Como remover a seta no número do tipo de entrada com Tailwind CSS
Ao projetar formulários com Tailwind CSS, você pode querer remover as setas padrão (também conhecidas como spinners) dos campos de entrada de números. Essas setas podem interferir em designs personalizados e são difíceis de estilizar de forma consistente em diferentes navegadores.
Neste tutorial, exploraremos como conseguir isso usando Tailwind CSS, tanto com estilos embutidos quanto por meio de uma abordagem CSS global.
O problema
Por padrão, os navegadores adicionam setas de incremento e decremento aos elementos . Embora funcionais, essas setas geralmente entram em conflito com designs personalizados e podem ser difíceis de estilizar uniformemente em vários navegadores.

A solução
Usaremos classes de utilitário CSS do Tailwind para remover essas setas e criar entradas numéricas limpas e personalizadas. Também veremos como aplicar esse estilo globalmente para projetos maiores.
Abordagem Inline
Vamos começar com um exemplo que usa classes inline do Tailwind:
As principais classes para remover as setas são:
- [appearance:textfield]: Remove o estilo padrão no Firefox.
- [&::-webkit-outer-spin-button]:appearance-none: Remove o botão giratório externo em navegadores WebKit.
- [&::-webkit-inner-spin-button]:appearance-none: Remove o botão giratório interno em navegadores WebKit.

Abordagem Global
Para projetos maiores, você pode querer aplicar este estilo a todas as entradas numéricas. Você pode fazer isso adicionando estilos ao seu arquivo CSS global:
Abra seu arquivo global.css (ou equivalente, como app.css ou estilos.css) dependendo de sua estrutura e configuração.
Adicione o seguinte CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Certifique-se de que este arquivo CSS seja importado em seu arquivo CSS principal do Tailwind ou incluído em seu HTML.
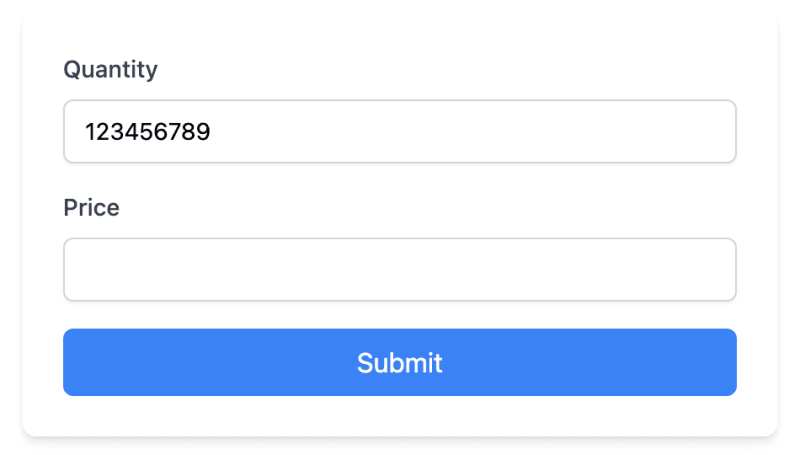
Depois de adicionar esses estilos globais, você pode simplificar seu HTML:
Observe que removemos as classes de remoção de setas de entradas individuais, pois agora elas são tratadas pelo CSS global.
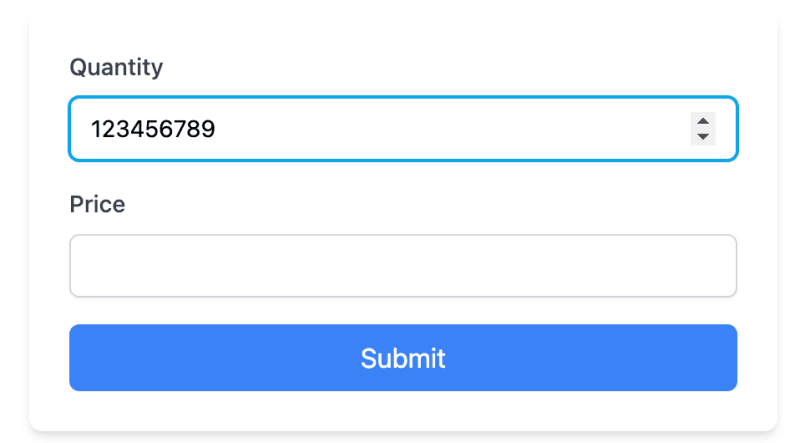
Adicionando setas personalizadas
Embora a remoção das setas padrão melhore a consistência do design, você pode querer adicionar botões de incremento/decremento personalizados para uma melhor experiência do usuário. Veja como criar setas personalizadas que correspondam ao design do nosso formulário:
Vamos detalhar os principais componentes desta implementação:
Envolvemos a entrada em uma div posicionada relativa para permitir o posicionamento absoluto de nossos botões personalizados.
O campo de entrada mantém seu estilo original, incluindo as classes para remover setas padrão:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Adicionamos uma div com posicionamento absoluto para conter nossos botões personalizados:
Isso posiciona os botões no lado direito da entrada e os centraliza verticalmente.
- Cada botão é estilizado para combinar com a entrada:
- h-full faz com que o botão preencha a altura da entrada.
- border-l adiciona um separador sutil entre os botões.
- text-gray-500 e hover:text-sky-500 fornecem uma mudança de cor ao passar o mouse que corresponde ao estado de foco do nosso formulário.
Usamos ícones SVG para as setas para cima e para baixo, dimensionados adequadamente com w-4 h-4.
Os eventos onclick usam os métodos stepUp() e stepDown() do JavaScript para alterar o valor de entrada:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"Considerações importantes
Existem algumas coisas que você deve considerar:
A remoção das setas pode afetar os usuários que dependem delas. Considere fornecer métodos alternativos de incremento/decremento, se necessário.
Esta solução funciona em navegadores modernos. Navegadores mais antigos podem exigir CSS ou JavaScript adicional.
Conclusão
Ao implementar isso, seja em linha ou globalmente, você pode remover efetivamente as setas padrão das entradas numéricas em seu projeto.
Para aqueles que desejam melhorar ainda mais o processo de desenvolvimento de CSS do Tailwind, confira o construtor de páginas DevDojo Tails, que pode ajudá-lo a criar designs incríveis com facilidade.
Boa codificação!
-
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-08
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-08 -
 O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-08
O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-08 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-08
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-08 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-08
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-08 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-08
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-08 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-08
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-08 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-08
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-08 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-08
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-08 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-08
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-08 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-08
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-08 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-08
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-08 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-08
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-08 -
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-08
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-08 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-08
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























