Seus primeiros passos no WebA Simple Demo
Web3 definitivamente veio para ficar. Redes como Bitcoin, Ethereum, Solana e muitas outras estão crescendo rapidamente, junto com todos os aplicativos sendo construídos sobre elas.
Se você é um desenvolvedor JavaScript e deseja mergulhar no Web3, a primeira etapa é instalar o Metamask. A partir daí, você pode usar um dos métodos API disponíveis no objeto window.ethereum que o Metamask injeta no navegador.
Qualquer projeto Web3 normalmente começa com a conexão de uma carteira. Na Web3, uma carteira é como uma conta de usuário, mas ao contrário das contas de serviços centralizados como Gmail, Instagram ou TikTok, uma carteira é uma parte central da própria rede descentralizada. Metamask atua como um proxy, facilitando a interação com a rede e a criação de uma carteira. Embora existam outras maneiras de criar uma carteira, Metamask é de longe a mais comum.
Com isso em mente, vamos construir um aplicativo web que permita aos usuários conectar suas carteiras.
Pré-requisitos
Você precisará instalar a extensão Metamask em seu navegador ou pode baixar o aplicativo em seu dispositivo móvel – ambas as opções funcionam.
Diagrama
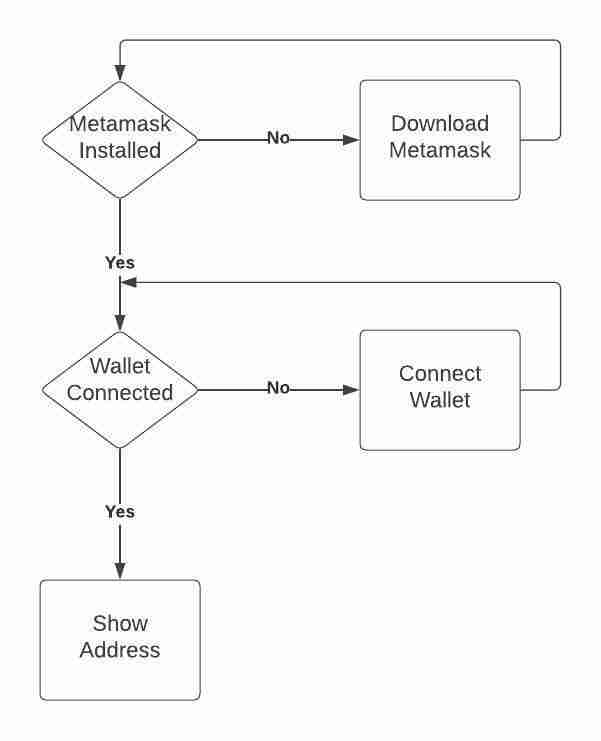
Vamos dar uma olhada no diagrama a seguir, que descreve o fluxo do aplicativo da web:

Lógica
A lógica é direta e dividida nas seguintes etapas:
- Se o Metamask não estiver instalado: Mostre um link para baixar o Metamask.
Isso é simples: quando o Metamask é instalado, ele injeta o objeto window.ethereum. Se este objeto não estiver presente, podemos assumir que o Metamask não foi instalado ou habilitado.
- Se a carteira não estiver conectada: Mostre um botão para conectar a carteira.
Se window.ethereum estiver disponível, podemos exibir um botão "Conectar" para o usuário vincular sua carteira.
- Se a carteira estiver conectada: Exibe o endereço da carteira.
Um dos principais métodos fornecidos por window.ethereum é request, que pode ser usado para solicitar contas como esta:
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
setAddress(accounts[0]);
Isso solicita ao usuário acesso à carteira. Se eles concederem permissão, o método retornará uma matriz de contas. Para simplificar, pegaremos a primeira conta e exibiremos seu endereço.
Demonstração
Se você abrir a demonstração sem o Metamask instalado, deverá ver algo assim:

