 Primeira página > Programação > meses de código aberto: como mantenho a ferramenta de solicitação de última geração
Primeira página > Programação > meses de código aberto: como mantenho a ferramenta de solicitação de última geração
meses de código aberto: como mantenho a ferramenta de solicitação de última geração
Two years ago, I designed and developed a JavaScript request strategy library called alovajs. Since its promotion in April 2023, it has received acclaim from developers around the world and has garnered over 2700 stars, including recognition from experts at major companies.

Currently, [email protected] has been released, positioned as "the next-generation request tool for streamlined workflows."
I have been maintaining it without compensation for 30 months, and the version has reached 3.x. During this period, through continuous reflection, rejection, and rethinking, I aimed to achieve something that other request tools have not done, to become a tool that can truly help front-end development. I believe I have found a reliable direction.
That is, to create a "next-generation request tool for streamlined workflows", maximizing the assistance to front-end development in streamlining the API integration process.
Below is the exploration story of alovajs, which is also the story of an open-source project from its inception.
If you are interested in alovajs, I sincerely invite you to join the community and make progress together.
- Join the Discord community
alovajs Originated from a Small Project, but Its Mission is to Sail the Ocean
One day in March 2022, due to certain circumstances, I conceived the idea of developing an App called "Con of goal." Inspired by some apps, I hoped that "Con of goal" could achieve delay-free data requests and submissions, that is, an immediate response mode, even under weak or no network conditions. However, after searching online and not finding a suitable solution, and similar optimistic update solutions not meeting the needs, my damn desire to share led me to decide to implement it in the form of a request library, which was the starting point of alovajs, but it didn't have a name at that time.
Designing alovajs
The beginning of a library is not design, not development, but clarifying the needs
pro Tips: It is strongly recommended that you first briefly understand the overview section of alovajs to better understand the following content.
At that time, there was no product positioning, just creating a JavaScript library to meet my own needs. I studied existing request libraries and listed the following needs:
- Support for seamless data interaction mode, that is, under network disconnection, it can still be submitted without delay, without the user's perception
- Designed according to the popular useHook of the time, making the interface more user-friendly
- A set of code supports multiple frameworks such as Vue, React, etc., and JavaScript operating environments such as browsers, React Native, UniApp, and Taro, etc.
- Consistent usage in multiple JavaScript environments
- Considering the caching function of react-query is very good, this should also be added
- Due to the influence and simplicity of axios, make alovajs easy to get started with, and the design should be similar to axios
Then, based on the needs, the library's API was designed.
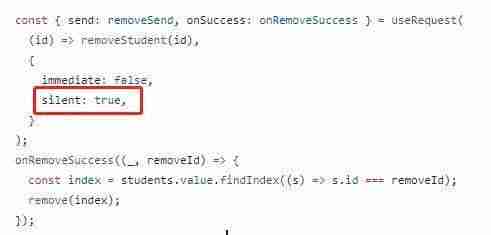
- For needs 1, it was the starting point for me to do alovajs, but it was not simple. The design at the time was to add a silent parameter in the useHook configuration, which could immediately respond to the success callback, but it was later proven to be problematic and redesigned, which is now the seamless data interaction strategy

