Leia contatos telefônicos com JavaScript
Nota do autor: As tecnologias e processos descritos neste artigo são experimentais e funcionarão apenas em alguns navegadores. No momento em que este artigo foi escrito, a API Contact Picker era suportada apenas pelo Android Chrome (a partir da versão 80) e iOS Safari (a partir da versão 14.5, mas apenas atrás de uma bandeira). Se quiser revisar a funcionalidade, você pode conferir uma demonstração em execução no meu site.
A leitura de entradas da lista de contatos em um telefone ou tablet tem sido tradicionalmente limitada a aplicativos nativos. Mas com a API Contact Picker, podemos fazer exatamente isso usando JavaScript.
Esse recurso pode ser interessante em aplicativos que precisam de informações de contato como números de telefone ou VoIP, redes sociais onde queremos descobrir pessoas conhecidas ou aplicativos que exigem o preenchimento de informações de formulários sem trocar de aplicativo para visualizar os dados.
A API e o dispositivo limitarão quais propriedades estarão disponíveis. Existem cinco padrões que os desenvolvedores podem selecionar:
- Nomes
- Telefones
- E-mails
- Endereços
- Ícones
Os plurais aqui são importantes, pois um contato pode ter mais de um telefone, e-mail ou vários endereços. Os dados retornados sempre estarão dentro de arrays para consistência, mesmo que seja um valor único. Mais sobre isso mais tarde.
Privacidade e segurança
As informações de contato armazenadas em um telefone podem conter informações confidenciais que devemos tratar com cuidado. Por isso, há considerações de privacidade e segurança que devemos levar em consideração:
- O código da API Contact Picker deve ser executado no contexto de navegação de nível superior. Ele evita que códigos externos, como anúncios ou plug-ins de terceiros, leiam a lista de contatos do seu telefone.
- O código da API Contact Picker só pode ser executado após um gesto do usuário. Assim, os desenvolvedores não podem automatizar totalmente o processo. O usuário deve agir para acionar a leitura do contato.
- A pessoa deve permitir acesso à lista de contatos. Essa restrição é imposta pelo telefone e não pelo JS. O usuário deve conceder permissão ao navegador para acessar os contatos (se ainda não tiver).
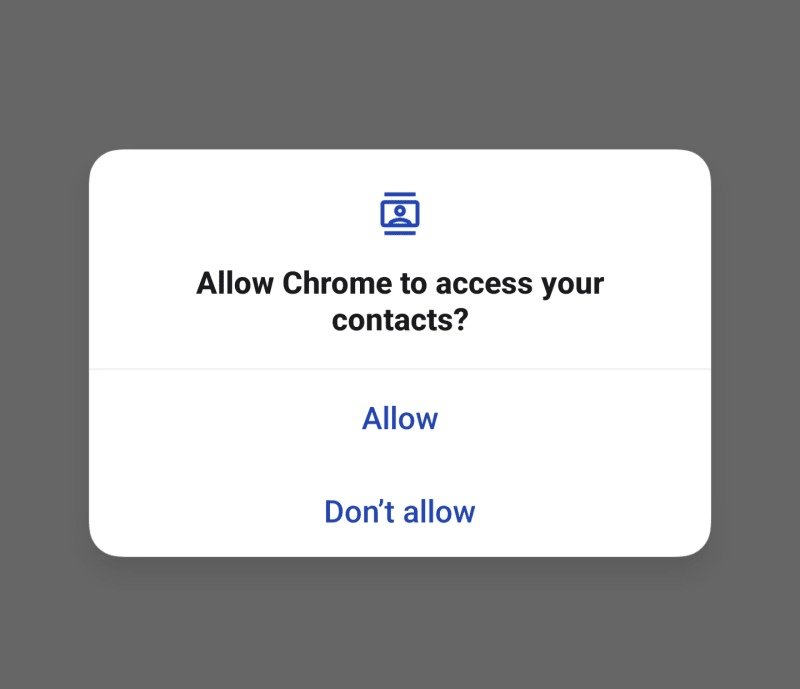
Na primeira vez que eles usam um site que usa a API Contact Picker, eles podem receber uma mensagem como esta:

O telefone exibirá esse pop-up sempre que o usuário tocar em "Permitir". A API Contact Picker não será executada até que isso aconteça. O que é bom; queremos garantir que os usuários concedam as permissões adequadas. Também é bom que seja algo único; conceder autorização cada vez que a página executa o código da API do Contact Picker seria uma dor de cabeça.
