Como monitorar aplicativos Next.js do App Router com New Relic
Next.js é uma estrutura JavaScript poderosa que oferece velocidade e desempenho otimizados para desenvolvimento e tempo de execução. Com o lançamento do Next.js 13, o App Router se tornou a forma recomendada de lidar com o roteamento em aplicativos Next.js. Este novo roteador aproveita os recursos mais recentes do React, como componentes de servidor e streaming, para oferecer uma abordagem mais moderna e eficiente para a construção de aplicações web.
Nesta postagem do blog, você aprenderá como configurar o monitoramento de desempenho do aplicativo para o lado do servidor e o monitoramento do navegador para o front-end usando o novo App Router, proporcionando observabilidade de pilha completa em seu aplicativo Next.js. Para começar, você precisará de uma conta New Relic e uma chave de licença, ambas disponíveis gratuitamente.
Instalando o agente e o middleware
Execute o seguinte comando em seu projeto Next.js para instalar o agente APM New Relic Node.js e o middleware New Relic para Next.js.
npm install newrelic @newrelic/next
Depois que o comando for concluído com êxito, você verá as dependências incluídas em seu arquivo package.json.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
O pacote @newrelic/next fornece instrumentação oficial para monitoramento New Relic de aplicativos Next.js. Ele se concentra na renderização do lado do servidor, no middleware e na nomenclatura de transações para solicitações de página e de servidor, garantindo uma observabilidade abrangente das atividades do lado do servidor.
Este pacote é instalado separadamente, mas se integra perfeitamente ao agente New Relic Node.js, oferecendo todos os recursos do agente para monitoramento aprimorado de desempenho e rastreamento de erros em aplicativos Next.js.
Embora não abranja ações do lado do cliente, você pode injetar o agente do navegador New Relic para telemetria do lado do cliente (mais sobre isso posteriormente nesta postagem do blog).
Configuração
Para instrumentar efetivamente um aplicativo Next.js com New Relic, você precisa modificar o arquivo next.config.js. Esta configuração garante que os módulos suportados pelo New Relic não sejam desfigurados pelo webpack e externaliza esses módulos.
Crie ou atualize o arquivo next.config.js na raiz do seu projeto com o seguinte conteúdo:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
Em seguida, modifique seu dev e inicie scripts npm alterando a seção de scripts do arquivo package.json. Permita que seu aplicativo seja executado com a opção -r do Node, que irá pré-carregar o middleware @newrelic/next.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
Antes de executar seu aplicativo, adicione o arquivo de configuração do agente AMP newrelic.js ao diretório raiz do seu projeto. Para obter mais informações, consulte um exemplo de arquivo de configuração para seu aplicativo Next.js.
Além disso, use NEW_RELIC_APP_NAME e NEW_RELIC_LICENSE_KEY em seu arquivo .env, conforme mostrado em um arquivo .env de exemplo para seu aplicativo.
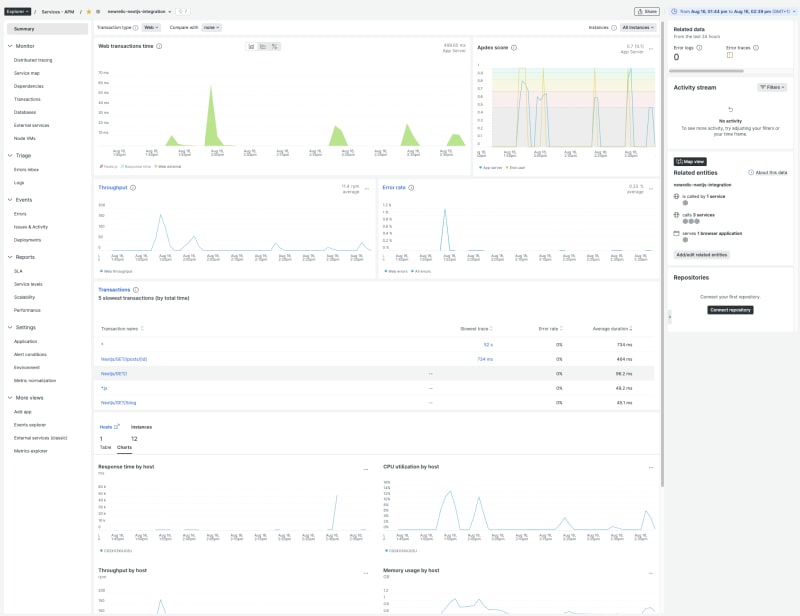
Visualizando dados de desempenho no New Relic
Execute seu aplicativo e vá para a página APM no New Relic. Você verá os dados do servidor do seu aplicativo fluindo para o New Relic.

