Substituir e simular respostas de rede no DevTools
Quando se trata de diagnosticar problemas em um ambiente de produção, muitas vezes há muito em jogo. Uma chamada de API com erros, um script de terceiros que está prejudicando o desempenho ou um erro não intencional no pipeline de dados podem criar rapidamente problemas graves. Felizmente, com o Chrome DevTools, você pode testar e verificar soluções localmente antes de lançar qualquer alteração. Uma das ferramentas mais poderosas, porém subutilizadas, do DevTools é o recurso Override. Ele permite modificar as respostas da rede diretamente, permitindo simular vários cenários sem alterar seu ambiente de produção.
Neste guia, mostraremos como instalar o DevTools (se ainda não o fez), como substituir solicitações de rede passo a passo e fornecer dicas sobre como aproveitar ao máximo essa ferramenta inestimável.
Por que usar substituições de rede?
Imagine ser capaz de ajustar a resposta de uma API ou simular uma solicitação de rede com falha, tudo isso sem alterar o código de back-end ou afetar seus usuários. É exatamente isso que as substituições de rede permitem que você faça. Esteja você tentando:
- Teste diferentes cenários para solicitações de rede lentas ou com falha.
- Verifique os novos recursos antes que seu back-end esteja pronto.
- Modifique recursos estáticos (como arquivos CSS ou JavaScript) para depurar problemas de estilo ou comportamento.
DevTools oferece um ambiente controlado onde você pode ajustar, experimentar e validar, tudo dentro do navegador.
Instalando o Chrome DevTools
Se você é um desenvolvedor web, provavelmente já tem o Google Chrome instalado em sua máquina. Mas se você ainda não configurou, baixe-o no site oficial do Chrome. O Chrome DevTools vem integrado ao navegador, então você estará pronto para começar assim que for instalado.
Dica profissional: DevTools também funciona em outros navegadores baseados em Chromium, como Edge, Brave e Opera, embora o Chrome tenda a ter os recursos mais atualizados.
Primeiros passos com substituições de rede do DevTools
Se você é novo no DevTools ou neste recurso, siga estas etapas simples:
1. Abrir DevTools
Clique com o botão direito em qualquer elemento da sua página da web e selecione Inspecionar. Isso abrirá a interface do DevTools. Alternativamente, você pode pressionar Ctrl Shift I (Windows/Linux) ou Cmd Option I (Mac) para abri-lo.
2. Navegue até a guia Rede
Quando o DevTools estiver aberto, clique na guia Rede. Aqui, você verá um feed ao vivo de cada solicitação de rede feita pelo seu site. Desde chamadas de API até carregamento de imagens, tudo é registrado e rastreável nesta guia. Se a lista parecer enorme, você pode usar filtros (como XHR para solicitações AJAX) para restringir a visualização às solicitações mais relevantes.
3. Identificar e substituir uma solicitação específica
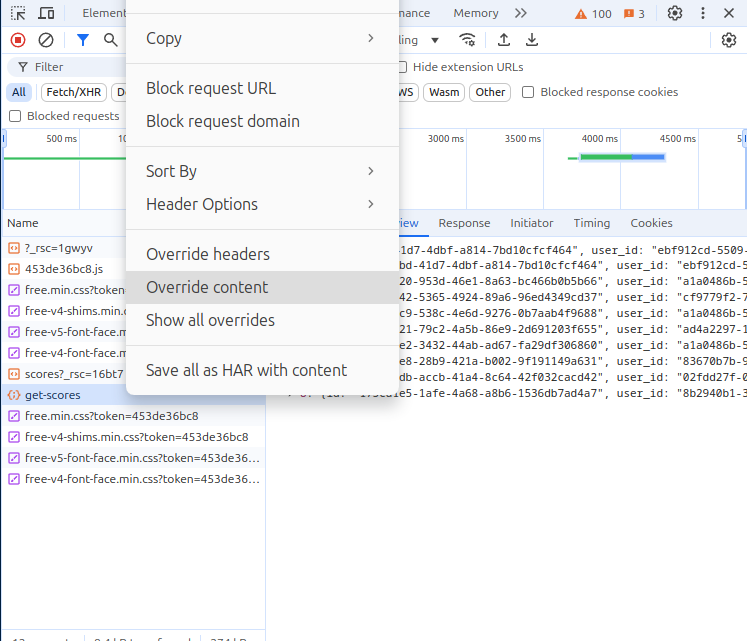
Percorra a lista de solicitações para encontrar aquela que você deseja modificar. Por exemplo, se uma API estiver retornando um resultado incorreto ou um script de terceiros estiver se comportando mal, é aqui que você poderá intervir. Clique com o botão direito na solicitação desejada e selecione Substituir conteúdo.

