Preciso de ajuda para meu projeto usando React + GSAP Flip
 Estou tentando recriar um projeto CodePen que vi outro dia. Aqui está o projeto CodePen que estou tentando replicar.
Estou tentando recriar um projeto CodePen que vi outro dia. Aqui está o projeto CodePen que estou tentando replicar.
https://codepen.io/cmalven/pen/RwGqewd?editors=0110
Trabalhei muito e passei muito tempo aperfeiçoando isso, mas não consigo chegar ao mesmo resultado. Suspeito que o problema possa estar relacionado ao CSS do meu projeto. Aqui está meu projeto no StackBlitz.
https://stackblitz.com/edit/gsap-react-basic-f48716-dbpaw5?file=src/index.js
Eu acredito em aprender fazendo, então se houver algum erro que pareça óbvio, aponte-o. Além disso, se eu errei o alvo em determinados lugares, agradeceria qualquer conselho sobre como corrigi-lo.
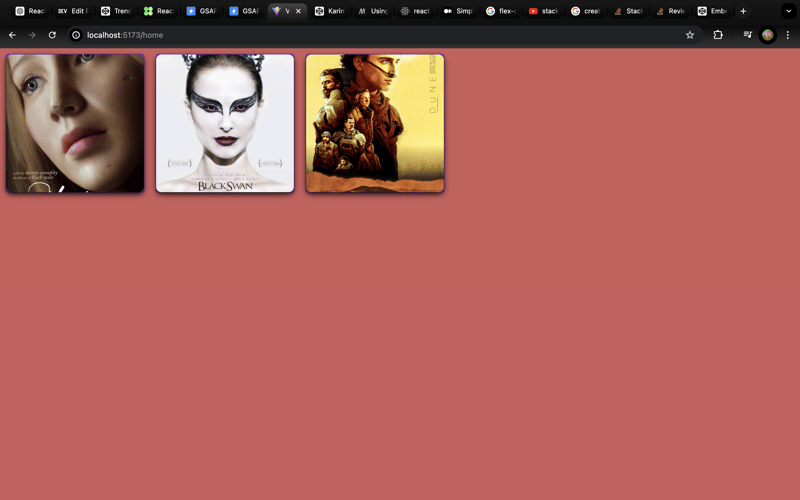
Quero obter um resultado semelhante ao que aparece no codepen. Clique na imagem e o contêiner deve sempre aparecer no lado esquerdo da tela.
Obrigado pela ajuda!
-
 Como posso substituir com eficiência várias substringas em uma string java?] Recorra à abordagem de força bruta de aplicar repetidamente o método string.replace (). No entanto, isso pode ser ineficiente para seqüências grande...Programação Postado em 2025-02-07
Como posso substituir com eficiência várias substringas em uma string java?] Recorra à abordagem de força bruta de aplicar repetidamente o método string.replace (). No entanto, isso pode ser ineficiente para seqüências grande...Programação Postado em 2025-02-07 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode Seja visto aqui: https://webthem...Programação Postado em 2025-02-07
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode Seja visto aqui: https://webthem...Programação Postado em 2025-02-07 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-07
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-07 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-07
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-07 -
 Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-07
Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-07 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-07
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-07 -
 Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-07
Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-07 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-07
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-07 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar e encontrar e em...Programação Postado em 2025-02-07
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar e encontrar e em...Programação Postado em 2025-02-07 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-07
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-07 -
 `ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em a função Exec, um grampo Python para execução de código dinâmico, apresenta uma consult...Programação Postado em 2025-02-07
`ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em a função Exec, um grampo Python para execução de código dinâmico, apresenta uma consult...Programação Postado em 2025-02-07 -
 Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-07
Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-07 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-07
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-07 -
 Posso usar SVGs como conteúdo de elemento pseudo-elemento no CSS?usando SVGS como pseudo-elemento conteúdo A propriedade de conteúdo CSS permite que vários tipos de conteúdo sejam inseridos antes ou depois d...Programação Postado em 2025-02-07
Posso usar SVGs como conteúdo de elemento pseudo-elemento no CSS?usando SVGS como pseudo-elemento conteúdo A propriedade de conteúdo CSS permite que vários tipos de conteúdo sejam inseridos antes ou depois d...Programação Postado em 2025-02-07 -
 Como posso remover um elemento div, mantendo seu conteúdo intacto?eliminando uma div, preservando seus elementos para mover elementos de dentro de uma div para fora dele para tamanhos variados de tela, uma al...Programação Postado em 2025-02-07
Como posso remover um elemento div, mantendo seu conteúdo intacto?eliminando uma div, preservando seus elementos para mover elementos de dentro de uma div para fora dele para tamanhos variados de tela, uma al...Programação Postado em 2025-02-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























