
Criar um tour pastor é super fácil, basta seguir o código abaixo:
const tour = new Shepherd.Tour({ defaultStepOptions: { cancelIcon: { enabled: true }, classes: \\'class-1 class-2\\', scrollTo: { behavior: \\'smooth\\', block: \\'center\\' } } }); tour.addStep({ title: \\'Creating a Shepherd Tour\\', text: \\'Creating a Shepherd tour is easy. Just create a \\\"Tour\\\" instance, and add as many steps as you want.\\', attachTo: { element: \\'.hero-example\\', on: \\'bottom\\' }, buttons: [ { action() { return this.back(); }, classes: \\'shepherd-button-secondary\\', text: \\'Back\\' }, { action() { return this.next(); }, text: \\'Next\\' } ], id: \\'creating\\' }); tour.start(); //starts the tour
O HTML que a biblioteca ShepherdJS injeta na página é mais ou menos assim:
Users seem to be down by 12.4%. Is that bad?
Portanto, tornando mais fácil direcionar elementos (por exemplo, a seta) com algo como o abaixo..
.shepherd-arrow { /* Some styles here... */}Além disso, se você notou, ao adicionar as etapas, id é usado. Portanto, isso também pode ser usado para direcionar a descrição de uma etapa específica.
Os acima são algumas propriedades básicas. Se alguém quiser mostrar o progresso da turnê, também pode fazer isso! Siga as linhas de código abaixo:
when: { show() { const currentStep = Shepherd.activeTour?.getCurrentStep(); const currentStepElement = currentStep?.getElement(); const header = currentStepElement?.querySelector(\\'.shepherd-header\\'); const progress = document.createElement(\\'span\\'); progress.style[\\'margin-right\\'] = \\'315px\\'; progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`; header?.insertBefore(progress, currentStepElement.querySelector(\\'.shepherd-cancel-icon\\')); }}
Você pode obter todos os detalhes na página oficial do documento do Shepherd, link fornecido aqui: https://docs.shepherdpro.com/
Seja assistindo a uma palestra chata, seja tendo uma conversa séria com seu melhor amigo, ou em qualquer momento da vida, jogamos esse jogo, o jogo da velha.
Um projeto incrível para apoiar e reviver este jogo foi feito por Susheel Thapa. O projeto é SO. Este projeto mostra um dos melhores usos do Shepherd.
Demonstração ao vivo: https://tictactoe.susheelthapa.com.np/
Link do GitHub: https://github.com/SusheelThapa/Tic-Tac-Toe
Implementação do Shepherd: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate é um aplicativo da web inovador projetado para aprimorar a experiência de aprendizado, fornecendo resumos de PDFs em páginas e gerando flashcards interativos. Com a integração do Shepherd.js, o StudyMate oferece um recurso de tour guiado para ajudar os usuários a navegar perfeitamente pelas funcionalidades do aplicativo. O StudyMate o torna particularmente útil para sessões de revisão de última hora, permitindo que os usuários revisem rapidamente os principais conceitos e informações de maneira estruturada.
Este projeto foi desenvolvido por Subash Lamichhane.
Link do GitHub: https://github.com/Subash-Lamichhane/StudyMate
Implementação do Shepherd: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

SeedLink é um aplicativo da web frontend que permite explorar uma ampla variedade de plantas disponíveis em viveiros e jardins próximos. Você pode comprá-lo ou pesquisar sobre ele. É isso?? Naah, explore o aplicativo para saber mais! ?
Este projeto foi desenvolvido por Rohan Sharma (sim, sou o criador)
Link do GitHub: https://github.com/RS-labhub/SeedLink-Shepherd
Implementação do Shepherd: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd é uma plataforma de adoção digital (DAP) de código aberto e completa e serviço de integração de usuário.
Shepherd também evoluiu para a versão pro, que é um serviço pago. Aqui está a lista de recursos fornecidos pelo Shepherd-Pro:
Se você ainda não usou, pelo menos visite uma vez! Eu prometo, você não vai se arrepender?
Star Shepherd no Github ⭐
","image":"http://www.luping.net/uploads/20240830/172500804466d188ac8272b.png","datePublished":"2024-08-30T16:54:04+08:00","dateModified":"2024-08-30T16:54:04+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}"Uma pessoa que protege, guia ou zela por uma ovelha ou rebanho de ovelhas é chamada de Pastor". Mas como os desenvolvedores podem pastorear? Shepherd Js, uma das melhores ferramentas de sistema operacional para orientar seus usuários e permitir que eles entendam seu aplicativo ou uma parte específica de seu aplicativo de forma detalhada e descritiva.
Shepherd é uma biblioteca JavaScript para orientar os usuários em seu aplicativo. Ele usa UI flutuante, outra biblioteca de código aberto, para renderizar diálogos para cada "etapa" do tour.
Resumindo, guie seus usuários por um tour pelo seu aplicativo.
Você pode criar tours de integração de usuários, treinamentos e anúncios personalizados para impulsionar a adoção dos usuários.
O Shepherd permite que você guie os usuários em um tour ou jornada personalizada em seu aplicativo ou site. Altamente personalizável com estilos mínimos, o Shepherd permite uma personalização poderosa e ao mesmo tempo é fácil de usar. Várias estruturas são suportadas, incluindo React, Ember, Angular, Vue.js, ES Modules ou JavaScript simples.
Você pode instalar o pastor diretamente usando npm, yarn, pnpm e bun usando o comando abaixo:
Você também pode usar diretamente o cdn jsDelivr, para usar o pastor.
Criar um tour pastor é super fácil, basta seguir o código abaixo:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
O HTML que a biblioteca ShepherdJS injeta na página é mais ou menos assim:
Users seem to be down by 12.4%. Is that bad?
Portanto, tornando mais fácil direcionar elementos (por exemplo, a seta) com algo como o abaixo..
.shepherd-arrow {
/* Some styles here... */
}
Além disso, se você notou, ao adicionar as etapas, id é usado. Portanto, isso também pode ser usado para direcionar a descrição de uma etapa específica.
Os acima são algumas propriedades básicas. Se alguém quiser mostrar o progresso da turnê, também pode fazer isso! Siga as linhas de código abaixo:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Você pode obter todos os detalhes na página oficial do documento do Shepherd, link fornecido aqui: https://docs.shepherdpro.com/
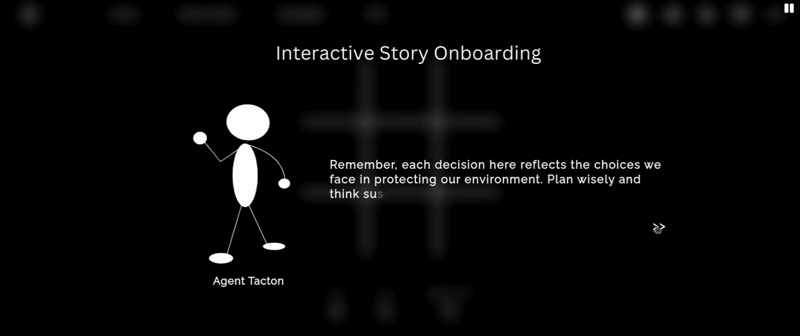
Seja assistindo a uma palestra chata, seja tendo uma conversa séria com seu melhor amigo, ou em qualquer momento da vida, jogamos esse jogo, o jogo da velha.
Um projeto incrível para apoiar e reviver este jogo foi feito por Susheel Thapa. O projeto é SO. Este projeto mostra um dos melhores usos do Shepherd.
Demonstração ao vivo: https://tictactoe.susheelthapa.com.np/
Link do GitHub: https://github.com/SusheelThapa/Tic-Tac-Toe
Implementação do Shepherd: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