For needs 2, three core useHooks were designed: useRequest, useWatcher, and useFetcher. This is very familiar to everyone, such as ahooks' useRequest, vueuse's useAsyncState, react-query, and swr, needless to say, it is indeed very convenient.
Since the useHook design is used, different frameworks will have different state management, but I don't want to create a JavaScript library for each framework like react-query. Therefore, for needs 3, the specifications for stateHook adapters, request adapters, and storage adapters were designed, and different adapters can be written according to the specifications, separating the framework environment and runtime environment-related logic into separate modules.
For needs 4, the method instance proxy pattern was designed, and the method instance proxy calls the hook functions of different adapters, so that even if you develop any application, you can get started with alovajs without any unfamiliarity, and it can also be seamlessly transplanted.
For needs 5, similar JavaScript libraries implement caching in the form of custom keys, but my idea is to focus on request information. The common scenario is that when requesting the same interface with the same request method and parameters, it is necessary to hit the response data of the last time. Why don't we use these request information as caching keys? Therefore, alovajs has designed an automatic caching mechanism, which is enabled by default on GET requests.
For needs 6, refer to and learn from axios.
These designs have indeed been proven over time. alovajs has perfectly compatible with Vue, React, Svelte frameworks through the adapter method, and can also run in various JavaScript environments such as browsers, React Native, UniApp, and Taro, while maintaining a consistent usage method, which has given me a glimmer of hope.
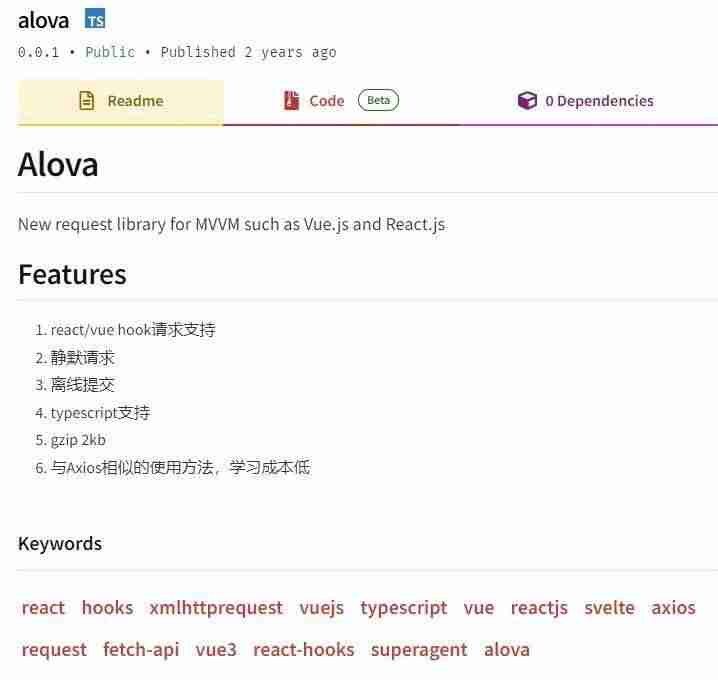
In the following months, although alovajs was released, it has not been promoted. On the one hand, it is because I used it in the "Con of goal" project. Although it has been tempered and improved in this project, it is still very incomplete, and the positioning is not clear. The initial version introduction is like this.

Later, the "Con of goal" project was aborted, but alovajs is still persisting.
alovajs' Direction Exploration
With the obsession of once being an Internet product manager, I still hope to make alovajs a differentiated product. I often ask myself, what is the difference between alovajs and other request libraries? Why should users use alovajs? It is indeed different from other libraries in design, which is not a question that can be answered immediately. Later, I tried to position the direction of the request library as a "lightweight request library" and a "multi-end unified request library", but they were all denied by myself, because these cannot bring substantial help to developers, and they cannot be called advantages.
In September 2022, an opportunity made me discover the excellent request library based on Vue, vue-request. Its usePagination and useLoadMore immediately inspired me. This form of pagination implementation made me realize that this is also what I want. At the same time, it made me realize the power of useHook. I can divide the module according to the request scenario, use different useHooks for different scenarios, and the previously implemented seamless data interaction is actually one of the scenarios. If this is the direction, developers can choose different useHooks according to different request scenarios, which not only improves development efficiency and reduces coding complexity, but also prevents junior front-end from writing inefficient code, and can make better use of the core features of alovajs to achieve better performance and less server pressure. request features, so far, the "lightweight request strategy library" was chosen by me.
Then, in order to guide the future design direction of alovajs, I also refined and abstracted the request scenario model (RSM) of alovajs, mainly divided into the following four processes:
Request timing -> Request behavior -> Request event -> Response processing
Let's do it, I started to reconstruct alovajs 2.0 according to this positioning, separated the seamless data interaction function from 1.0, and designed a middleware mechanism to adapt to the development of more request scenario strategy useHooks, studied and developed the pagination strategy and seamless data interaction strategy.
The pagination strategy of alovajs is what I think is the most useful usePagination. It uses the caching function of alovajs to achieve pre-loading of front and back page data, pagination data search, request-level debouncing, and provides automated management of new editing and deletion functions, as well as refreshing the data of a specified page code without resetting.
The seamless data interaction strategy took me 4 months, constantly encountering dead ends, and constantly redesigning the result. It has achieved a strategy that allows users to interact with data without delay even in weak or disconnected network environments, and it can also more stably ensure the success of the request. I designed a virtual data thing, which can be used as a placeholder for response data before the response, making users feel that it is an immediate response, and then replace the virtual data with real data after the response is successful. According to the current exploration results, its usage scenarios can be editor-like applications, system setting modules, and some simpler lists.
Later, request strategy modules such as useForm, useAutoRequest, and useSSE were also added, but this is far from enough.
The idea of the Next-Generation Request Tool
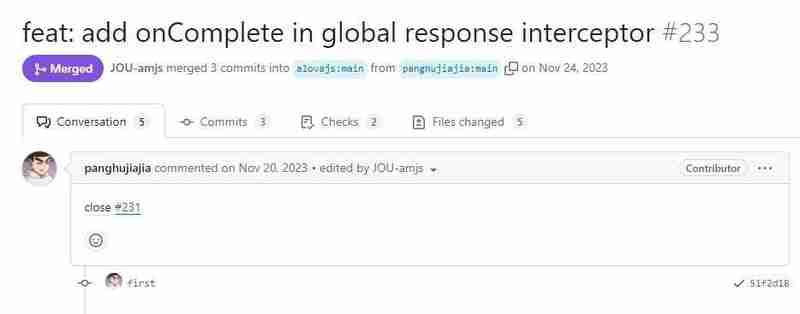
On May 13, 2023, I received such an issue on github

