O que acontece quando você digita um URL em um navegador?
Você já se perguntou o que acontece nos bastidores quando você digita uma URL em seu navegador e pressiona Enter? O processo é mais complexo do que você imagina, envolvendo várias etapas que funcionam juntas perfeitamente para entregar a página da web solicitada. Neste artigo, exploraremos a jornada desde a inserção de um URL até a visualização de uma página da web totalmente carregada, esclarecendo a tecnologia e os protocolos que tornam tudo isso possível.

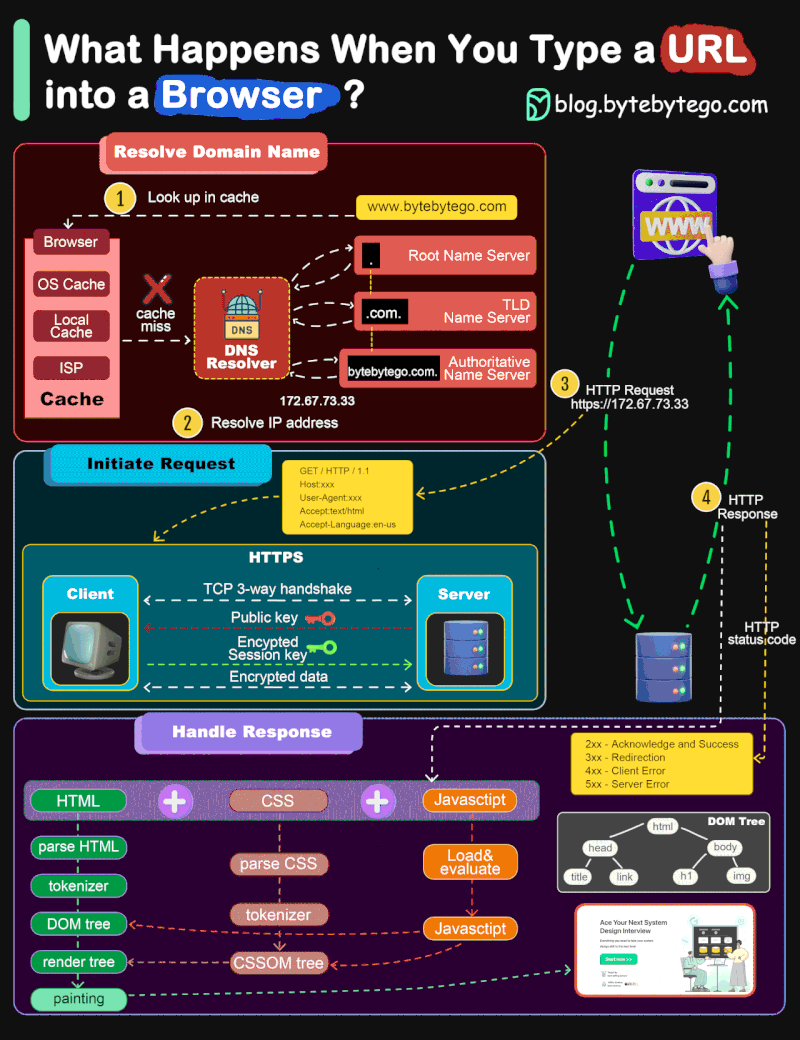
Etapa 1: inserir um URL e traduzi-lo para um endereço IP
A jornada começa quando você digita um URL (por exemplo, www.example.com) em seu navegador. A primeira tarefa do navegador é traduzir esse URL legível por humanos em um endereço IP – o endereço numérico do servidor que hospeda o site. Esta tradução é crucial porque enquanto usamos nomes de domínio, os computadores se comunicam usando endereços numéricos como 192.0.2.1.
Para encontrar o endereço IP, o navegador verifica vários caches para acelerar o processo:
- Cache do navegador: armazena endereços IP anteriores para evitar pesquisas repetidas.
- Cache do sistema operacional (SO): se não for encontrado no cache do navegador, ele verifica o cache do sistema operacional.
- Roteador ou cache local: O navegador pode verificar o cache do roteador ou o cache da rede local.
- Cache do ISP: Finalmente, seu provedor de serviços de Internet (ISP) mantém um cache de endereços IP.
Se nenhum desses caches contiver o endereço IP, o navegador realizará uma pesquisa de DNS (Sistema de Nomes de Domínio).
