 Primeira página > Programação > Como atualizar uma extensão do Chrome do guia passo a passo do Manifest Vo VA usando um exemplo de temporizador Pomodoro
Primeira página > Programação > Como atualizar uma extensão do Chrome do guia passo a passo do Manifest Vo VA usando um exemplo de temporizador Pomodoro
Como atualizar uma extensão do Chrome do guia passo a passo do Manifest Vo VA usando um exemplo de temporizador Pomodoro
Atualizar uma extensão do Chrome do Manifest V2 para o Manifest V3 é uma etapa crítica para os desenvolvedores, já que o Google descontinuou o suporte para o Manifest V2. Neste artigo, percorreremos o processo de atualização de uma extensão Pomodoro Timer, originalmente construída com Manifest V2, para o padrão Manifest V3 mais recente.
Minha história
Eu tinha uma extensão do Pomodoro Timer que fiz há 4 anos por nada e recebi uma notificação do Google de que precisava atualizar o Manifest.
A versão original do meu Pomodoro Timer foi algo que eu mesmo projetei, com um rugido do T-Rex como notificação de fim de ciclo?. Foi peculiar e divertido, fiquei até surpreso ao ver 24 pessoas usando.
Era assim que parecia:

Minha esposa recentemente começou a aprender design e como preciso atualizar o Manifest, pedi a ela para atualizar o design. O resultado está no final do artigo. Spoiler: acho que ficou ótimo.
Por que atualizar para o Manifesto V3?
O Manifest V3 introduz várias mudanças importantes destinadas a melhorar a privacidade, a segurança e o desempenho nas extensões do Chrome. Essas mudanças incluem:
- Service Workers: As páginas de segundo plano são substituídas por service workers, que são mais eficientes porque não são executados continuamente.
- Segurança aprimorada: Escopos de permissão reduzidos e introdução da API declarativaNetRequest para gerenciar solicitações de rede.
- Melhor desempenho: Ao otimizar a forma como as extensões interagem com os recursos do navegador, a V3 garante um melhor gerenciamento de recursos.
Etapa 1: Compreendendo as principais diferenças
Antes de mergulhar na atualização, é importante entender as principais mudanças entre o Manifesto V2 e V3:
- Scripts em segundo plano: Na V2, os scripts em segundo plano eram executados continuamente. Na V3, eles são substituídos por service workers que são executados somente quando necessário.
- Permissões: O Manifest V3 requer declaração explícita de todas as permissões, e certas permissões foram descontinuadas ou substituídas.
- Alterações de API: Algumas APIs foram removidas ou substituídas, e o sistema de mensagens entre diferentes componentes da extensão foi atualizado.
Etapa 2: atualizando o arquivo de manifesto
Veja como você atualizaria o arquivo manifest.json de V2 para V3 para uma extensão Pomodoro Timer:
Exemplo de manifesto original V2:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Exemplo de manifesto V3 atualizado:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Principais alterações no manifesto:
Roteiro de fundo:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
Na V3, os scripts em segundo plano são substituídos por service workers. Os prestadores de serviço só funcionam quando necessário, melhorando a eficiência dos recursos.
Ação versus ação do navegador:
- V2: "ação_do_navegador": { ... }
- V3: "ação": { ... }
browser_action foi substituído por action, que consolida a funcionalidade e simplifica o manifesto.
Etapa 3: Atualizando o script em segundo plano para usar service workers
Minha extensão usou um setInterval() simples em segundo plano, com service worker esse comportamento não funcionará, porque para economizar recursos do navegador ele é executado apenas quando necessário.
No meu caso, tive que modificar o cronômetro e armazenar o carimbo de data e hora no armazenamento, usar alarmes para agendar a execução do código de acionamento do chamador de notificação.
E, claro, usei as notificações integradas do Chrome para enviar notificações e se livrar da irritante traseira do t-rex. Se eu for lido pelos primeiros usuários da minha extensão, sinto muito por isso?
Não haverá um exemplo de código aqui porque é muito específico.
Conclusão
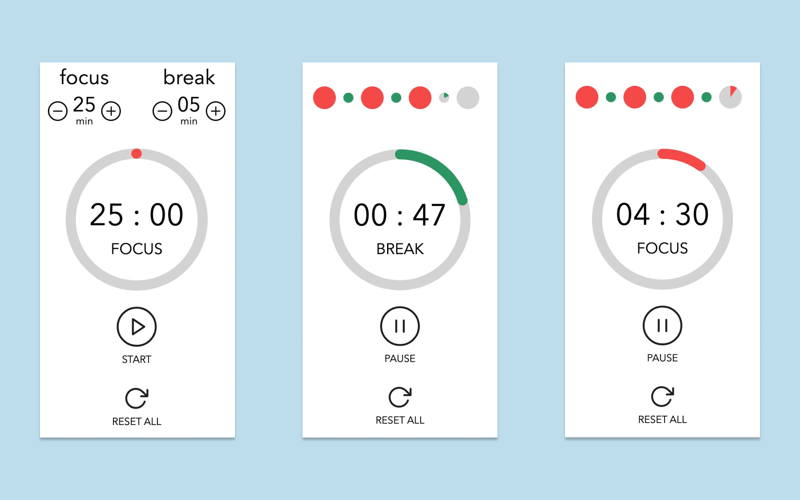
Aqui está o resultado. Eu acho que é muito legal. Minimalista e fácil de usar

A atualização não foi tão difícil, o principal é entender a diferença entre um script de segundo plano antigo e um service worker, mas tome cuidado com os Alarmes, eu até consegui travar o Chrome algumas vezes durante os testes?
Sinta-se à vontade para experimentar a extensão Pomodoro Timer & Focus Clock atualizada e boa sorte ao atualizar a sua!
-
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-03
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-03 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-03
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-03 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-03
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-03 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-03
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-03 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-03
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-03 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-03
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-03 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-03
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-03 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-03
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-03 -
 `Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-03
`Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-03 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-03
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-03 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-03
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-03 -
 Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-03
Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-03 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-03
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-03 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-03
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-03 -
 O método do banco de dados MySQL não é necessário para despejar a mesma instânciacopiando um banco de dados MySQL na mesma instância sem despejar copiar um banco de dados na mesma instância MySQL pode ser feita sem ter que ...Programação Postado em 2025-07-03
O método do banco de dados MySQL não é necessário para despejar a mesma instânciacopiando um banco de dados MySQL na mesma instância sem despejar copiar um banco de dados na mesma instância MySQL pode ser feita sem ter que ...Programação Postado em 2025-07-03
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