At first, I didn't pay much attention to this issue, just simply understood the function of automatically generating request code for openAPI, and thought it was very good, but due to limited energy, I didn't think deeply about it, and I hadn't been thinking about the direction of alovajs at that time. But recently, I would occasionally think about the direction of alovajs, and this issue that is still open has always come to my mind, and then quietly changed the label of this issue from "feature-request" to "feature-request:confirmed".
At the same time, this issue made me realize that alovajs can also narrow the collaboration distance between front-end and back-end, and further simplify the front-end development workflow. This is the development direction I set for alovajs 3.0:
alovajs will help developers simplify the API integration workflow to the greatest extent, you only need to specify which API to use (this is also the result of thinking for 3 months)

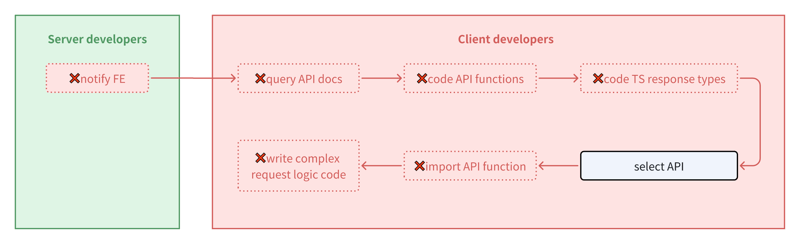
My specific plan is as follows:
The steps 1, 2, 3, 4, 6 in the above figure are solved by automatically generating API code, but our generation plan will go further compared to tools like openapi-generator. It will automatically generate complete ts type, complete description request functions, whether it is a js project or a ts project, there is no need to introduce, let developers call as convenient as directly calling location.reload, and the request function can directly see the complete description and request parameter type prompts.
Since the automatically generated request functions have complete descriptions and type prompts, the vscode plugin completes the interactive way to quickly retrieve the required APIs, and you no longer need to refer to the API documentation.
Solve the problem of the front-end and back-end collaboration gap, and any changes in the interface can be automatically notified to the front-end. If there are changes found during the project construction, an error will be thrown to stop the construction. If it is a ts project, an error will also be thrown during compilation, and the change records can also be viewed through the vscode plugin.
Here is the demo video of vscode extension.
How to solve step 6 "write complex request logic"? Of course, it is to use the request strategy module, which has the characteristics of high performance and scene-based, and users can use a very small amount of code to implement various scene request functions.
In March 2024, the development plan for [email protected] was formulated, and it took 4 months to restructure almost the entire project with core member MeetinaXD, and there are many optimizations:
The underlying architecture was redesigned, and a set of hooks can be used simultaneously in Vue, React, Svelte, and even in the Vue options style.
The available range has been increased to the server side. You can use alova in server-side frameworks such as express, koa, and nestjs, and new server-side request strategy server hooks have been added.
10 configurations in [email protected] were deprecated, and 9 designs were optimized.
In addition, the most important part of 3.0, the vscode plugin, which is in charge of our core member czlin, is also available, and it has basically achieved the goals we set at the beginning.
So far, [email protected] has passed the beta period and can be stably used in the production environment.
Only by continuous exploration can we become better
At that time, an article that was criticized, It's time to replace your axios made it to the hot search.
It was indeed not that good when it was just launched, but I know that every product is not achieved overnight, and it needs time to precipitate.
The Apple 1 computer didn't even have a case at the beginning