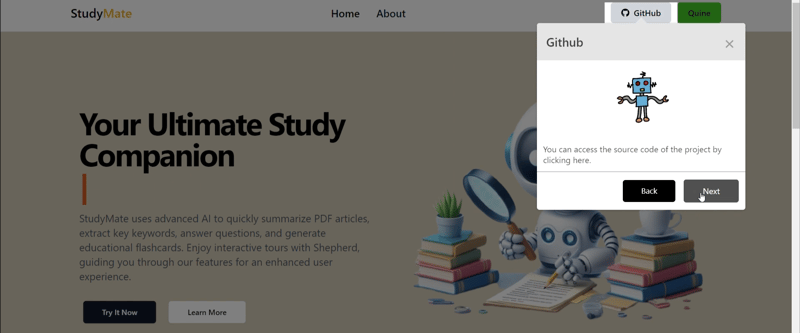
StudyMate é um aplicativo da web inovador projetado para aprimorar a experiência de aprendizado, fornecendo resumos de PDFs em páginas e gerando flashcards interativos. Com a integração do Shepherd.js, o StudyMate oferece um recurso de tour guiado para ajudar os usuários a navegar perfeitamente pelas funcionalidades do aplicativo. O StudyMate o torna particularmente útil para sessões de revisão de última hora, permitindo que os usuários revisem rapidamente os principais conceitos e informações de maneira estruturada.
Este projeto foi desenvolvido por Subash Lamichhane.
Link do GitHub: https://github.com/Subash-Lamichhane/StudyMate
Implementação do Shepherd: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

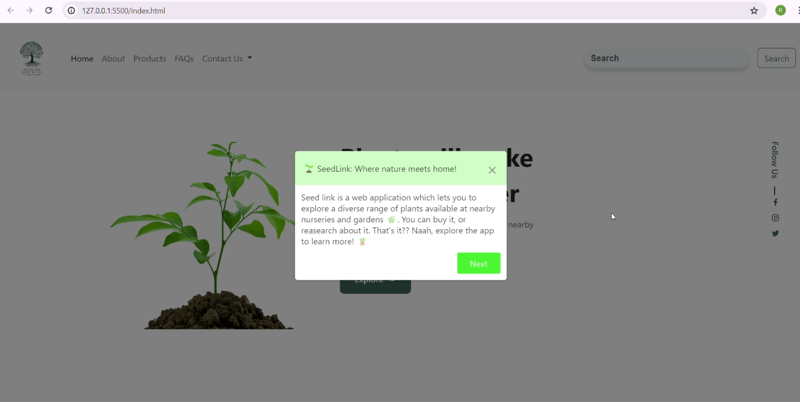
SeedLink é um aplicativo da web frontend que permite explorar uma ampla variedade de plantas disponíveis em viveiros e jardins próximos. Você pode comprá-lo ou pesquisar sobre ele. É isso?? Naah, explore o aplicativo para saber mais! ?
Este projeto foi desenvolvido por Rohan Sharma (sim, sou o criador)
Link do GitHub: https://github.com/RS-labhub/SeedLink-Shepherd
Implementação do Shepherd: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd é uma plataforma de adoção digital (DAP) de código aberto e completa e serviço de integração de usuário.
Shepherd também evoluiu para a versão pro, que é um serviço pago. Aqui está a lista de recursos fornecidos pelo Shepherd-Pro:
Se você ainda não usou, pelo menos visite uma vez! Eu prometo, você não vai se arrepender?
Star Shepherd no Github ⭐

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3