React: fechamento obsoleto
Nesta postagem, mostrarei como criar um encerramento em um aplicativo React useState hook.
Não vou explicar o que é encerramento, porque existem muitos recursos sobre esse assunto e não quero ser repetitivo. Aconselho a leitura deste artigo de @imranabdulmalik.
Resumindo, um fechamento é (da Mozilla):
...a combinação de uma função agrupada (incluída) com referências ao seu estado circundante (o ambiente lexical). Em outras palavras, um encerramento dá acesso ao escopo de uma função externa a partir de uma função interna. Em JavaScript, os encerramentos são criados toda vez que uma função é criada, no momento da criação da função.
Caso você não esteja familiarizado com o termo ambiente lexical, você pode ler este artigo de @soumyadey ou alternativamente este.
O problema
Em um aplicativo React, você pode criar acidentalmente um fechamento de uma variável pertencente ao estado do componente criado com o gancho useState. Quando isso acontece, você está enfrentando um problema de fechamento obsoleto, ou seja, quando você se refere a um valor antigo do estado que entretanto foi alterado e, portanto, não é mais relevante.
POC
Criei uma aplicação Demo React cujo objetivo principal é incrementar um contador (pertencente ao estado) que pode ser fechado em um encerramento no callback do método setTimeout.
Resumindo, este aplicativo pode:
- Mostrar o valor do contador
- Incrementar em 1 o contador
- Inicie um cronômetro para aumentar o contador em 1 após cinco segundos.
- Incrementar em 10 o contador
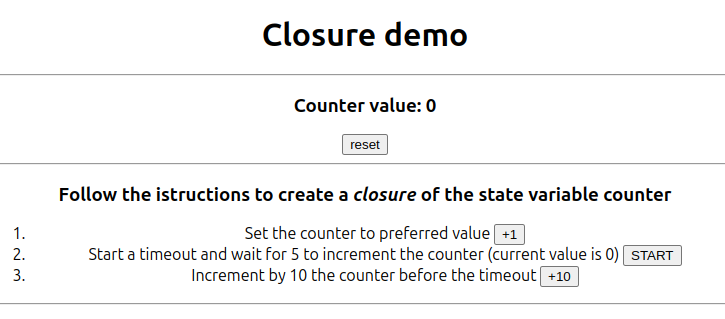
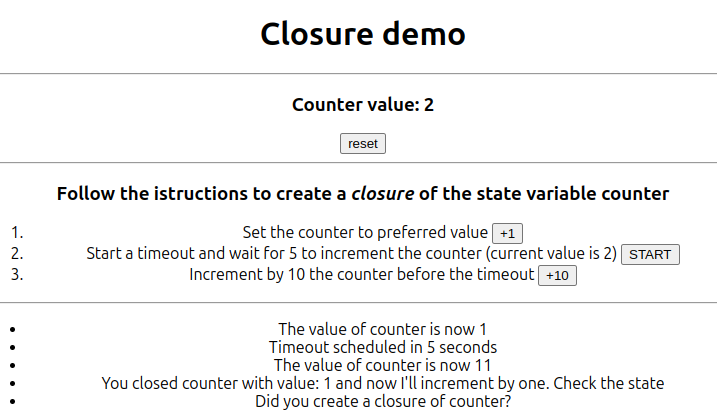
Na imagem a seguir, é mostrado o estado inicial da UI do aplicativo, com contador zero.

Simularemos o fechamento do contador em três passos:
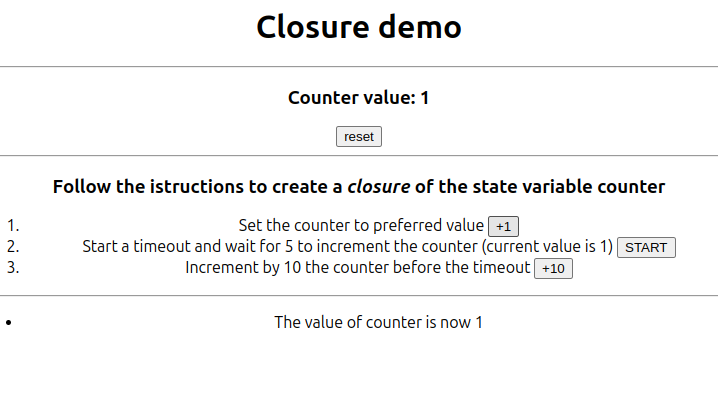
- Incrementando em 1 o contador

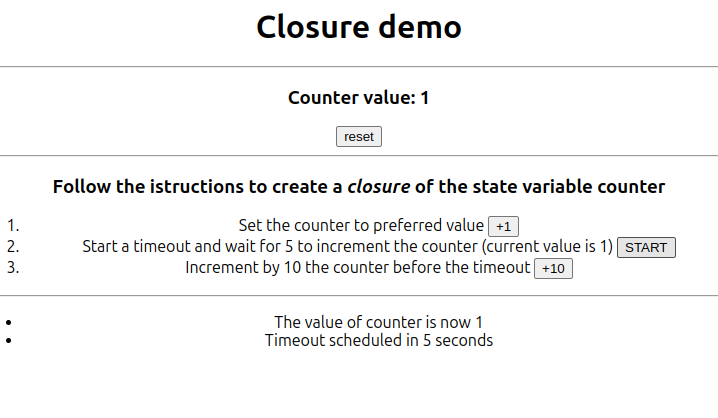
- Iniciando o cronômetro para aumentar 1 após cinco segundos