The development journey of Vue is also a process of continuous exploration and progress

I am just moved by such a product journey, and persisting in doing one thing is the easiest way to succeed. Good products need to be tested for several years, let alone alovajs, which has only been around for about 1.5 years, and has only been contacted by some people for 8 months. During this period, it has also been exploring better solutions and moving forward step by step.
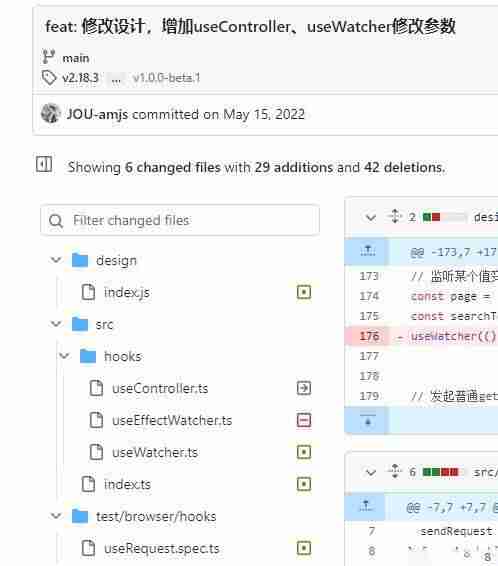
alovajs initially designed useHooks including useRequest, useWatcher, useEffectWatcher, useManual, useController, and then gradually reduced to only three core hooks: useRequest, useWatcher, and useFetcher.

Commit address
In the design of parallel requests, whether to implement a form similar to Promise.all, or the current form of binding to the onSuccess function, I have been entangled in several versions, changed back and forth, and the following is the design of the abandoned responder of that year.

Commit record not found
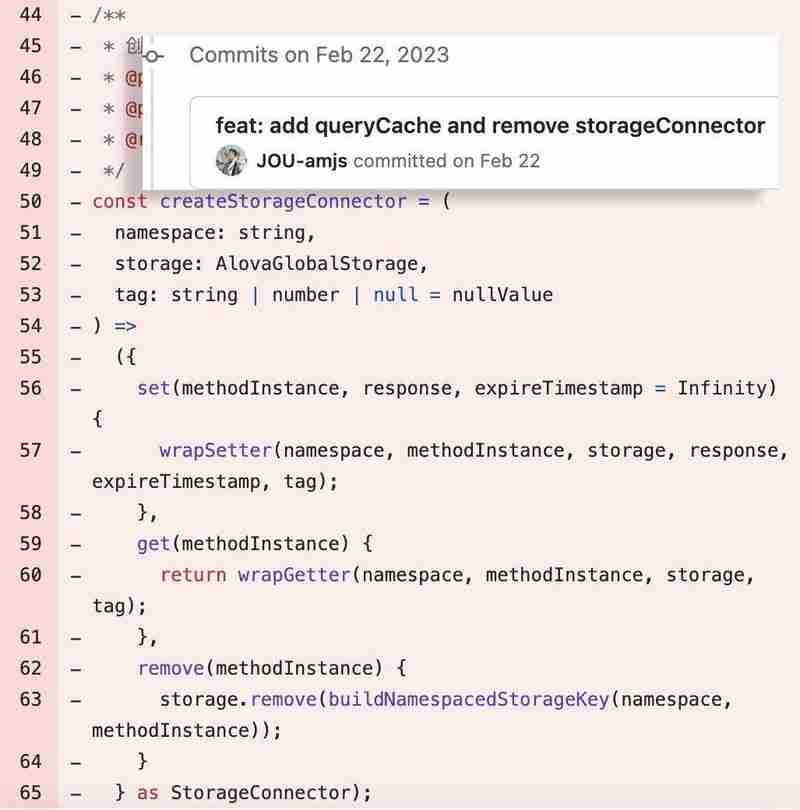
In order to be compatible with asynchronous caching schemes such as IndexedDB, I initially tried to design the storage adapter as an asynchronous function, but it would bring a series of problems, and then tried to implement the event mechanism through StorageConnector, which is still not perfect enough, and finally to the current custom localCache asynchronous function mechanism.

