Como fazer um encurtador de URL do zero
Criar aplicativos do zero é minha maneira favorita de aprender como eles funcionam. Esta postagem discutirá como fazer um encurtador de URL do zero.

O encurtador de URL é extremamente fácil de fazer, uma ótima maneira de aprender um idioma como iniciante, na minha opinião. A parte mais difícil é adicionar domínios personalizados, análises, links de agrupamento e outros recursos adicionados ao serviço de encurtador de URL. Então aqui está como você pode fazer um do zero.
Neste tutorial usaremos hono (nodejs), drizzle orm e postgres, mas isso pode ser feito com qualquer linguagem e framework, confira minha implementação sveltekit/golang kon.sh, código fonte no github.
Comece criando um novo projeto hono
npm create hono@latest
Em seguida, preencha as seguintes informações
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
Certifique-se de ter seu banco de dados postgres pronto e crie um novo banco de dados chamado url-shortener.
Na pasta src/ deve haver um arquivo index.ts, este arquivo contém o código para executar seu servidor API. Aqui precisamos adicionar 2 rotas de API.
- criar encurtador
- rota abrangente para redirecionar solicitações recebidas
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
Agora podemos instalar o drizzle orm e inicializar nosso banco de dados. Primeiro, instale os pacotes necessários
npm i drizzle-orm postgres npm i -D drizzle-kit
Então precisamos criar uma nova pasta db na pasta src e adicionar index.ts para inicializar o cliente db e schema.ts para o esquema do banco de dados.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
Em seguida, crie um arquivo drizzle.config.ts na pasta raiz.
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
Execute npx drizzle-kit push para enviar o esquema ao banco de dados.
npx drizzle-kit push
Depois de toda a configuração, podemos finalmente trabalhar na API, execute npm run dev para iniciar o servidor
npm run dev
Primeiro faça um gerador de string aleatório. Crie uma nova pasta em src chamada utils e crie um arquivo index.ts.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
Em seguida, atualize a rota de criação do encurtador.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
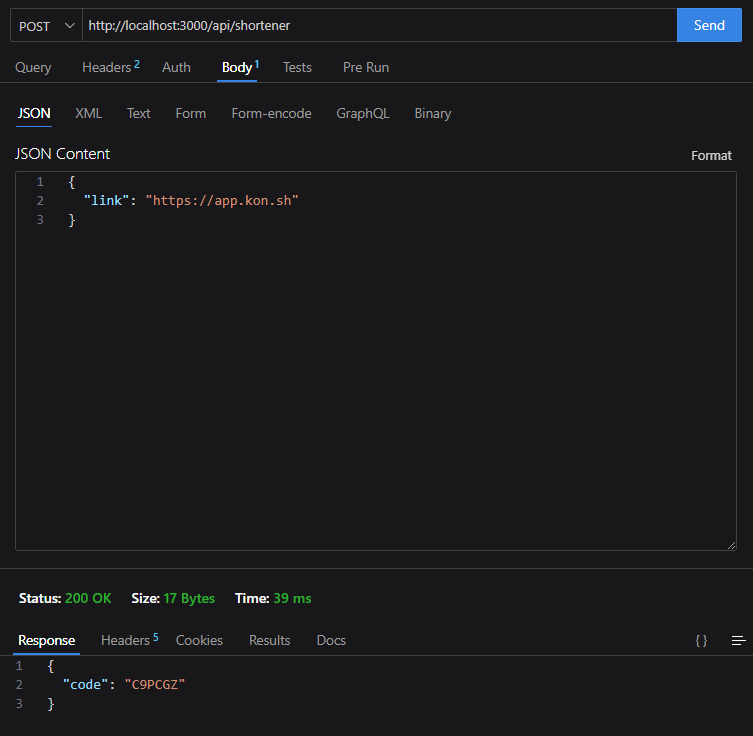
Então você pode fazer uma solicitação de postagem ao endpoint que contém o link para gerar um novo encurtador. Aqui está um exemplo usando Thunder Client em meu VSCode:

Finalmente, atualize a API de redirecionamento.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
Em seguida, navegue até http://localhost:3000/{code} em seu navegador e você será redirecionado para o link original.
É isso. O encurtador de URL é uma ótima maneira de começar a aprender um novo idioma, você pode usar a popular estrutura de back-end do idioma e aprender a se comunicar com o banco de dados com o idioma.
Há muito mais para explorar, como gerar código QR para seu encurtador, registrar redirecionamentos para análises, domínios personalizados e muito mais. Eles não são abordados neste tutorial.
Confira meu github para ver meus trabalhos, todos os meus projetos são de código aberto e gratuitos para qualquer pessoa aprender e contribuir.
Também estou aberto a novas ideias, embora minhas habilidades atuais possam não corresponder à dificuldade. Sinta-se à vontade para compartilhá-los nos comentários.
-
 Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos de função em C 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-10
Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos de função em C 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-10 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-10
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-10 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-10
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-10 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-10
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-10 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-10
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-10 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-07-10
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-07-10 -
 Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-10
Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-10 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-10
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-10 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-10
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-10 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-10
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-10 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-10
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-10 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-10
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























