Entendendo os recursos da Web

Há uma enorme quantidade de recursos na web. O projeto Browser Compatibility Data lista mais de 14.000 deles! Como entender tudo isso?
Esta é uma pergunta que está sem resposta há muito tempo. Sim, todo desenvolvedor web usa caiuse.com. Ou eles pesquisam no Google ou talvez perguntam ao chatgpt. O problema é que essas ferramentas têm respostas para perguntas específicas, mas carecem de uma visão mais ampla ou de links para a fonte da verdade.
O Grupo WebDX
Não mais! O grupo WebDX agora está fazendo um trabalho incrível de organização, categorização e nomeação de coisas (← esta é a parte difícil, como você sabe) em torno da plataforma web. Eles estão tentando melhorar a experiência geral do desenvolvedor com a web e os navegadores de forma coordenada.
WebDX é um grupo comunitário que faz parte do W3C. Você pode ver o que eles estão cozinhando em seus repositórios. A saída mais interessante para mim é o repositório de recursos da web. O que eles fizeram foi categorizar uma enorme quantidade de recursos específicos em um conjunto mais compreensível de recursos de nível superior.
Por exemplo, um dos novos recursos disponíveis é Definir métodos. Qualquer novo método para manipular um conjunto pode ser um único recurso. No entanto, torna-se muito mais útil se for comunicado e documentado como um único recurso de alto nível.
A documentação
A outra parte é como encontrar informações detalhadas sobre um recurso. Bem, é aqui que entra a iniciativa Open Web Docs. Embora o MDN sempre tenha sido uma grande referência, tem havido uma falta de conteúdo prático. O grupo Open Web Docs está tentando mudar isso. Eles estão lançando uma série de novos tutoriais, guias e explicadores para a documentação da web do MDN, bem como atualizações para os dados subjacentes – BCD (Browser Compat Data).
Um exemplo é uma página no MDN sobre cores relativas. Ele é mapeado de forma clara para um recurso da web de alto nível. Ele fornece uma compreensão e um contexto muito melhores em torno desse recurso do que as páginas de referência individuais para cada recurso de cor.
As pesquisas
O que é realmente bom no esforço acima é que eles realmente querem colaborar. Eles recebem informações de pesquisas como The State of HTML e The State of CSS e, posteriormente, podem usar o mesmo conjunto de nomes para recursos da web para rastrear resultados de pesquisas sobre eles.
E, a propósito, enquanto você preenche essas pesquisas, você pode clicar no botão “Adicionar à lista de leitura”. Ele apresentará links para o MDN, onde você poderá aprender mais sobre exatamente coisas que você não sabia.
A realidade
Ótimo, mas a Web está melhorando? Inferno, sim, é!
A iniciativa de preencher a lacuna entre os recursos desejados e a disponibilidade real nos navegadores é evidente. Ou seja, o projeto Interop garante que um conjunto de recursos seja implementado da forma mais completa possível em todos os principais navegadores. Há uma nova iteração deste projeto a cada ano.
O quanto e quão bem esses recursos são implementados são medidos por meio de testes de plataforma da Web. O mesmo conjunto de testes é executado em todos os navegadores. É por isso que temos essas ótimas porcentagens que refletem o estado real dos recursos nos navegadores.
A linha de base
O momento em que um recurso é implementado em todos os principais navegadores é um momento muito importante. E como agrupamos bem os recursos conforme descrito acima, a única coisa que falta é um nome no momento. E aí está: um recurso está disponível recentemente quando é compatível com todos os principais navegadores. E um recurso está amplamente disponível quando dois anos e meio se passaram desde que foi disponibilizado recentemente.
Você pode ler mais sobre a ideia do Baseline em web.dev desde que foi iniciada pelo Google.
