A tabela periódica em CSS
Assim como o Sistema Solar, A Tabela Periódica foi feita em CSS muitas vezes… mas nunca foi feita de forma tão simples, como estou prestes a mostrar a vocês.
Vamos começar com alguma marcação semântica básica:
- H
Usamos uma lista ordenada,
- , pois este é um sistema ordenado de elementos.
- para cada elemento e uma tag .
O nome do elemento é uma abreviatura da palavra “abreviação”, o que é fofo.
-Heydon Pickering.Agora, em vez de pesquisar no Google a massa atômica de cada elemento, apenas pedimos ao ChatGPT para preencher o restante da marcação. Também pedimos para adicionar uma classe de 3 letras a cada elemento, indicando qual tipo o elemento é, ou seja. um "gás nobre" (class = "nbl") etc. - e obtemos 118 elementos:
- H
- He
- Li
Ainda não parece ótimo; é apenas uma lista numerada com abreviações para os elementos.
1. H 2. He 3. Li etc.
Vamos transformar a lista em uma grade 18x10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Agora, definimos cada
- como uma caixa quadrada e criamos uma grade interna para colocar o número atômico no canto superior esquerdo, a massa (massa de dados) no canto superior direito e a tag abaixo :
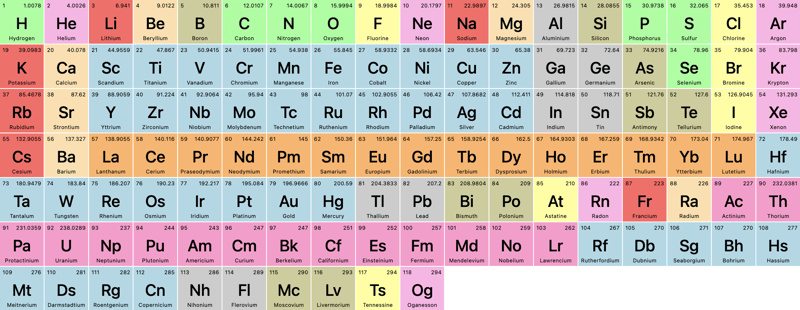
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Antes de vermos o que realizamos, vamos pedir ao ChatGPT para adicionar algumas cores às classes de "tipo de elemento" adicionadas anteriormente. Agora temos:

Parece ótimo, mas não exatamente como a tabela periódica que aprendemos na escola. Vamos adicionar um pouco de magia de grade.
Para Helium, queremos que ele seja empurrado para a última coluna. Como sabemos que a grade tem 18 colunas de largura, simplesmente adicionamos:
li { &:nth-of-type(2) { grid-column: 18; } }Como esta é uma lista ordenada, o enésimo valor do tipo sempre corresponderá ao número atômico de cada elemento. Queremos mover Boro e Alumínio para a coluna 13:
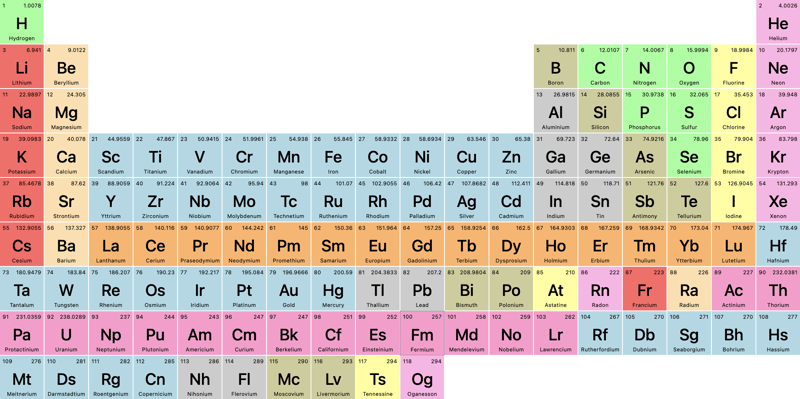
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Vamos dar uma olhada:

Uma melhoria, com certeza, mas como a coluna da grade apenas empurra a grade para frente, como podemos tirar os elementos 58-71 e 90-103 (os latenídeos e actinídeos) completamente fora de seu fluxo de grade e adicione-os às 2 linhas abaixo da grade principal?