Se esta for a primeira vez que você usa o recurso, você será solicitado a selecionar uma pasta local para armazenar suas substituições. Esta pasta conterá todas as suas alterações, facilitando a reversão aos arquivos originais posteriormente.
4. Edite a resposta
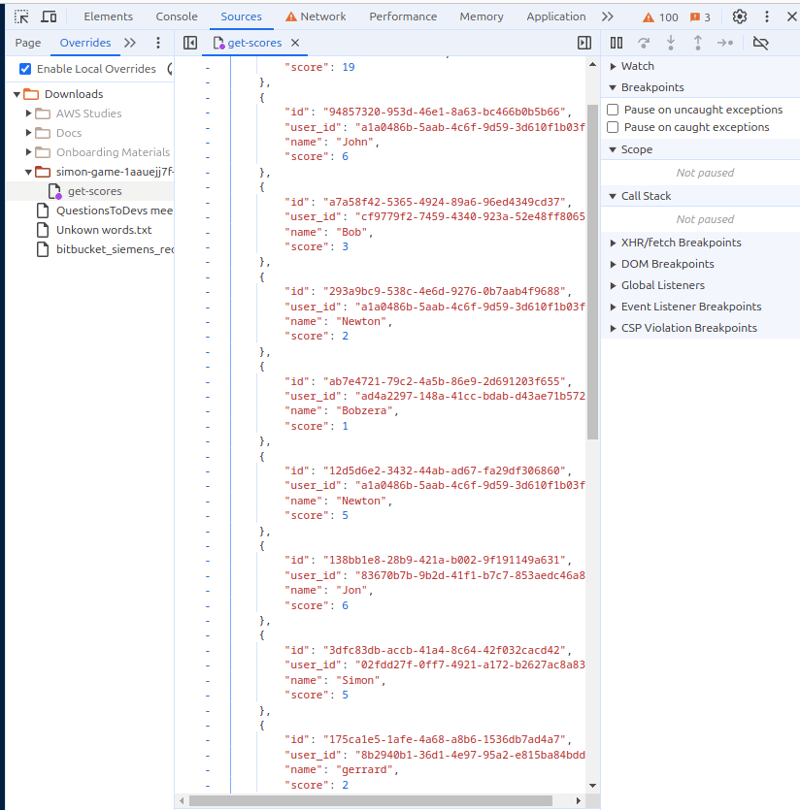
Depois de selecionar sua pasta local, a resposta que você deseja substituir será aberta automaticamente na guia Fontes. É aqui que você pode modificar o conteúdo conforme necessário. Seja ajustando uma resposta JSON, ajustando uma função JavaScript ou modificando um arquivo HTML, você está livre para fazer as alterações necessárias.
Dica profissional: Tenha cuidado ao modificar arquivos grandes, especialmente bibliotecas de terceiros, pois eles podem conter funções críticas. Concentre-se em seções específicas para evitar consequências indesejadas.

5. Salvar e atualizar
Depois de fazer suas edições, salve o arquivo pressionando Ctrl S (Windows/Linux) ou Cmd S (Mac). Em seguida, atualize sua página da web. As alterações agora serão refletidas em seu ambiente local, permitindo que você teste a solicitação de rede modificada como se estivesse ativa.
Dica profissional: lembre-se de que essas alterações se aplicam apenas ao seu ambiente local. Se você fechar o navegador ou limpar as substituições, as solicitações originais serão retomadas.
Dicas avançadas para usuários avançados
Embora as etapas acima descrevam os princípios básicos da substituição de respostas de rede, o Chrome DevTools oferece ainda mais flexibilidade para quem deseja levar sua depuração para o próximo nível:
Simulando condições de rede
O Chrome DevTools também permite simular diferentes condições de rede. Por exemplo, se você quiser testar como seu aplicativo se comporta em uma conexão 3G lenta ou quando a rede está temporariamente indisponível, você pode acelerar a velocidade da rede na guia Rede. Basta clicar no menu suspenso denominado Online e escolher o perfil de velocidade desejado.