A API e o código
A API Contact Picker define apenas dois métodos:
- getProperties(): retorna uma lista das propriedades disponíveis para leitura no dispositivo. Na definição, existem apenas cinco: “endereço”, “e-mail”, “ícone” (pode não ser a foto do contato), “nome”, “tel” (telefone), mas o aparelho pode não permitir o acesso a todos deles.
- select(): abre o pop-up do contato e retorna a seleção assim que o usuário conclui a ação. São necessários dois parâmetros: uma lista de propriedades a serem lidas e um objeto opcional com opções.
Ambos os métodos retornam promessas, mas levando em consideração que as ações que eles acionam bloqueiam o fluxo regular do aplicativo, devemos usar async / await ao manipulá-los.
Pode ser tentador ignorar getProperties() e solicitar todas as propriedades diretamente. Mas cuidado se você fizer isso: provavelmente funcionará, mas se alguma das propriedades especificadas não estiver disponível, o método select() lançará uma exceção.
Exemplo
Uma demonstração da API Contact Picker está em ação (execute-a online aqui ou assista a este vídeo). Se a API for suportada, ela mostra um botão que lê o número de telefone, nome e e-mail do contato para exibi-lo.
Primeiro, precisamos do botão. Conforme detalhado anteriormente na seção Privacidade e segurança, é necessária uma ação do usuário antes de podermos chamar a API, portanto, não podemos acionar nada sem a interação do usuário:
O código principal estará na função getContactData(). Mas antes disso, de que adiantaria mostrar o botão se a API Contact Picker não estivesse disponível? Vamos ocultar o botão se não estiver disponível. Ou melhor ainda, vamos ocultar o botão por padrão (adicionando o atributo oculto) e mostrá-lo apenas se a API estiver disponível.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Agora que a lógica do botão está implementada, vamos nos concentrar em getContactData(). Aqui está uma versão comentada da função:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
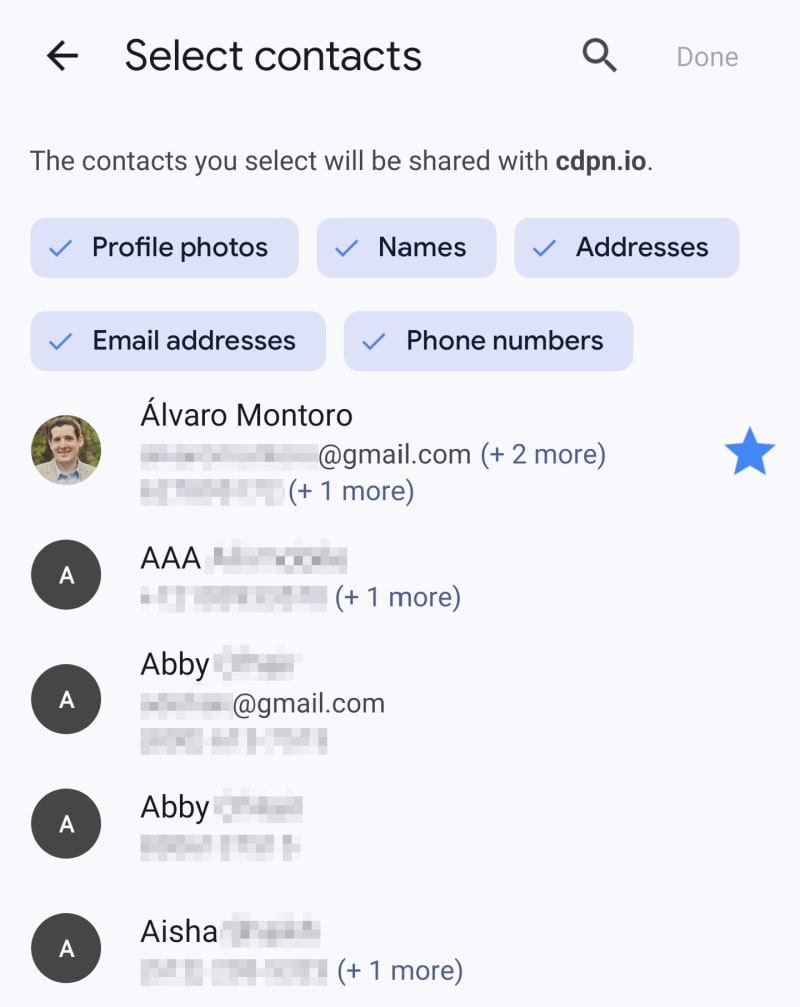
Uma vez que o botão acione esta função, e se o navegador tiver permissões (veja captura de tela na seção anterior), o modal de contato aparecerá, indicando informações essenciais: a URL que lê os dados, quais dados ele retornará e o lista de contatos para escolher.