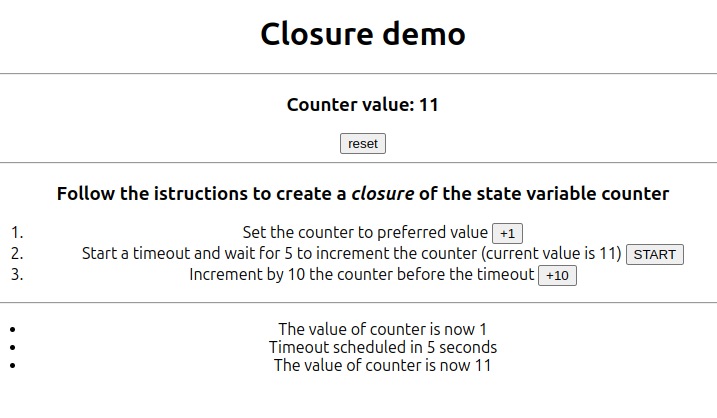
- Incrementando em 10 antes que o tempo limite seja acionado

Após 5 segundos, o valor do contador é 2.

O valor esperado do contador deveria ser 12, mas obtemos 2.
A razão pela qual isso acontece é porque criamos um fechamento do contador no callback passado para setTimeout e quando o timeout é acionado definimos o contador a partir de seu valor antigo (era 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Seguindo o código completo do componente do aplicativo.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
Solução
A solução é baseada no uso do gancho useRef que permite referenciar um valor que não é necessário para renderização.
Então adicionamos ao componente App:
const currentCounter = useRef(counter)
Em seguida, modificaremos o retorno de chamada de setTimeout como mostrado abaixo:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Nosso retorno de chamada precisa ler o valor do contador porque registramos o valor atual antes de incrementá-lo.
Caso não seja necessário ler o valor, você pode evitar o fechamento do contador apenas usando a notação funcional para atualizar o contador.
seCounter(c => c 1)
Recursos
- Dmitri Pavlutin Esteja ciente de fechamentos obsoletos ao usar ganchos React
- Imran Abdulmalik Dominando Closures em JavaScript: Um Guia Abrangente
- Keyur Paralkar Lexical Scope em JavaScript – Guia para iniciantes
- Fechamentos obsoletos de Souvik Paul em reação
- Soumya Dey Compreendendo o escopo lexical e os fechamentos em JavaScript
- Stackoverflow de Subash Mahapatra
-
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-18
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-18 -
 Prática do Docker: Aprenda Dockerfile, Recipling e Port Encamiling através do projeto FlaskEste tutorial demonstra a construção e a implantação de um aplicativo simples de frasco usando o Docker. Abordaremos a criação de um Dockerfile, con...Programação Postado em 2025-04-18
Prática do Docker: Aprenda Dockerfile, Recipling e Port Encamiling através do projeto FlaskEste tutorial demonstra a construção e a implantação de um aplicativo simples de frasco usando o Docker. Abordaremos a criação de um Dockerfile, con...Programação Postado em 2025-04-18 -
 Teste o roteamento da variável de caminho Go-Chi: resolva a falha em lidar com o erro da entidadeTestando as rotas de Chi com variáveis de caminho: Solução de problemas e soluções no Go-Chi, o acesso variável de caminho dentro das rotas ...Programação Postado em 2025-04-18
Teste o roteamento da variável de caminho Go-Chi: resolva a falha em lidar com o erro da entidadeTestando as rotas de Chi com variáveis de caminho: Solução de problemas e soluções no Go-Chi, o acesso variável de caminho dentro das rotas ...Programação Postado em 2025-04-18 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-18
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-18 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-18
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-18 -
 Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-04-18
Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-04-18 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-18
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-18 -
 Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as ...Programação Postado em 2025-04-18
Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as ...Programação Postado em 2025-04-18 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-18 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-18
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-18 -
 PHP gera método de cordas alfanuméricas aleatórias segurasgerando random, strings alfanuméricos exclusivos em vários aplicativos, como links de verificação da conta, é crucial gerar strings exclusivos...Programação Postado em 2025-04-18
PHP gera método de cordas alfanuméricas aleatórias segurasgerando random, strings alfanuméricos exclusivos em vários aplicativos, como links de verificação da conta, é crucial gerar strings exclusivos...Programação Postado em 2025-04-18 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-18
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-18 -
 Dicas de atualização de risco dinâmico Python e ExcelAtualizações dinâmicas baseadas em risco usando Python e Excel " Neste blog, pegaremos um script de atualização de servidor Ansible ...Programação Postado em 2025-04-18
Dicas de atualização de risco dinâmico Python e ExcelAtualizações dinâmicas baseadas em risco usando Python e Excel " Neste blog, pegaremos um script de atualização de servidor Ansible ...Programação Postado em 2025-04-18 -
 Daytona me ajuda a otimizar o processo de desenvolvimentoComo um desenvolvedor que trabalha em projetos que exigem um ambiente de desenvolvimento suave, consistência entre máquinas e horários de configur...Programação Postado em 2025-04-18
Daytona me ajuda a otimizar o processo de desenvolvimentoComo um desenvolvedor que trabalha em projetos que exigem um ambiente de desenvolvimento suave, consistência entre máquinas e horários de configur...Programação Postado em 2025-04-18 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