Commit address
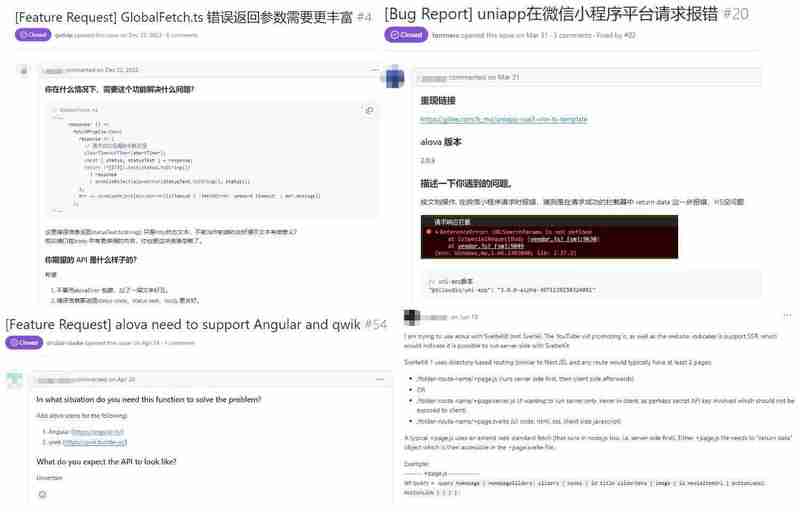
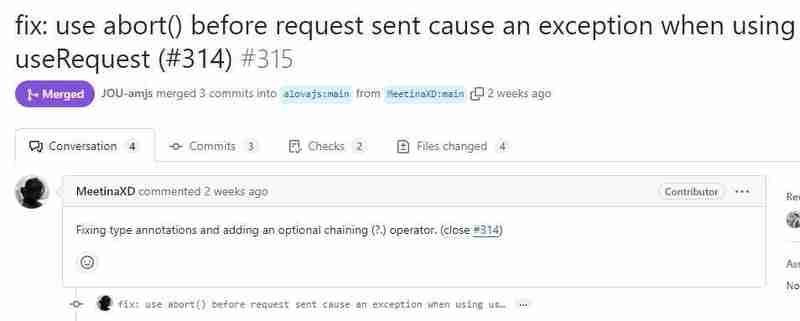
I also thank friends who have supported and contributed to alovajs. The following are a few screenshots, and there are many contributions that are not included.



And continuously supplement the details of the document and improve the best practices, boldly try the cache version plan for the cache recovery mode, and in order to provide complete ts type prompts for alovajs, try to use automatic type inference to reduce the trouble of developers defining types, and indeed spend a lot of effort to optimize and compatible with different UI frameworks, etc.
Among them, the document has been greatly changed two to three times. I am grateful to @Orange Peel for providing the first document modification opinion, and @Well for providing the second document modification opinion, and then our document has such a reputation.
@green tree helped me open up new ideas for alova.
Many things are no longer clear, and the records on npmjs tell me that 146 versions have been released.

There are also many people on github who have raised bugs, and I have also responded and fixed them in the first time. I am really very grateful. If I can't judge the problem immediately, I will also reproduce it on codesandbox, and use this demo as a bridge for communication with users.
The END
Thank you very much for your reading?, no matter how difficult it is, the road still needs to continue.
If you recognize alovajs, please go to Github to give it a star.
If you want to understand alova, you can visit the official website, where you can find more detailed documentation and example code to help you better understand and use this tool.
If you have any questions, you can join the following group chats for consultation, or you can also post Discussions in the github repository. If you encounter problems, please submit them in github issues, and we will solve them in the fastest time.
- Join the Discord community
We also welcome you to contribute your strength, please go to the Contribution Guide.
-
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-21
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-21 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-21
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-21 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-21
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-21 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-21
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-21 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-21
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-21 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-21
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-21 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-21
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-21 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-21
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-21 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-21
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-21 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-21
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-21 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-21
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-21 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-21
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-21 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-03-21
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-03-21 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-21
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-21 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-21
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-21
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























