MultiThreading em JS usando Web Workers
Web Worker: uma maneira de executar scripts em segundo plano em um thread diferente do thread principal (janela) atual.
- Web workers versus assíncronos usando event_loop
- Introdução aos trabalhadores da Web
- como criar um web trabalhador
- Por exemplo, com um web trabalhador
- limitação de Web Workers
- operação assíncrona em Web Workers
1. Web Workers versus operações assíncronas usando Event Loop
JavaScript normalmente lida com operações assíncronas colocando tarefas em filas correspondentes (fila de macrotarefas, fila de microtarefas), com o loop de eventos verificando continuamente essas filas e empurrando tarefas para a pilha de chamadas quando estiverem prontas para serem executadas. Essa abordagem garante uma execução sem bloqueio, mas ainda executa tudo em um único thread.
Web Workers, por outro lado, permitem que scripts sejam executados em um thread completamente separado com sua própria pilha de chamadas, filas assíncronas e loop de eventos. Essa separação evita que o thread principal seja bloqueado por cálculos pesados ou tarefas de longa execução, pois o trabalhador opera de forma independente.
2. Introdução aos trabalhadores da Web
Web workers executam scripts em um contexto diferente do contexto da janela principal, permitindo paralelismo em aplicações web. A Web Worker API fornece vários tipos de trabalhadores:
- Trabalhadores Dedicados: Utilizados por um único script, são ideais para descarregar tarefas do thread principal.
- Trabalhadores compartilhados: acessíveis por vários scripts executados em diferentes contextos (por exemplo, diferentes janelas ou iframes).
- Service Workers: Operam como um servidor proxy entre aplicativos da web, o navegador e a rede, fornecendo funcionalidades como suporte offline e cache.
Este artigo se concentra em trabalhadores dedicados, que são os mais simples de implementar e comumente usados.
3. Como criar um trabalhador da Web
Para criar um web trabalhador, você pode usar os seguintes métodos principais:
- new Worker(): O construtor para criar um novo trabalhador.
- postMessage(): Envia mensagens do thread principal para o trabalhador ou vice-versa.
- onmessage: Uma função de retorno de chamada definida para lidar com mensagens recebidas pelo trabalhador.
- terminate(): Interrompe o trabalhador imediatamente.
4. Exemplo simples
Vamos criar um trabalhador para buscar dados de uma API, especificamente imagens de cães da API Dog CEO.
4.1 Código do Trabalhador
Aqui está a implementação do script de trabalho. Observe que dentro do trabalhador, self é usado para se referir ao contexto global:
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
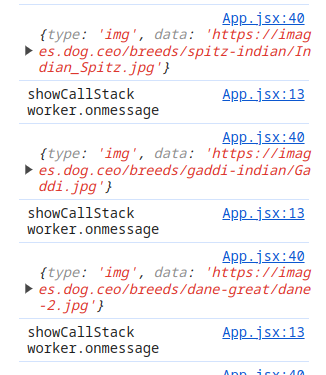
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
Neste código, o trabalhador escuta mensagens (onmessage) e busca dados do URL fornecido várias vezes, conforme especificado pela contagem.
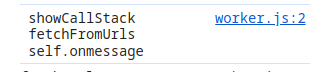
Esta é a aparência da pilha de chamadas dentro do trabalhador:

4.2 Código do Cliente
O thread principal usa o trabalhador assim:
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
Este código demonstra como enviar uma mensagem ao trabalhador e receber os dados buscados no thread principal.

para código completo vá para código

5. Limitações dos trabalhadores da Web
Embora os web workers sejam executados em um thread separado do thread da janela principal, eles vêm com certas limitações:
- Sem acesso ao DOM: os trabalhadores não podem manipular diretamente o DOM. A comunicação com o thread principal é necessária para atualizar a IU.
- Consumo de recursos: O uso excessivo de web workers pode levar ao alto uso de memória, pois cada trabalhador requer recursos adicionais para operar de forma independente.
-
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-12
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-12 -
 `Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-12
`Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-12 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-12
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-12 -
 Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-07-12
Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-07-12 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-12
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-12 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-12
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-12 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-12
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-12 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-12
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-12 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-12
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-12 -
 Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-12
Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-12 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-12
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-12 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-12
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-12 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-12
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-12 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-12
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-12 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-12
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























