 Primeira página > Programação > O molho secreto do web design moderno: como o Tailwind CSS está revolucionando a maneira como construímos sites
Primeira página > Programação > O molho secreto do web design moderno: como o Tailwind CSS está revolucionando a maneira como construímos sites
O molho secreto do web design moderno: como o Tailwind CSS está revolucionando a maneira como construímos sites
No mundo em constante evolução do web design, ficar à frente da curva é crucial. À medida que a tecnologia avança e as expectativas dos usuários aumentam, os desenvolvedores e designers estão constantemente buscando novas ferramentas e técnicas para criar sites impressionantes e responsivos com eficiência. Entre no Tailwind CSS, uma estrutura CSS inovadora que está conquistando a comunidade de web design. Nesta postagem do blog, veremos como o Tailwind CSS está revolucionando a maneira como construímos sites e por que ele se tornou o molho secreto do web design moderno.
O que é Tailwind CSS?
Tailwind CSS é uma estrutura CSS de baixo nível altamente personalizável que fornece um conjunto de classes utilitárias para construir designs personalizados de forma rápida e fácil. Ao contrário das estruturas CSS tradicionais que vêm com componentes pré-projetados, o Tailwind CSS se concentra em fornecer aos desenvolvedores os blocos de construção para criar designs exclusivos sem escrever CSS personalizado do zero.
A filosofia por trás do Tailwind
A filosofia central do Tailwind CSS é fornecer um conjunto de classes utilitárias primitivas que podem ser combinadas para criar qualquer design. Essa abordagem permite máxima flexibilidade e criatividade, mantendo a consistência entre os projetos. Ao usar essas classes utilitárias, os desenvolvedores podem criar protótipos e iterar rapidamente em designs sem a necessidade de escrever CSS personalizado para cada elemento.
Os benefícios de usar CSS Tailwind
1. Desenvolvimento rápido
Uma das vantagens mais significativas do Tailwind CSS é a velocidade com que os desenvolvedores podem construir e prototipar sites. Com um conjunto abrangente de classes utilitárias ao seu alcance, designers e desenvolvedores podem experimentar rapidamente diferentes layouts, cores e estilos sem escrever CSS personalizado.
2. Consistência e facilidade de manutenção
Tailwind CSS promove consistência entre projetos, fornecendo um conjunto padronizado de classes. Essa consistência torna mais fácil para as equipes colaborarem e manterem o código ao longo do tempo. Além disso, como os estilos são aplicados diretamente no HTML, é mais fácil entender e modificar o design sem precisar vasculhar arquivos CSS separados.
3. Design responsivo facilitado
Criar designs responsivos é muito fácil com Tailwind CSS. A estrutura inclui modificadores responsivos integrados que permitem aos desenvolvedores aplicar estilos diferentes com base no tamanho da tela. Esse recurso elimina a necessidade de consultas de mídia complexas e simplifica a criação de designs voltados para dispositivos móveis.
4. Personalização e flexibilidade
Embora o Tailwind CSS forneça um conjunto de classes de utilitários padrão, ele é altamente personalizável. Os desenvolvedores podem modificar facilmente a configuração padrão para corresponder ao sistema de design do projeto, incluindo cores, espaçamento e pontos de interrupção. Essa flexibilidade permite que as equipes criem uma aparência única e, ao mesmo tempo, se beneficiem da abordagem que prioriza a utilidade da estrutura.
Como o Tailwind CSS difere das estruturas CSS tradicionais
Rompendo com componentes pré-projetados
Frameworks CSS tradicionais como Bootstrap ou Foundation vêm com componentes pré-projetados que muitas vezes levam a sites com aparência semelhante. Tailwind CSS adota uma abordagem diferente, fornecendo classes utilitárias de baixo nível que podem ser combinadas para criar designs exclusivos. Essa abordagem dá aos designers mais controle sobre a aparência final de seus sites.
Reduzindo o inchaço do CSS
Um problema comum com estruturas CSS tradicionais é a quantidade de CSS não utilizado que é enviado ao navegador. Tailwind CSS resolve esse problema permitindo que os desenvolvedores eliminem estilos não utilizados durante o processo de construção, resultando em tamanhos de arquivo significativamente menores e tempos de carregamento mais rápidos.
Tailwind CSS em ação: exemplos do mundo real
Para entender melhor como o Tailwind CSS está revolucionando o web design, vamos dar uma olhada em alguns exemplos do mundo real de como ele pode ser usado para criar componentes de UI comuns.
