Compreendendo e usando a API do console Javascript em detalhes
Se você gosta dos meus artigos, pode me pagar um café :)

A API do console é usada para depuração, impressão de mensagens e transferência de diversas informações para o console, especialmente em tempos de execução de JavaScript, como navegadores e Node.js. Mas para usar a API do console corretamente, você precisa saber exatamente o que é a API do console.
Neste artigo, explicarei a API do console para você. A API do console é um objeto. Este objeto possui chaves, e quando você escreve um método de console, você acessa o valor de uma chave no objeto de console.
Agora, vou explicar a você codificando meu próprio objeto de console para que você possa entender a lógica de como o método log funciona na API do console.
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
Tente ler o código. Como pode ser visto no código, criei um objeto de console personalizado e defini uma chave para este objeto, e o valor desta chave é uma função. Então acessei a chave de log deste objeto.
Como resultado, a API do console não possui apenas um método "log". Então, quantos são? Vamos descobrir agora.

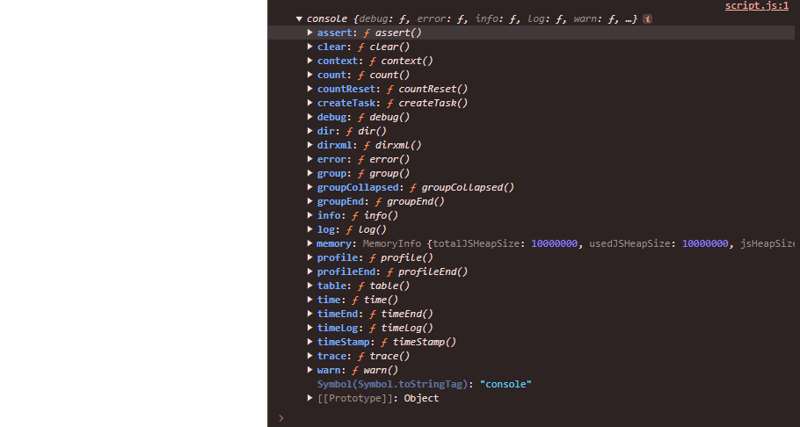
Como pode ser visto na foto, o objeto console possui mais de uma chave e os valores dessas chaves. Esses valores são funções.
Podemos acessar essas funções com o objeto console.
console.error() console.warn()
Agora vamos aprender o que algumas dessas funções fazem.
1. console.debug()
console.debug , uma função em JavaScript usada para fins de depuração no console do navegador. Por padrão, a saída do método console.debug() não será visível nas ferramentas de desenvolvedor do Chrome.
Exemplo :
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result
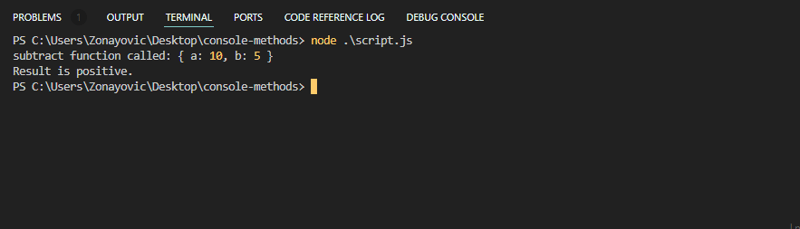
Saída :

a saída do método console.debug() não será visível nas ferramentas de desenvolvedor do Chrome.
2. console.error()
É um método usado em JavaScript para imprimir mensagens de erro no console. É usado para facilitar a depuração quando ocorre um erro. a mensagem pode receber formatação especial, como cores vermelhas e um ícone de erro.
Exemplo :
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
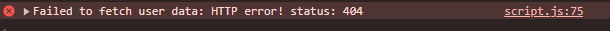
Se houver um erro ao buscar dados, esta é a saída:

3.console.warn()
É um método usado em JavaScript para imprimir possíveis problemas ou situações que requerem atenção no console. É usado para facilitar a depuração quando ocorre um erro. a mensagem pode receber formatação especial, como cores amarelas e um ícone de aviso.
Exemplo :
if (password.length
4. console.dir()
O método console.dir() exibe uma lista das propriedades do objeto JavaScript especificado. Nos consoles do navegador, a saída é apresentada como uma listagem hierárquica com triângulos de divulgação que permitem ver o conteúdo dos objetos filhos.
Exemplo :
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
,
tamanho: ["xs" , "s" , "m" , "l" , "xl"],
total: função() {
retorne este.preço * esta.quantidade;
}
}
console.dir(cesta)
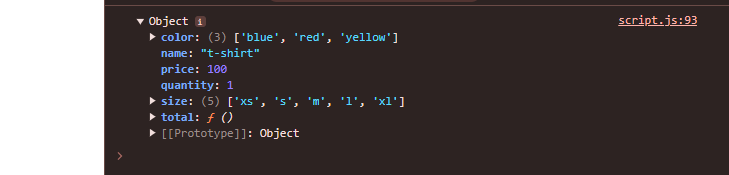
Saída
:

5. console.dirxml()
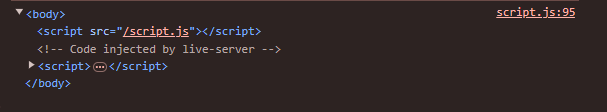
O método console.dirxml() exibe uma árvore interativa dos elementos descendentes do elemento XML/HTML especificado. Se não for possível exibir como um elemento, a visualização JavaScript Object
será mostrada. A saída é apresentada como uma lista hierárquica de nós expansíveis que permitem ver o conteúdo dos nós filhos.
Exemplo
:
console.dirxml(document.body);
console.dirxml(documento.body);
Saída
:

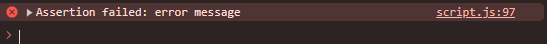
6.console.assert()
O método console.assert()
grava uma mensagem de erro no console se a afirmação for falsa. Se a afirmação for verdadeira, nada acontece.
Exemplo
:
console.dirxml(document.body);
consolle.assert("a" === "f" , mensagem de erro)
Saída
:

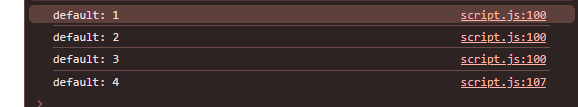
7. console.contagem()
O método console.count() registra o número de vezes que esta chamada específica para count()
foi chamada.
Exemplo
:
console.dirxml(document.body);
função cumprimentar(usuário) {
console.contagem();
return `oi ${usuário}`;
}
cumprimentar("Micheal");
cumprimentar("romano");
saudar();
console.contagem();
Saída
:

Conclusão
Se uma condição não for verdadeira, uma mensagem de erro será impressa. Se a condição for verdadeira, não imprimirá nada.
-
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-14
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-14 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-14
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-14 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-07-14
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-07-14 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-14
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-14 -
 Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-14
Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-14 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-14
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-14 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-14
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-14 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-14
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-14 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-14
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-14 -
 Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-14
Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-14 -
 O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-14
O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-14 -
 Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-07-14
Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-07-14 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-14
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-14 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-14
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-14 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-07-14
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-07-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