Para isso, podemos usar grid-area, onde definimos:
início de linha / início de coluna / fim de linha / fim de coluna
No nosso caso, será:
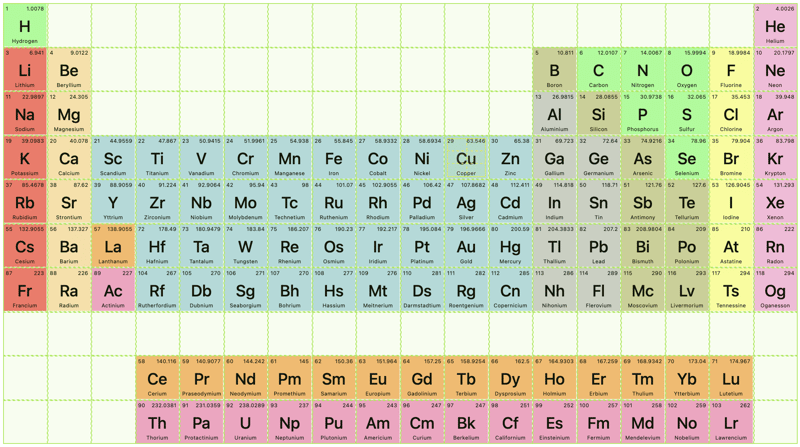
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }E agora temos (para maior clareza, habilitei o visualizador de grade das Dev Tools'):

Observe como os elementos da grade após o elemento que removemos do fluxo, continuam no fluxo principal!
Filtragem
Agora, vamos usar essas classes de "tipo de elemento", que geramos o ChatGPT anteriormente, para filtrar a tabela periódica.
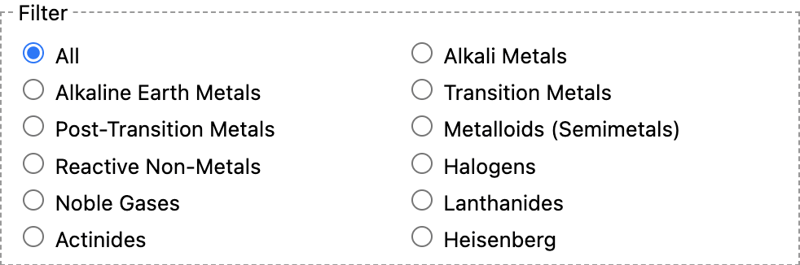
Primeiro, vamos adicionar um pouco de HTML básico:
Em seguida, pedimos ao chatGPT para preencher o restante e adicionar uma opção "Todos" sem id:

Precisamos de muito JavaScript para filtrar, certo? Não, podemos fazer isso em CSS simples:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }A lógica funciona assim: Se o corpo contiver uma caixa de seleção com o id="alk" e estiver marcada, os estilos serão aplicados a todos os elementos
- que não possuam o . aula alk.
Repita para todos os tipos e classes.
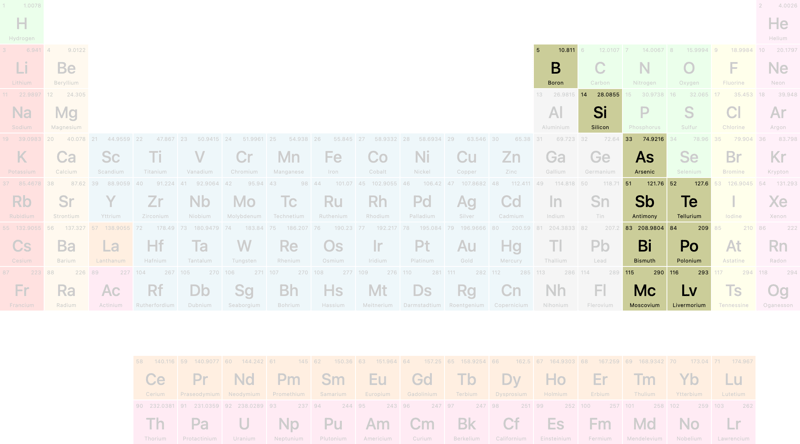
Vamos clicar em "metalóides":

Isso é legal?
