 Primeira página > Programação > Maximizando o desempenho: um mergulho profundo na otimização do PixiJS
Primeira página > Programação > Maximizando o desempenho: um mergulho profundo na otimização do PixiJS
Maximizando o desempenho: um mergulho profundo na otimização do PixiJS
Leve seus aplicativos PixiJS para o próximo nível com estratégias e técnicas avançadas
Prefácio
Esta postagem aborda as diferentes maneiras de otimizar melhor a renderização de vários elementos dentro do pixiJS em termos de CPU/Memória. Por exemplo, considerando a diferença entre renderizar novamente cada quadro sem qualquer cache - que funciona bem em termos de uso da CPU - ou armazenar em cache um gráfico renderizado na memória. Isso aumentará o uso de memória proporcionalmente ao número de gráficos na cena.
Existem várias estratégias para lidar com essas otimizações. Digno de nota é o Design Orientado a Dados, que apresenta um conjunto radicalmente alternativo de abordagens da forma mais tradicionalmente comum de programação Orientada a Objetos.
Outras formas importantes incluem: selecionar e utilizar formatos muito mais estruturados - NativeArrays em C# e TypedArrays em TypeScript, por exemplo. Isso permitirá um gerenciamento muito maior de buffers de memória, o que pode limitar falhas de cache, mas que também requer experiência significativa em engenharia e/ou personalização.Nesta postagem, focarei em um método de trabalho de otimização para um ambiente WebGL com PixiJS: a abordagem orientada a objetos, incluindo as melhores práticas. Isso fornecerá a você um meio bem organizado para aumentar a velocidade e a eficiência em seus aplicativos PixiJS.
Em meu próximo artigo, falarei sobre outra forte abordagem de otimização: a abordagem Entidade-Componente-Sistema. A abordagem ECS é surpreendentemente orientada a dados e oferece uma nova visão quando se trata de otimizar PixiJS em ambientes de alto desempenho. Continue no Medium para este artigo, onde, em profundidade, abordo os detalhes da abordagem ECS.
Lembre-se sempre de que sempre há algo que pode ser feito melhor na tentativa de otimizar e melhorar ainda mais o desempenho do seu aplicativo Pixi. Por melhor, não significa mais otimizado ou mais rápido. A melhor solução é uma questão de equilíbrio entre a quantidade de tempo que você investe em uma otimização e o retorno desse investimento para garantir que você possa cumprir os prazos do projeto, mas com otimização suficiente para satisfazer qualquer usuário em potencial sem expandir demais seus recursos.
Abordagem Orientada a Objetos
Nesta seção, vou guiá-lo pelas melhores maneiras de otimizar aplicativos PixiJS.
Esta seção é baseada em dicas oficiais, vale a pena conferir!
O resto da nossa discussão girará em torno de Pixi Graphics, Sprites, Meshes e quando usar um Particle Container em vez do Pixi Container padrão. Este capítulo deve lhe dar uma visão clara de como tudo pode ser usado de forma otimizada em um contexto orientado a objetos para que seus projetos PixiJS sejam funcionais e renderizados com a maior eficiência.
Compreendendo o funcionamento interno dos gráficos Pixi
Para usar os gráficos Pixi de maneira eficaz, precisamos entender como eles funcionam internamente. Então vamos começar mostrando um exemplo bem básico de criação de um objeto gráfico no Pixi:
const graphics = new PIXI.Graphics(); graphics.beginFill(0xff0000); graphics.drawRect(0, 0, 200, 100); graphics.endFill();O que é importante nesta implementação simples, entretanto, é o que acontece “nos bastidores”. Ao criar esse tipo de gráfico, Pixi cria algo chamado objeto GraphicsGeometry. Esse objeto assume a forma e o tamanho com base nas dimensões e propriedades especificadas para a forma que você está desenhando. O objeto Geometry final é então armazenado dentro de um GeometryList dentro do objeto Graphics.
Observe que cada vez que você desenha algo com a ajuda do PIXI.Graphics, GeometryList é atualizado. Às vezes, você só quer limpar esta lista, mas ao mesmo tempo manter seu objeto Graphics vivo - é aí que o método .clear() entra em ação. Saber como esse processo funciona irá ajudá-lo muito ao usar o Pixi, pois afeta diretamente como o Pixi irá manipular e renderizar os gráficos em seu aplicativo.
Técnicas de otimização para gráficos Pixi
Vamos explorar estratégias de otimização por meio de um caso de uso de criação de 100 objetos gráficos no PixiJS.

