 Primeira página > Programação > Dominando layouts responsivos: alcançando designs complexos com grade CSS
Primeira página > Programação > Dominando layouts responsivos: alcançando designs complexos com grade CSS
Dominando layouts responsivos: alcançando designs complexos com grade CSS
Criar layouts responsivos é um desafio comum para desenvolvedores web. Neste blog, exploraremos como obter um design responsivo específico usando diferentes técnicas CSS, focando em por que CSS Grid é a melhor abordagem para este layout específico.

O desafio
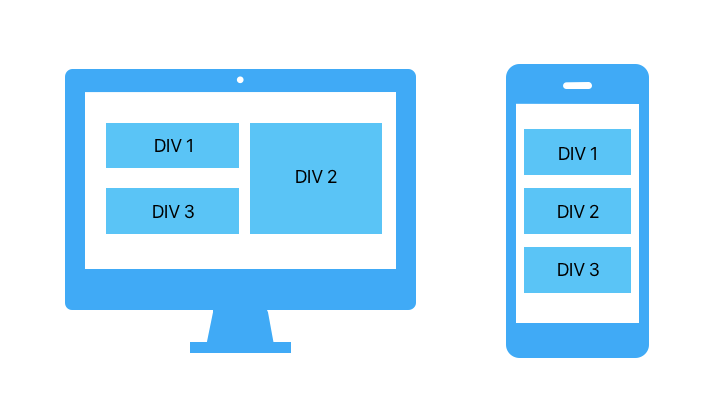
Precisamos criar um layout onde:
Visualização da área de trabalho:
- DIV 1 e DIV 3 são empilhados verticalmente à esquerda, cada um ocupando 50% da coluna esquerda.
- DIV 2 ocupa toda a altura da coluna da direita.
Visualização móvel:
- Todas as três divs são empilhadas verticalmente.
Por que o Flexbox fica aquém
Flexbox é excelente para layouts unidimensionais, mas tem dificuldade com layouts bidimensionais complexos como o nosso. Eis o porquê:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Problemas com o Flexbox
Nesta configuração do flexbox:
- DIV 2 não pode ajustar automaticamente sua altura para corresponder à altura combinada de DIV 1 e DIV 3.
- O Flexbox é principalmente para layouts unidimensionais (linha ou coluna), não para arranjos bidimensionais complexos.
A solução de grade CSS
CSS Grid é excelente na criação de layouts bidimensionais, tornando-o perfeito para esse desafio.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
Explicação
Layout da grade:
- Define uma grade com duas colunas e duas linhas.
- Posiciona o DIV 1 na primeira coluna e na primeira linha.
- Posiciona o DIV 2 na segunda coluna, abrangendo duas linhas.
- Posiciona o DIV 3 na primeira coluna e na segunda linha.
Design Responsivo:
- Para telas de 768px ou mais estreitas, o layout muda para flexível, empilhando itens verticalmente.
Conclusão
Embora o Flexbox seja ótimo para layouts mais simples e unidimensionais, o CSS Grid fornece o poder e a flexibilidade necessários para designs bidimensionais mais complexos. Usando CSS Grid, podemos facilmente alcançar o layout responsivo desejado com código mínimo e controle máximo.
Sinta-se à vontade para adaptar este exemplo para se adequar aos seus próprios projetos e aproveite os benefícios de usar CSS Grid para seus layouts responsivos!
-
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-14
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-14 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-14
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-14 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " Ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-14
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " Ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-14 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-07-14
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-07-14 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-14
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-14 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-14
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-14 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-14
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-14 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-14
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-14 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-14
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-14 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-07-14
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-07-14 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-14
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-14 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-07-14
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-07-14 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-14
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-14 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-14
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-14 -
 Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-14
Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