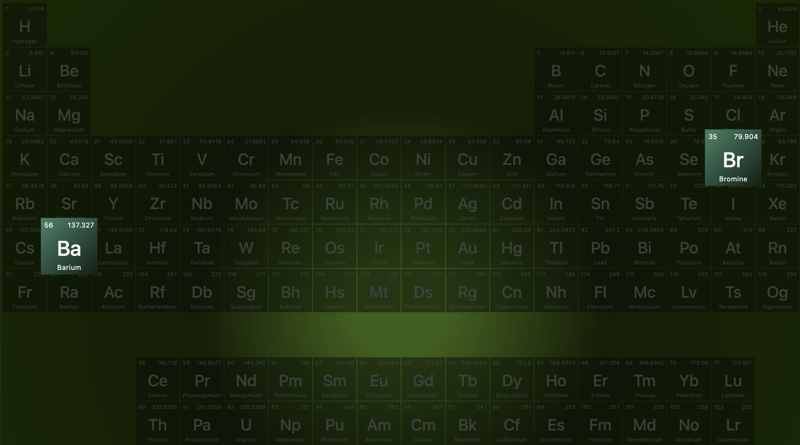
Isso conclui este tutorial… mas espere… o que esse filtro Heisenberg faz? Não estava na lista de filtros do ChatGPT?
Vamos clicar:

… e agora você conhece meu programa de TV favorito de todos os tempos!
Demonstração
Aqui está um Codepen — embora seja totalmente responsivo, recomendo visualizá-lo em telas maiores:
Temos então uma tag
-
 Dominando o 'Projeto: Dinamização de dados da página inicial' com Vue.jsVocê deseja aprimorar suas habilidades de desenvolvimento web e criar páginas iniciais dinâmicas e visualmente atraentes? Não procure mais, o curso Pr...Programação Publicado em 2024-11-07
Dominando o 'Projeto: Dinamização de dados da página inicial' com Vue.jsVocê deseja aprimorar suas habilidades de desenvolvimento web e criar páginas iniciais dinâmicas e visualmente atraentes? Não procure mais, o curso Pr...Programação Publicado em 2024-11-07 -
 Como passo parâmetros para scripts de conteúdo injetados com `chrome.tabs.executeScript()`?Passando parâmetros para scripts de conteúdo injetados com chrome.tabs.executeScript()Ao injetar um arquivo de script de conteúdo usando chrome.tabs.e...Programação Publicado em 2024-11-07
Como passo parâmetros para scripts de conteúdo injetados com `chrome.tabs.executeScript()`?Passando parâmetros para scripts de conteúdo injetados com chrome.tabs.executeScript()Ao injetar um arquivo de script de conteúdo usando chrome.tabs.e...Programação Publicado em 2024-11-07 -
 Personalizando o painel Django: um guia passo a passoNeste guia, mostrarei como modificar e estender o painel/interface de administração padrão do Django, tornando-o mais amigável. 1. Configure o projeto...Programação Publicado em 2024-11-07
Personalizando o painel Django: um guia passo a passoNeste guia, mostrarei como modificar e estender o painel/interface de administração padrão do Django, tornando-o mais amigável. 1. Configure o projeto...Programação Publicado em 2024-11-07 -
 Compreendendo o fluxo de autenticaçãoO que é fluxo de autenticação? O fluxo de autenticação é o processo de confirmação da identidade de um usuário e gerenciamento de seu acesso ...Programação Publicado em 2024-11-07
Compreendendo o fluxo de autenticaçãoO que é fluxo de autenticação? O fluxo de autenticação é o processo de confirmação da identidade de um usuário e gerenciamento de seu acesso ...Programação Publicado em 2024-11-07 -
 Como implementar pool de conexões para MySQL em PHP usando mysqli_pconnect()?Pooling de conexões PHP para MySQLEm PHP, manter conexões de banco de dados pode afetar o desempenho. Para otimizar isso, os desenvolvedores geralment...Programação Publicado em 2024-11-07
Como implementar pool de conexões para MySQL em PHP usando mysqli_pconnect()?Pooling de conexões PHP para MySQLEm PHP, manter conexões de banco de dados pode afetar o desempenho. Para otimizar isso, os desenvolvedores geralment...Programação Publicado em 2024-11-07 -
 Adicionando HTML ao GOHTMX é o sucessor do intercooler.js, pois é usado para estender HTML com comandos HTTP sem a necessidade de escrever uma API. Agora, eu sei que no com...Programação Publicado em 2024-11-07
Adicionando HTML ao GOHTMX é o sucessor do intercooler.js, pois é usado para estender HTML com comandos HTTP sem a necessidade de escrever uma API. Agora, eu sei que no com...Programação Publicado em 2024-11-07 -
 Descobrindo itertoolsItertools é uma das bibliotecas python mais interessantes. Ele contém uma série de funções inspiradas em linguagens funcionais usadas para trabalhar c...Programação Publicado em 2024-11-07
Descobrindo itertoolsItertools é uma das bibliotecas python mais interessantes. Ele contém uma série de funções inspiradas em linguagens funcionais usadas para trabalhar c...Programação Publicado em 2024-11-07 -