Crie uma única geometria para um círculo e reutilize-a:

Para gráficos estáticos ou estruturas complexas, desenhar todos os elementos em um único objeto Gráfico é outra técnica de otimização:

Aproveitando o poder do CacheAsBitmap no PixiJS
Um dos recursos mais poderosos do PixiJS é o CacheAsBitmap. Essencialmente, permite que o mecanismo trate os gráficos como sprites. Isso pode aumentar substancialmente o desempenho em certos casos.
- Use CacheAsBitmap somente se o objeto não for atualizado com muita frequência.
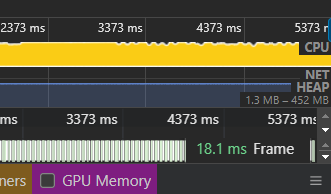
- Grandes lotes de gráficos podem ser armazenados em cache como bitmap no contêiner. Em vez de ter 100 gráficos renderizados novamente, o pixi tirará um instantâneo e o pré-renderizará como um bitmap.
- Sempre considere o uso de memória, os bitmaps em cache estão usando muita memória.
Deve-se usar cacheAsBitmap criteriosamente. Será mais eficaz quando aplicado a objetos que raramente precisam ser atualizados. Por exemplo, se alguém tiver milhares de volumes de gráficos estáticos ou com apenas uma alteração rara, armazená-los em cache como um bitmap reduz radicalmente a sobrecarga de renderização.
Em vez de renderizar novamente 100 gráficos individuais, o PixiJS pode tirar um 'instantâneo' deles e renderizá-los como um único bitmap. É assim que você pode implementar:
const graphics = new PIXI.Graphics(); graphics.beginFill(0xff0000); graphics.drawRect(0, 0, 200, 100); graphics.endFill();Consideração sobre uso de memória
No entanto, é importante estar atento ao uso da memória. Os bitmaps armazenados em cache podem consumir uma quantidade significativa de memória. Portanto, embora cacheAsBitmap possa reduzir drasticamente a carga de renderização, ele compensa usando mais memória. Essa compensação deve ser cuidadosamente considerada com base nas necessidades e restrições específicas da sua aplicação.
Em resumo, cacheAsBitmap é uma ferramenta eficaz para otimizar o desempenho em PixiJS, especialmente para gráficos estáticos ou raramente atualizados. Ele simplifica a renderização tratando gráficos complexos como bitmaps únicos, mas é essencial equilibrar isso com as implicações do consumo de memória.
Por que Sprites costumam ser mais eficientes que gráficos no PixiJS
Quando se trata de eficiência de memória no PixiJS, os sprites geralmente têm vantagem sobre os gráficos. Isto é particularmente evidente quando se lida com vários objetos que compartilham a mesma forma ou textura. Vamos revisitar o exemplo de criação de gráficos de 100 círculos, mas desta vez usando sprites.
Criando Sprites a partir de uma única textura
Primeiro, criamos uma textura a partir da geometria de um único gráfico circular:
Limitações e soluções criativas
Uma limitação deste método é que você está limitado pelas texturas que criou. No entanto, é aqui que a criatividade se torna fundamental. Você pode gerar texturas de vários formatos usando PIXI.Graphics e aplicá-las aos Sprites. Uma abordagem especialmente eficiente é criar uma baseTexture, como um bitmap de 1x1 pixel, e reutilizá-la para todos os sprites retangulares. Ao redimensionar o sprite para dimensões diferentes, você pode aproveitar a mesma baseTexture em vários sprites sem redundância.
Por exemplo:
const graphics = new PIXI.Graphics(); graphics.beginFill(0xff0000); graphics.drawRect(0, 0, 200, 100); graphics.endFill();

Usando 100k Sprites no Particle Container
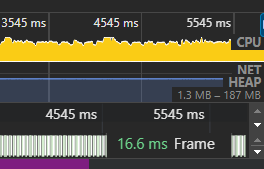
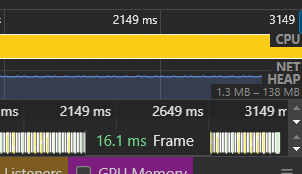
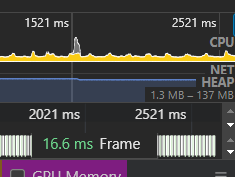
Para ilustrar o poder dessa técnica, imagine executar 100.000 sprites individuais com tonalidades aleatórias, cada um se transformando em cada quadro, ao mesmo tempo em que mantém suaves 60 FPS.


Você pode encontrá-lo aqui
Uau! Se você chegou até aqui, quero agradecer sinceramente por permanecer comigo neste mergulho profundo na otimização do PixiJS. Espero que você tenha achado os insights e técnicas compartilhados aqui valiosos para seus projetos. Fique ligado no meu próximo artigo, onde explorarei a abordagem Entity-Component-System (ECS) e o poder dos NativeArrays com ainda mais detalhes. Esses métodos levarão seus aplicativos PixiJS a novos patamares de desempenho e eficiência. Obrigado pela leitura e até a próxima!
-
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-15
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-15 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-07-15
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-07-15 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-07-15
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-07-15 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-15
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-15 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-15
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-15 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-15
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-15 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-15
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-15 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-15
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-15 -
 Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-07-15
Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-07-15 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-15
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-15 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-15
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-15 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-07-15
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-07-15 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-15
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-15 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-15
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-15 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-15
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-15
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