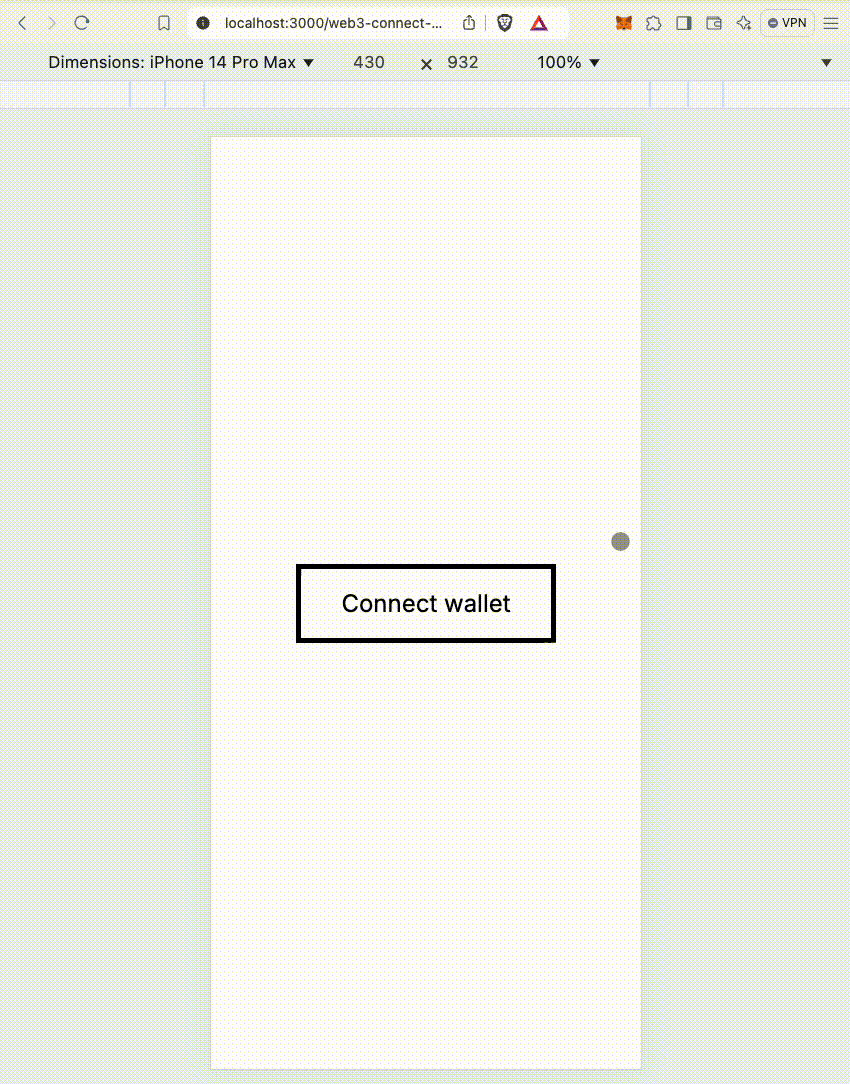
Depois de instalar o Metamask, você deverá ver um botão "Conectar". Quando clicado, o Metamask solicitará que você selecione qual conta conectar. Confira o seguinte GIF para um exemplo visual:

Observe como o estado final exibe o endereço da carteira. Embora esta demonstração seja bastante simples, todo aplicativo Web3 requer uma carteira conectada. Existem algumas bibliotecas excelentes como RainbowKit e WAGMI que simplificam a integração Web3. No entanto, nesta demonstração, estou usando métodos simples da API Metamask para obter o mesmo resultado. Claro, há muitos casos extremos que ainda não estou tratando, como o que acontece se o usuário negar acesso ou tiver várias contas – apenas alguns exemplos dos vários cenários que podem surgir.
Código
Você pode encontrar o código completo no GitHub.
"use client";
import { MetaMaskInpageProvider } from "@metamask/providers";
import { useState, useEffect } from "react";
declare global {
interface Window {
ethereum?: MetaMaskInpageProvider;
}
}
function Button(props: { connectWalletHandler: () => void; address: string }) {
const styles = {
display: "inline-block",
padding: "20px 40px",
border: "5px solid black",
fontSize: 24,
cursor: "pointer",
};
if (props.address) {
const shortAddress = `${props.address.slice(0, 7)}...${props.address.slice(
-5
)}`;
return Wallet: {shortAddress};
}
if (window.ethereum) {
return (
Connect wallet
);
}
return (
Install Metamask
);
}
export default function Page() {
const [clientSide, setClientSide] = useState(false);
const [address, setAddress] = useState("");
const connectWalletHandler = async () => {
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
if (!Array.isArray(accounts) || !accounts.length) {
return;
}
setAddress(accounts[0]);
};
useEffect(() => {
setClientSide(true);
}, []);
if (!clientSide) {
return >;
}
return (
);
}
Conclusão
Esta foi uma demonstração muito básica, e a maior parte do código é apenas React padrão. Na verdade, a única linha especificamente relacionada ao Web3 é:
await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
Existem alternativas ao Metamask, e essas carteiras também injetam um objeto semelhante ao window.ethereum para interagir com suas APIs.
Você sempre pode escolher uma biblioteca, como as mencionadas anteriormente, que lida com a maior parte do padrão necessário para a integração Web3 e permite que você se concentre em seu negócio e na lógica da UI.
Web3 não vai a lugar nenhum e é provável que você precise incluí-lo em um de seus projetos eventualmente. Quem sabe você pode até se tornar um entusiasta da criptografia! Se for esse o caso, é assim que você iniciará sua jornada.
Ligações
- Demonstração
- Base de código
-
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-02
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-02 -
 Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-02
Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-02 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-02
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-02 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-02
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-02 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-02
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-02 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-02
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-02 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-02
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-02 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-02
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-02 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-02
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-02 -
 Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-02
Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-02 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-07-02
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-07-02 -
 Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-02
Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-02 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-02
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-02 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-02
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-02 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-02
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-02
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