Isso é particularmente útil para garantir que seu aplicativo seja degradado normalmente quando os usuários têm conectividade ruim ou largura de banda limitada.
Substituições locais para vários arquivos
Precisa substituir vários arquivos de uma vez? Você pode adicionar várias solicitações à sua pasta de substituição, proporcionando controle total sobre vários aspectos do seu site. Por exemplo, você pode combinar substituições de resposta de CSS, JavaScript e API para criar um ambiente simulado que espelhe possíveis cenários do mundo real, tudo isso sem alterar uma única linha de código de produção.
Substituições persistentes entre sessões
Se você trabalha frequentemente no mesmo projeto, o Chrome DevTools permite persistir suas substituições nas sessões do navegador. Isso garante que mesmo depois de fechar o navegador, suas alterações permanecerão ativas na próxima vez que você abri-lo, economizando tempo e esforço.
Para habilitar isso, vá para o menu Configurações (ícone de engrenagem) no DevTools, navegue até a seção Substituições e marque a caixa que diz Ativar substituições persistentes.
Conclusão
O Chrome DevTools não serve apenas para inspecionar elementos ou depurar erros de JavaScript, é uma ferramenta incrivelmente poderosa que pode melhorar significativamente sua capacidade de solucionar problemas e experimentar em um ambiente ativo. Ao aprender a substituir e simular respostas de rede, você pode testar diferentes soluções, simular vários cenários e validar alterações, tudo sem afetar seu site de produção.
Seja você um desenvolvedor experiente ou apenas começando, dominar o recurso Substituir no Chrome DevTools aumentará suas habilidades de depuração e lhe dará mais confiança nas alterações feitas antes de serem implementadas. Portanto, não apenas depure – depure de maneira mais inteligente!
-
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-12
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-12 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-12
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-12 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-12
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seu conteúdo da última linha para...Programação Postado em 2025-04-12 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-12
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-12 -
 Como resolver o problema dos elementos indefinidos ao processar HTML usando JavaScript e JQueryJS & jQuery Can't Detect HTML Elements: Resolving the Undefined DilemmaWhen attempting to manipulate HTML elements using JavaScript (JS) and jQuer...Programação Postado em 2025-04-12
Como resolver o problema dos elementos indefinidos ao processar HTML usando JavaScript e JQueryJS & jQuery Can't Detect HTML Elements: Resolving the Undefined DilemmaWhen attempting to manipulate HTML elements using JavaScript (JS) and jQuer...Programação Postado em 2025-04-12 -
 Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-12
Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-12 -
![Por que a faixa padrão do iterador usa intervalo semi-aberto \ [começa, final) em vez de intervalo fechado \ [BEGIN, END \]?](/style/images/moren/moren.png) Por que a faixa padrão do iterador usa intervalo semi-aberto \ [começa, final) em vez de intervalo fechado \ [BEGIN, END \]?Por que os faixas de iterador padrão [começam, end) em vez de [iniciar, end]? a escolha de design de definir end () como um passado do final, ...Programação Postado em 2025-04-12
Por que a faixa padrão do iterador usa intervalo semi-aberto \ [começa, final) em vez de intervalo fechado \ [BEGIN, END \]?Por que os faixas de iterador padrão [começam, end) em vez de [iniciar, end]? a escolha de design de definir end () como um passado do final, ...Programação Postado em 2025-04-12 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-12
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-12 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-12
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-12 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-12
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-12 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-12
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-12 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-12
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-12 -
 Resolva o problema de importação de loop do tipo de classe de mixin avisos no pythonpython tipo sugerindo sem importações cíclicas Problem: Importando módulos com as dependências ciclicas usadas INTSONDETTION EMPRESSENTE q...Programação Postado em 2025-04-12
Resolva o problema de importação de loop do tipo de classe de mixin avisos no pythonpython tipo sugerindo sem importações cíclicas Problem: Importando módulos com as dependências ciclicas usadas INTSONDETTION EMPRESSENTE q...Programação Postado em 2025-04-12 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-12
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-12 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-12
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

















![Por que a faixa padrão do iterador usa intervalo semi-aberto \ [começa, final) em vez de intervalo fechado \ [BEGIN, END \]?](http://www.luping.net/uploads/20250412/174442789067f9db72ab036.jpg174442789067f9db72ab042.jpg)