Após fechar o modal, a variável contatos armazenará os dados em JSON como um array com um objeto contendo as informações solicitadas (pode ficar vazio caso não esteja disponível no cartão de contato).
Por exemplo, este é o resultado após me selecionar como contato (dados falsos):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
,
"ícone": [],
"nome": , "tel":
} ]Se os dados incluírem um ícone, será um blob com a imagem. Se os dados incluírem um endereço, será um objeto mais complexo com rua, cidade, país, CEP, etc. Você pode verificar os valores retornados na especificação.
Mas por que um array se selecionamos apenas um contato? Porque existe a opção de escolher mais de um contato!
Selecionando vários contatos
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
É possível selecionar mais de um contato. Se quisermos fazer isso, precisamos passar um segundo parâmetro para o método navigator.contacts.select() indicando esta opção.const props = ["tel", "endereço", "ícone", "nome", "e-mail"]; // apenas uma opção disponível: leitura múltipla ou apenas uma (padrão) opções const = {múltiplo: verdadeiro}; tentar { contatos const = aguardar navigator.contacts.select(adereços, opções); // ...
O resultado é uma matriz de contatos, portanto o restante do código pode permanecer o mesmo neste exemplo.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
O código acima pode ser intimidante, principalmente por causa de todos os comentários que adicionei. Aqui está uma versão levemente comentada do código acima. Como você pode notar, é bem simples:função assíncrona getContactData() { if ("contatos" no navegador) { const adereços = aguardar navigator.contacts.getProperties(); opções const = {múltiplo: verdadeiro}; tentar { contatos const = aguardar navigator.contacts.select(adereços, opções); if (contatos.comprimento) { //código gerenciando os dados selecionados } outro { //código quando nada foi selecionado } } pegar (ex) { //código se houve algum erro } } }
Você pode conferir uma demonstração em execução no meu site
. Não se preocupe, não faço nada com as informações de contato além de escrevê-las na tela. Mas revise o código antes se você não confia em mim.
Conclusão: Privacidade acima da pirataria
As informações de contato são PII (Informações de Identificação Pessoal) e devemos tratá-las com todo o cuidado e segurança que dados confidenciais exigem.
- Além de possíveis requisitos legais que não irei cumprir (porque não os conheço e mudam de país para país), aqui estão algumas diretrizes básicas ao lidar com dados sensíveis:
- Respeite a privacidade das pessoas. Não os force a compartilhar informações que não desejam.
- Trate os dados com cuidado e segurança. Você se sentiria confortável se os dados que você está processando fossem seus?
- Não armazene dados se não for necessário. Leia, use, esqueça. Não armazene dados que você não está usando.
Obtenha apenas os dados que você precisa. Não seja sorrateiro ou obscuro. Obtenha exatamente o que é necessário para construir credibilidade e confiança.
Suponha que um aplicativo da web tente ler endereços, nomes ou e-mails enquanto seleciona um número de telefone. Se isso acontecesse comigo, eu rejeitaria automaticamente a permissão e sairia do site.
Portanto, explore o JavaScript e a API Contact Picker, mas lembre-se sempre de que há uma pessoa por trás da tela e que os dados que ela compartilha podem ser arriscados se caírem em mãos erradas. Não seja imprudente.
Se você gostou deste artigo sobre JavaScript e gosta de testar APIs Web e coisas diferentes com JS, confira este outro artigo:

Desenvolva um jogo Rock Band com HTML e JavaScript
-
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-13
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-13 -
 Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-07-13
Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-07-13 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-13
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-13 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-13
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-13 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-13
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-13 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-07-13
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-07-13 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-13
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-13 -
 Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-07-13
Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-07-13 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalhar...Programação Postado em 2025-07-13
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalhar...Programação Postado em 2025-07-13 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-13
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-13 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-13
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-13 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-13
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-13 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-13
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-13 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-13
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-13 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-13
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-13
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