Os painéis visuais
Tudo começa a fazer mais sentido quando você consegue ver de uma forma mais visual. Tabelas, gráficos bem desenhados, links úteis para recursos ali mesmo…
Isso está incluído em algumas tentativas de criar painéis úteis. Confira todos, cada um com uma abordagem diferente sobre o assunto:
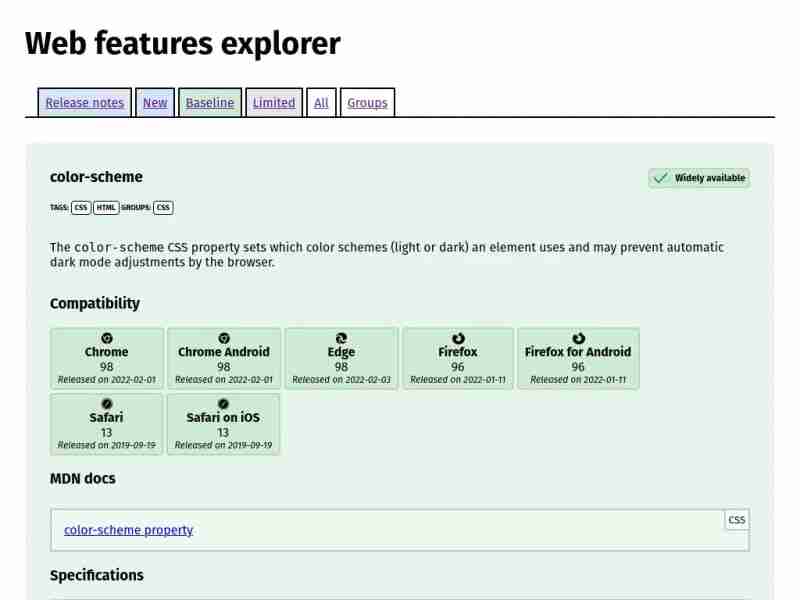
- Painel simples do pessoal por trás do grupo WebDX
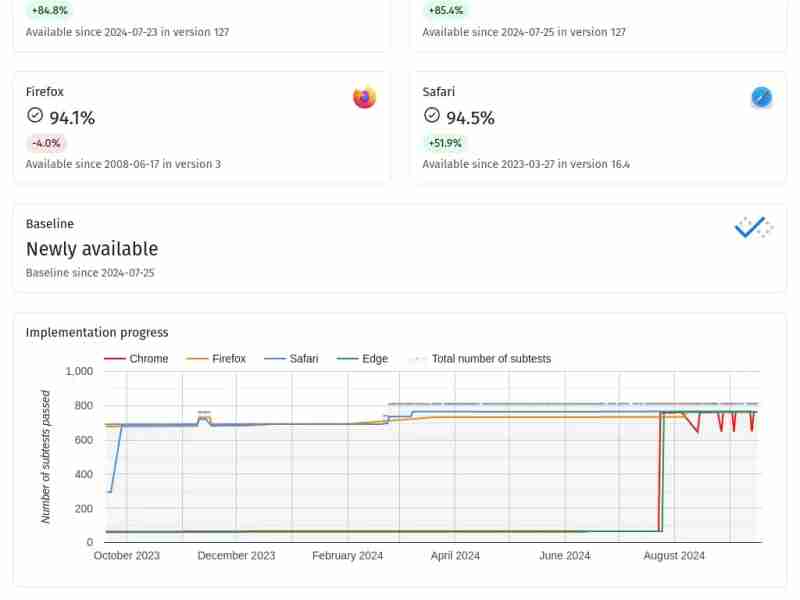
- Belos gráficos de aprovação em testes de plataforma da web, recurso por recurso, pela equipe do Google Chrome
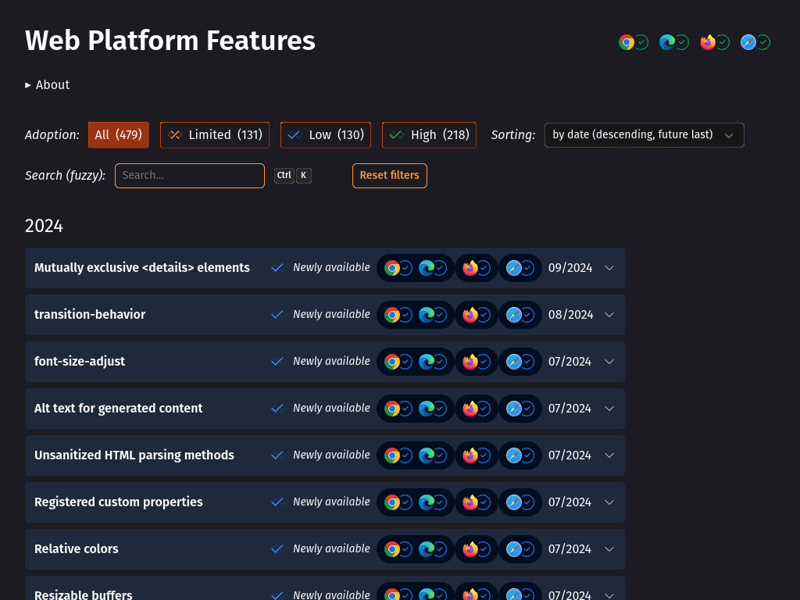
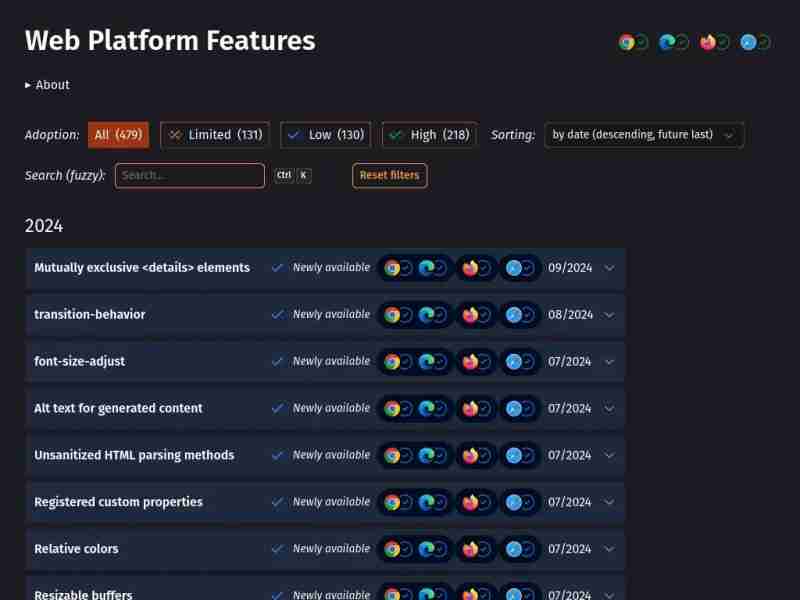
- e minha tentativa de criar uma versão mais interativa
Você pode usá-los de tempos em tempos para se atualizar sobre o que há de novo em geral ou o que há de novo no status de ampla adoção. Também é uma boa referência quando você está iniciando um novo projeto e decidindo qual conjunto de recursos está realmente disponível e com suporte suficiente.

O Web Features Explorer exibe as informações de forma limpa

Webstatus.dev mostra progresso real em recursos em termos de aprovação em testes de plataforma web em gráficos

O painel de recursos da minha plataforma da Web permite recursos de filtragem e classificação
O futuro
Alguns recursos foram implementados recentemente em todos os navegadores com bastante rapidez. Mas alguns podem nem ser considerados uma boa ideia por alguns fabricantes de navegadores. Você pode encontrar informações detalhadas sobre o que pode ou não acontecer nos seguintes sites:
- Posições dos padrões da Mozilla
- Posições de padrões da equipe Webkit
- Roteiro de recursos do Google Chrome
Conclusão
Ver a evolução da plataforma web é fascinante. O ciclo de feedback está melhorando. A interoperabilidade está melhorando em muitas áreas.
Há muito tempo que eu queria ter um painel útil com recursos da web e, de repente, os dados têm uma qualidade tão boa que consegui construir o meu próprio em algumas noites.
-
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-18
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-18 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-18
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-18 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-18
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-18 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-18
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-18 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-18
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-18 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-18
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-18 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-18
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-18 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-18
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-18 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-18
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-18 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-18
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-18 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-18
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-18 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-18
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-18 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-18
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-18 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-18
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























