI into your Web App
If you are looking for a convenient way to integrate AI workflows into your web app, your search ends here. CopilotKit is an all-in-one application that directly integrates AI capabilities, such as chatbots, text auto-completion, etc., into your application.
It offers React components like text areas, popups, sidebars, and chatbots to augment any application with AI capabilities.
Let’s see how to build an AI chatbot using CopilotKit.
npm i @copilotkit/react-core @copilotkit/react-ui
Configure App provider
First, you must wrap all components that interact with your copilot with the
Use the
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
{children}
);
}
Copilot Readable State
To provide state knowledge for the Copilot.
import { useCopilotReadable } from "@copilotkit/react-core";
export function YourComponent() {
const { employees } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
return (
...>
);
}
Copilot Action
Let the Copilot take action using the useCopilotAction hook.
import { useCopilotReadable, useCopilotAction } from "@copilotkit/react-core";
export function YourComponent() {
const { employees, selectEmployee } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
// Define Copilot action
useCopilotAction({
name: "Select an employee",
description: "Select an employee from the list",
parameters: [
{
name: "employeeId",
type: "string",
description: "The ID of the employee to select",
required: true,
}
],
handler: async ({ employeeId }) => selectEmployee(employeeId),
});
return (
...>
);
}
You can check their documentation for more information.

Star the Copilotkit repository ⭐
6. D3 - Bring data to life with SVG, Canvas and HTML
There are no better alternatives to D3 when creating visualizations in JavaScript. D3 is a free, open-source JavaScript library for visualizing data. Its low-level approach built on web standards offers unparalleled flexibility in authoring dynamic, data-driven graphics.
Popular visualization frameworks like Plotly use D3 to draw interactive plots and charts.
D3 works in any JavaScript environment.
Quickly get started by installing D3.
npm install d3
Here’s an example of a line chart in React.
import * as d3 from "d3";
export default function LinePlot({
data,
width = 640,
height = 400,
marginTop = 20,
marginRight = 20,
marginBottom = 20,
marginLeft = 20
}) {
const x = d3.scaleLinear([0, data.length - 1], [marginLeft, width - marginRight]);
const y = d3.scaleLinear(d3.extent(data), [height - marginBottom, marginTop]);
const line = d3.line((d, i) => x(i), y);
return (
);
}
Check out all the examples of plots and graphs built using D3.

Explore the D3 repository ⭐
7. Biome - Toolchain for the web
Biome is a fast and efficient web development tool focusing on code quality. It offers linting, formatting, and compiling features in a single tool.
It is designed to provide better performance, lower resource usage, and an improved developer experience compared to ESLlint and Prettier.
Get started with Biome by installing it using any package manager.
npm install --save-dev --save-exact @biomejs/biome
Configure Biome,
npx @biomejs/biome init
After running the init command, you’ll have a new biome.json file in your directory:
biome.json
{
"$schema": "https://biomejs.dev/schemas/1.9.3/schema.json",
"vcs": {
"enabled": false,
"clientKind": "git",
"useIgnoreFile": false
},
"files": { "ignoreUnknown": false, "ignore": [] },
"formatter": { "enabled": true, "indentStyle": "tab" },
"organizeImports": { "enabled": true },
"linter": {
"enabled": true,
"rules": { "recommended": true }
},
"javascript": { "formatter": { "quoteStyle": "double" } }
}
The linter.enabled: true enables the linter, and rules.recommended: true enables the recommended regulations. These correspond to the default settings.
Check out the documentation for more.

Explore the Biome repository ⭐
8. Continue - Leading AI-powered code assistant
You must have heard about Cursor IDE, the popular AI-powered IDE; Continue is similar to it but open source under Apache license.
It is highly customizable and lets you add any language model for auto-completion or chat. This can immensely improve your productivity. You can add Continue to VScode and JetBrains.
Key features
- Chat to understand and iterate on code in the sidebar
- Autocomplete to receive inline code suggestions as you type
- Edit to modify code without leaving your current file
- Actions to establish shortcuts for everyday use cases
For more, check the documentation.

Star the Continue repository ⭐
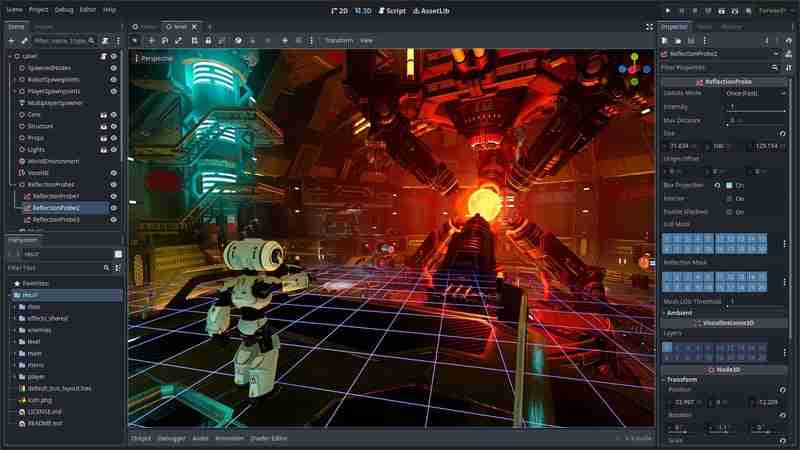
9. Godot Engine - Multi-platform 2D and 3D game engine
Gaming is a big market, and as per multiple surveys, the average gaming time has increased manifold in the past ten years. Godot can be a great start if you are considering game development.
It is a feature-packed, multi-platform game engine for building 2D and 3D games from a unified interface.
Games built with Godot can easily be exported to the Web, MacOS, Linux, Windows, Android, IOS, and consoles. With game engines, you can also build compute-intensive apps like photo editors, animation, etc.

Key Features
- It includes tools for developing virtual and augmented reality applications.
- It is efficient and lightweight, making it suitable for indie and small-scale projects.
- Access to a growing library of free community assets.
- Cross-platform.
For more, refer to their official documentation.

Explore the Godot repository ⭐
Thanks for reading.
-
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-23
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-23 -
 Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-23
Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-23 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-23
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-23 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-23
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-23 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-23
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-23 -
 Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as ...Programação Postado em 2025-04-23
Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as ...Programação Postado em 2025-04-23 -
 Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-23
Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-23 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-23
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-23 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-04-22
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-04-22 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-22
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-22 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-04-22
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-04-22 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-22
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-22 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-22
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-22 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-22
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-22 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-22
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-22
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























