 Primeira página > Programação > Projeto f: Criei Formulário de Inscrição. Fieldsets, efeitos de foco, gradientes, pop-up, aprenda como ??
Primeira página > Programação > Projeto f: Criei Formulário de Inscrição. Fieldsets, efeitos de foco, gradientes, pop-up, aprenda como ??
Projeto f: Criei Formulário de Inscrição. Fieldsets, efeitos de foco, gradientes, pop-up, aprenda como ??
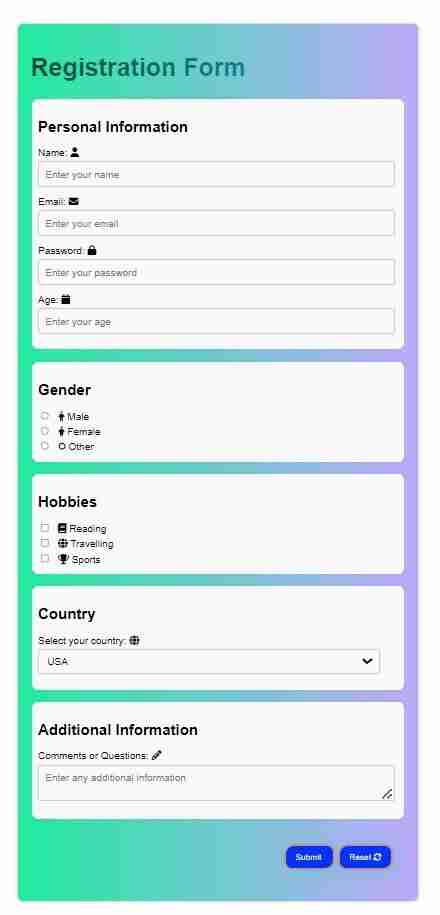
Criar um formulário de registro elegante e responsivo é essencial para uma experiência web moderna. Aqui, detalhamos o código de um formulário de registro com confirmação pop-up usando HTML, CSS e JavaScript. Vamos nos aprofundar, conjunto de campo por conjunto de campo, para ver como cada parte contribui para um formulário visualmente atraente e fácil de usar.
Neste guia, aprenderemos passo a passo “Como criar um formulário de registro elegante e responsivo com confirmação pop-up usando HTML, CSS e JavaScript”
Saiba como??
Formulário de inscrição:

-
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-27
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-27 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-27
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-27 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-27
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-27 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-04-27
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-04-27 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-27
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-27 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-27
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-27 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-27
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-27 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-27
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-27 -
 Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-04-27
Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-04-27 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-27
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-27 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-27
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-27 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-26
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