Observabilidade de front-end
Para injetar o agente do navegador ao usar o App Router, editaremos o arquivo app/layout.js(.ts).
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
Aqui estão as etapas para este processo:
- Instale o pacote newrelic npm se ainda não o fez com o comando npm install newrelic @newrelic/next.
-
Adicione o método newrelic.getBrowserTimingHeader.
- Passe hasToRemoveScriptWrapper: true como um argumento para newrelic.getBrowserTimingHeader para que o script do navegador seja retornado sem o wrapper
- Passe allowTransactionlessInjection: true como um argumento para newrelic.GetBrowserTimingHeader para permitir a injeção do agente do navegador quando não estiver em uma transação.
No método de renderização, injete o script do agente New Relic Browser no final do
do documento.O arquivo layout.js(.ts) deve estar na raiz do diretório app do seu projeto.
Para o arquivo de exemplo layout.js(.ts), visite o link a seguir.
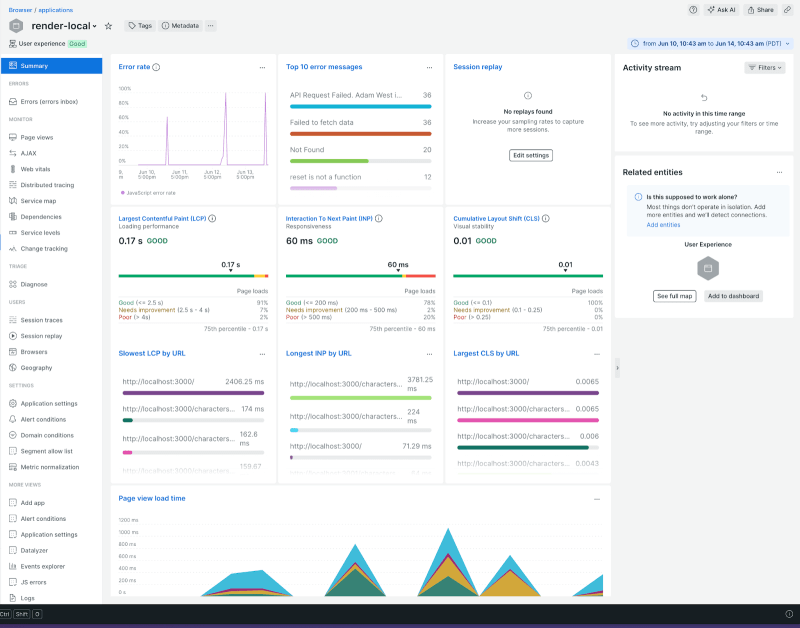
Visualizando dados do navegador no New Relic
Inicie o aplicativo e vá para a página de monitoramento do navegador no New Relic para ver os dados do lado do cliente do seu aplicativo fluindo para o New Relic.

Enviando informações detalhadas de erro para New Relic
Para capturar informações detalhadas de erros em seu aplicativo Next.js, você precisa lidar com erros do lado do cliente e do lado do servidor.
Erros do lado do cliente
Para erros do lado do cliente, você pode usar o arquivo error.ts(.js) para capturar e enviar detalhes do erro para o New Relic. Abaixo está um exemplo de como isso pode ser implementado:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
Neste exemplo, o gancho useEffect é usado para chamar window.newrelic.noticeError sempre que ocorre um erro. Isso envia os detalhes do erro para a New Relic para análise posterior.
O arquivoerror.js(.ts) define um limite de UI de erro para um segmento de rota. Para lidar com erros no layout raiz, use global-error.js(.ts) e coloque-o no diretório raiz do aplicativo.