Etapa 2: pesquisa de DNS e resolução do endereço IP
Quando o endereço IP não é encontrado em nenhum cache, o navegador inicia uma pesquisa de DNS. Pense no DNS como a lista telefônica da Internet – ele traduz nomes de domínio em endereços IP por meio de várias etapas:
- Pesquisa DNS recursiva: O resolvedor DNS faz consultas recursivas a vários servidores DNS até encontrar o endereço IP solicitado.
- Servidor DNS raiz: O resolvedor primeiro consulta um servidor DNS raiz, que o direciona para um servidor DNS TLD (domínio de nível superior) (como .com ou .org).
- Servidor DNS autoritativo: O servidor TLD então aponta para o servidor DNS autoritativo do domínio (por exemplo, exemplo.com), que fornece o endereço IP correto.
Com essas informações em mãos, seu navegador pode prosseguir para estabelecer uma conexão com o servidor web.
Etapa 3: Estabelecendo uma conexão TCP e handshake HTTPS
Depois que seu navegador tiver o endereço IP, ele envia uma solicitação HTTP (ou HTTPS) para iniciar a comunicação com o servidor web. No entanto, antes de qualquer dado ser trocado, uma conexão TCP (Transmission Control Protocol) deve ser estabelecida através de um processo conhecido como TCP 3-way handshake:
- SYN: O cliente envia uma mensagem SYN (sincronização) para solicitar uma conexão.
- SYN-ACK: O servidor responde com uma mensagem SYN-ACK (sincronizar-reconhecer).
- ACK: Por fim, o cliente envia uma mensagem ACK (reconhecimento) de volta para estabelecer a conexão.
Se você estiver acessando um site via HTTPS, ocorre uma etapa adicional – o handshake SSL/TLS – que garante que os dados trocados entre seu navegador e servidor sejam criptografados:
- O servidor envia sua chave pública para o seu navegador.
- Seu navegador criptografa uma chave de sessão usando esta chave pública e a envia de volta.
- O servidor descriptografa esta chave de sessão usando sua chave privada.
- Ambas as partes usam esta chave de sessão para comunicação segura no futuro.
Etapa 4: Envio da solicitação HTTP
Com uma conexão segura estabelecida, seu navegador envia uma solicitação HTTP para acessar recursos específicos no servidor. Essa solicitação inclui detalhes como tipo de navegador e qual página você está tentando acessar. Esta é a aparência de uma solicitação HTTP:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
O servidor processa esta solicitação e se prepara para enviar de volta o recurso solicitado.
Etapa 5: o servidor processa a solicitação e envia a resposta
Após processar sua solicitação, o servidor gera uma resposta HTTP contendo recursos como HTML, CSS, JavaScript e imagens necessárias para renderizar a página. Idealmente, esta resposta terá um código de status de 200 OK, indicando que tudo correu bem.
Aqui está um exemplo de como seria essa resposta:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Etapa 6: Renderizando a página
Assim que seu navegador receber essa resposta, ele começará a renderizar a página analisando arquivos HTML e CSS enquanto executa qualquer código JavaScript incluído nesses arquivos. Este processo envolve a criação de um Document Object Model (DOM), que representa como os elementos da sua página da web são estruturados.
O mecanismo de renderização se encarrega de pintar pixels em sua tela com base nesta estrutura DOM e nos estilos CSS aplicados a ela.
Conclusão
Entender o que acontece quando você insere um URL em seu navegador revela o quão complexa, porém eficiente, é a tecnologia moderna da web. Desde a tradução de nomes de domínio em endereços IP até o estabelecimento de conexões seguras e a renderização de páginas sem problemas, cada etapa desempenha um papel essencial na entrega de conteúdo de forma rápida e segura.
Na próxima vez que você navegar on-line, reserve um momento para apreciar todos esses processos de bastidores trabalhando juntos para que você possa desfrutar de uma navegação tranquila em seus sites favoritos!
Leitura adicional
Para aqueles interessados em aprofundar seu conhecimento sobre como as tecnologias web funcionam ou em busca de insights mais técnicos:
- Como funciona o DNS
- Compreendendo o TCP/IP
- A conexão HTTPS
Ao explorar esses recursos, você obterá ainda mais informações sobre como nosso mundo digital funciona!
-
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-09
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-09 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-09
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-09 -
 Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-04-09
Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-04-09 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-09
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-09 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-09
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-09 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-09
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-09 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-09
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-09 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-09
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-09 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-09
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-09 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-09
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-09 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-09
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-09 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-09
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-09 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-09
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-09 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-09
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-09 -
 Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-09
Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