 Por que todos deveriam aprender Go (mesmo que você ache que não precisa de outro idioma na vida)Ah, vá, a linguagem de programação. Você provavelmente já ouviu falar sobre isso, talvez daquele desenvolvedor super entusiasmado do escritório que nu...Programação Publicado em 2024-11-07
Por que todos deveriam aprender Go (mesmo que você ache que não precisa de outro idioma na vida)Ah, vá, a linguagem de programação. Você provavelmente já ouviu falar sobre isso, talvez daquele desenvolvedor super entusiasmado do escritório que nu...Programação Publicado em 2024-11-07 -
 Como posso calcular o valor máximo em várias colunas no Pandas?Encontre o valor máximo em várias colunas no PandasSuponha que você tenha um dataframe com várias colunas e queira criar uma nova coluna contendo o va...Programação Publicado em 2024-11-07
Como posso calcular o valor máximo em várias colunas no Pandas?Encontre o valor máximo em várias colunas no PandasSuponha que você tenha um dataframe com várias colunas e queira criar uma nova coluna contendo o va...Programação Publicado em 2024-11-07 -
 Como recuperar nomes de arquivos de um diretório em PHP?Recuperar arquivos de um diretório em PHPComo posso acessar os nomes de arquivos dentro de um diretório em PHP? Identificar o comando adequado tem se ...Programação Publicado em 2024-11-07
Como recuperar nomes de arquivos de um diretório em PHP?Recuperar arquivos de um diretório em PHPComo posso acessar os nomes de arquivos dentro de um diretório em PHP? Identificar o comando adequado tem se ...Programação Publicado em 2024-11-07 -
 Estendendo Ardalis.Specification para NHibernate com Linq, Criteria API e Query OverArdalis.Specification is a powerful library that enables the specification pattern for querying databases, primarily designed for Entity Framework Cor...Programação Publicado em 2024-11-07
Estendendo Ardalis.Specification para NHibernate com Linq, Criteria API e Query OverArdalis.Specification is a powerful library that enables the specification pattern for querying databases, primarily designed for Entity Framework Cor...Programação Publicado em 2024-11-07 -
 PYTHON: OOP {Edição para iniciantes}Python: Programação Orientada a Objetos [OOP]: é um paradigma (modelo) de programação que utiliza objetos e classes para estruturar software em uma fo...Programação Publicado em 2024-11-07
PYTHON: OOP {Edição para iniciantes}Python: Programação Orientada a Objetos [OOP]: é um paradigma (modelo) de programação que utiliza objetos e classes para estruturar software em uma fo...Programação Publicado em 2024-11-07 -
 Neo.mjs: uma estrutura JavaScript de código aberto de alto desempenho.Enquanto navegava no GitHub e procurava projetos de código aberto para colaborar, encontrei o Neo.mjs. Me interessei por esse projeto e comecei a pesq...Programação Publicado em 2024-11-07
Neo.mjs: uma estrutura JavaScript de código aberto de alto desempenho.Enquanto navegava no GitHub e procurava projetos de código aberto para colaborar, encontrei o Neo.mjs. Me interessei por esse projeto e comecei a pesq...Programação Publicado em 2024-11-07 -
 Comparação de dois métodos para implantar funções do Azure em aplicativos de contêiner do AzureOntem, escrevi um artigo intitulado "Implantando uma função Java Azure em aplicativos de contêiner do Azure". Nessa entrada, mencionei o uso...Programação Publicado em 2024-11-07
Comparação de dois métodos para implantar funções do Azure em aplicativos de contêiner do AzureOntem, escrevi um artigo intitulado "Implantando uma função Java Azure em aplicativos de contêiner do Azure". Nessa entrada, mencionei o uso...Programação Publicado em 2024-11-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