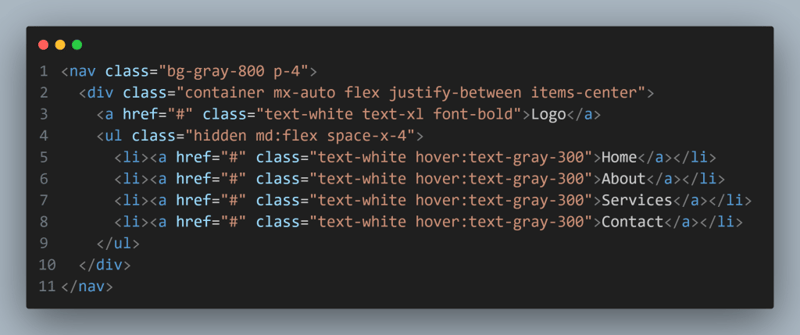
Criando uma barra de navegação responsiva

Neste exemplo, criamos uma barra de navegação responsiva usando classes de utilitário CSS Tailwind. As classes md:flex ocultas garantem que os links de navegação fiquem ocultos em dispositivos móveis e exibidos em telas de tamanho médio e superiores.
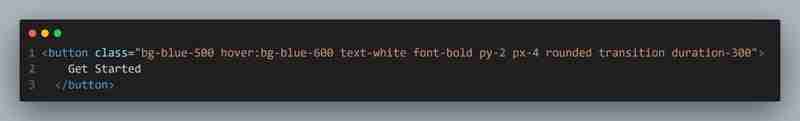
Projetando um botão de call to action

Este exemplo de botão simples mostra como é fácil criar um elemento atraente e interativo usando Tailwind CSS. As classes utilitárias lidam com tudo, desde a cor de fundo e estilo do texto até efeitos de foco e transições.
Práticas recomendadas e dicas de CSS do Tailwind
Para aproveitar ao máximo o Tailwind CSS em seus projetos de web design, considere as seguintes práticas recomendadas e dicas:
- Use a documentação oficial: Tailwind CSS possui uma extensa documentação que cobre todos os aspectos da estrutura. Torne-o seu recurso ideal para aprendizado e solução de problemas.
- Aproveite o arquivo de configuração do Tailwind: Personalize a configuração padrão para corresponder ao sistema de design do seu projeto e melhorar a consistência em seu site.
- Utilize a diretiva @apply do Tailwind: Para combinações de classes de utilitários usadas com frequência, use a diretiva @apply em seu CSS para criar classes de componentes reutilizáveis.
- Otimizar para produção: Use o recurso de limpeza integrado do Tailwind para remover estilos não utilizados e minimizar o tamanho do arquivo CSS para produção.
- Combine com outras ferramentas: Tailwind CSS funciona bem com estruturas JavaScript populares como React, Vue e Angular. Explore integrações para aprimorar seu fluxo de trabalho de desenvolvimento.
O futuro do web design com Tailwind CSS
À medida que o Tailwind CSS continua a ganhar popularidade, fica claro que não é apenas uma tendência passageira, mas uma mudança significativa na forma como abordamos o web design. A abordagem de utilidade em primeiro lugar e a flexibilidade da estrutura fazem dela uma excelente escolha tanto para pequenos projetos quanto para aplicações de grande escala.
Evoluindo com a comunidade
Um dos pontos fortes do Tailwind CSS é sua comunidade ativa e crescente. À medida que mais desenvolvedores adotam a estrutura, podemos esperar ver novos plug-ins, extensões e ferramentas que aprimoram ainda mais seus recursos. Esta evolução impulsionada pela comunidade garante que o Tailwind CSS continuará a se adaptar às novas necessidades dos web designers e desenvolvedores.
Integração com Sistemas de Design
À medida que os sistemas de design se tornam mais predominantes no desenvolvimento web, o Tailwind CSS está bem posicionado para desempenhar um papel crucial. Sua natureza personalizável facilita a implementação de tokens de design e mantém a consistência em projetos de grande escala. Podemos esperar ver mais integração entre Tailwind CSS e ferramentas de sistema de design no futuro.
Conclusão: Abraçando a revolução CSS do Tailwind
Tailwind CSS sem dúvida mudou o jogo quando se trata de web design moderno. Sua abordagem de utilidade, flexibilidade e foco no desenvolvimento rápido o tornam uma ferramenta inestimável para web designers e desenvolvedores Frontend. Ao adotar o Tailwind CSS, as equipes podem criar sites exclusivos, responsivos e de fácil manutenção com mais eficiência do que nunca.
À medida que olhamos para o futuro do web design, fica claro que o Tailwind CSS continuará a desempenhar um papel significativo na forma como construímos sites. Quer você seja um desenvolvedor experiente ou esteja apenas começando sua jornada de web design, explorar o Tailwind CSS é um investimento que vale a pena que pode revolucionar seu fluxo de trabalho e liberar sua criatividade.
Então, você está pronto para mergulhar no Tailwind CSS e descobrir o molho secreto do web design moderno? Experimente em seu próximo projeto e experimente em primeira mão como essa estrutura inovadora está transformando a maneira como construímos sites.
-
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-08
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-08 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-08
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-08 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-08
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-08 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-08
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-08 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-08
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-08 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-08
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-08 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-08
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-08 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-08
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-08 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-08
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-08 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-08
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-08 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-08
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-08 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-08
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-08 -
 Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-07-08
Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-07-08 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-08
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























