Uso de Object.assign() no código-fonte do Zustand.
Neste artigo, entenderemos como Object.assign() é usado no código-fonte do Zustand.

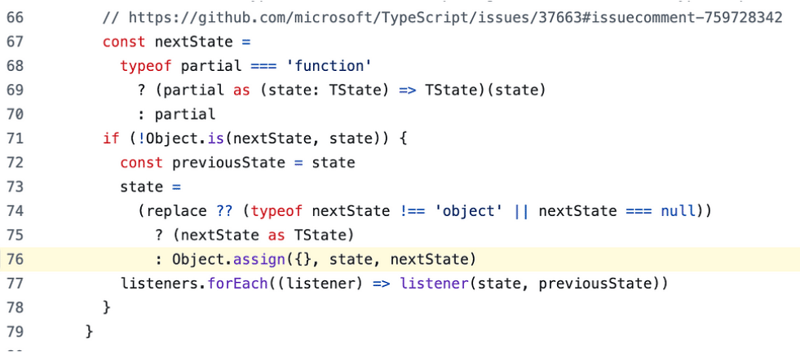
O trecho de código acima é de vanilla.ts, quando você define um estado, Object.assign é usado para atualizar seu objeto de estado.
Vamos primeiro entender o básico de Object.assign:
Object.assign()
O método estático Object.assign() copia todas as propriedades próprias enumeráveis de um ou mais objetos de origem para um objeto de destino. Ele retorna o objeto de destino modificado.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
O valor b no objeto de destino é substituído pelo valor b no objeto de origem.
Muito simples, certo? vamos agora realizar alguns experimentos e entender como o setState de Zustand aproveita o método Object.assign().
Object.assign() no código-fonte do Zustand:
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
Esse é o operador ternário aninhado no trecho de código acima. se a substituição não for nula, o estado será substituído ou se o nextState não for um objeto, apenas retorne nextState como está, mas o que nos interessa é Object.assign({}, state, newState).
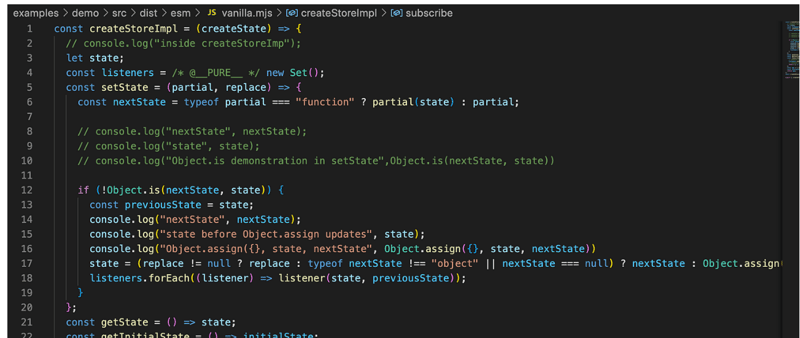
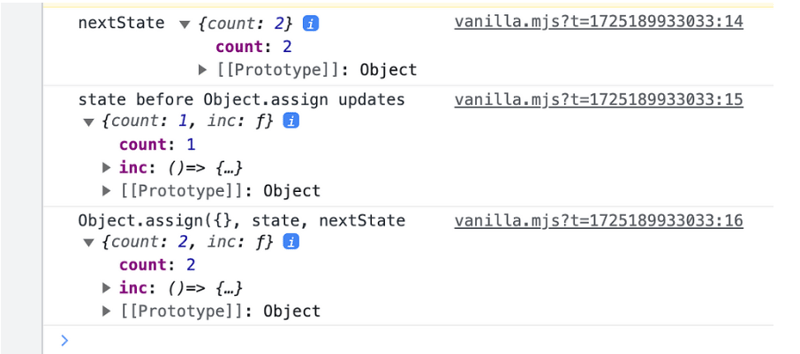
Vamos primeiro registrar e ver o que está em state e nextState quando você atualiza seu estado. O exemplo que escolhi é um exemplo de demonstração no código-fonte do Zustand. Modifiquei um pouco o código para que possamos colocar algumas instruções no console e executar esses experimentos.


Neste exemplo simples, quando a contagem é incrementada, tudo se resume a atualizar o objeto de estado usando Object.assign.
Da próxima vez, você estiver tentando realizar algumas atualizações em seu objeto JSON, use Object.assign.
Sobre nós:
No Think Throo, temos a missão de ensinar as melhores práticas inspiradas em projetos de código aberto.
10x suas habilidades de codificação praticando conceitos de arquitetura avançados em Next.js/React, aprenda as melhores práticas e crie projetos de nível de produção.
Somos de código aberto — https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Quer criar sistemas web sob medida para o seu negócio? Contate-nos em [email protected]
Sobre o autor:
Ei, meu nome é Ram. Sou um apaixonado engenheiro de software/OSS Tinkerer.
Confira meu site: https://www.ramunarasinga.com/
Referências:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 Como adicionar eixos e tags aos arquivos PNG em Java?como anotar um arquivo png com eixos e etiquetas em java adicionar eixos e etiquetas a uma imagem png existente pode ser um desafio. Em vez de...Programação Postado em 2025-04-30
Como adicionar eixos e tags aos arquivos PNG em Java?como anotar um arquivo png com eixos e etiquetas em java adicionar eixos e etiquetas a uma imagem png existente pode ser um desafio. Em vez de...Programação Postado em 2025-04-30 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-30
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-30 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-30
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-30 -
 Como acessar arquivos em arquivos jar em java?acessando arquivos dentro de arquivos JAR em java question: como posso acessar um arquivo residindo dentro de um arquivo de jarro de java e...Programação Postado em 2025-04-30
Como acessar arquivos em arquivos jar em java?acessando arquivos dentro de arquivos JAR em java question: como posso acessar um arquivo residindo dentro de um arquivo de jarro de java e...Programação Postado em 2025-04-30 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-30
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-30 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-30
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-30 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-30
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-30 -
 Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-04-30
Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-04-30 -
 Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-30
Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-30 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-30
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-30 -
 O mistério da herança da classe Python: por que precisamos herdar do `objeto '?Entendendo a classe Python Heritance em Python, as classes podem herdar de outras classes, o que concede acessá -las aos atributos e métodos d...Programação Postado em 2025-04-30
O mistério da herança da classe Python: por que precisamos herdar do `objeto '?Entendendo a classe Python Heritance em Python, as classes podem herdar de outras classes, o que concede acessá -las aos atributos e métodos d...Programação Postado em 2025-04-30 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-30
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-30 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-30
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-30 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-04-30
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-04-30 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-30
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-30
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