Para obter mais informações sobre tratamento de erros em Next.js, consulte a documentação do Next.js.
Erros do lado do servidor
Para erros provenientes do back-end, o módulo @newrelic/next os trata imediatamente. Você não precisa adicionar nenhum código adicional para rastreamento de erros no servidor; o módulo irá capturar e relatar automaticamente esses erros para a New Relic.
Isso garante que os erros do lado do cliente e do servidor sejam efetivamente monitorados e relatados à New Relic, fornecendo rastreamento de erros abrangente para seu aplicativo Next.js.
Próximos passos
Você pode encontrar todos os exemplos de código nesta postagem do blog no repositório GitHub newrelic-node-examples. Você pode nos enviar comentários na seção de problemas do repositório GitHub.
Confira nossa página de integração Next.js no GitHub.
Cadastre-se para obter uma conta gratuita da New Relic. Sua conta gratuita inclui 100 GB/mês de ingestão de dados gratuita, um usuário gratuito com acesso total e usuários básicos gratuitos ilimitados.
-
 Comparação de desempenho das afirmações do tipo GO e troca de tipos com outros métodos de verificação de tipoTIPO ASSERTION E SUDE O SEMPENHO DO GO em linguagens de programação, determinar o tipo de variável ou objeto durante o tempo de execução é uma...Programação Postado em 2025-04-19
Comparação de desempenho das afirmações do tipo GO e troca de tipos com outros métodos de verificação de tipoTIPO ASSERTION E SUDE O SEMPENHO DO GO em linguagens de programação, determinar o tipo de variável ou objeto durante o tempo de execução é uma...Programação Postado em 2025-04-19 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-19
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-19 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-19
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-19 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-19
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-19 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-19
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-19 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-19
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-19 -
 Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-04-19
Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-04-19 -
 Como testar com eficiência a situação de pânico em Go?Testando para pânico em go Ao gravar testes em go, a verificação de pânico pode ser uma técnica útil. No entanto, diferentemente do Java, o GO...Programação Postado em 2025-04-19
Como testar com eficiência a situação de pânico em Go?Testando para pânico em go Ao gravar testes em go, a verificação de pânico pode ser uma técnica útil. No entanto, diferentemente do Java, o GO...Programação Postado em 2025-04-19 -
 CTEs, subconsulta, tabelas temporárias, variáveis de tabela, quando usar o desempenho ideal do banco de dadosEntendendo as diferenças de desempenho entre CTEs, sub-questões, tabelas temporárias e variáveis da tabela Na consulta do banco de dados, a ...Programação Postado em 2025-04-19
CTEs, subconsulta, tabelas temporárias, variáveis de tabela, quando usar o desempenho ideal do banco de dadosEntendendo as diferenças de desempenho entre CTEs, sub-questões, tabelas temporárias e variáveis da tabela Na consulta do banco de dados, a ...Programação Postado em 2025-04-19 -
 Essentiais para especialistas em PHP | Introdução às funções do CTYPEPHP 的 ctype 函数详解:字符类型验证利器 核心要点 PHP 4.2 及以上版本包含的 ctype 函数族用于验证字符串中字符的类型,常用于数据验证。它们可以检查字符串是否仅包含大写字符、数字、十六进制字符等。但务必确保传入这些函数的始终是字符串。 ctype 函数种类繁多,包括 ctype...Programação Postado em 2025-04-19
Essentiais para especialistas em PHP | Introdução às funções do CTYPEPHP 的 ctype 函数详解:字符类型验证利器 核心要点 PHP 4.2 及以上版本包含的 ctype 函数族用于验证字符串中字符的类型,常用于数据验证。它们可以检查字符串是否仅包含大写字符、数字、十六进制字符等。但务必确保传入这些函数的始终是字符串。 ctype 函数种类繁多,包括 ctype...Programação Postado em 2025-04-19 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-19
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-19 -
 Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-19
Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-19 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-19
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-19 -
 Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-19
Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-04-19 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-19
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-19
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























