Dominando o método `addRoutes` obsoleto no Vue Router .roject
Acompanhar o mundo em constante evolução do desenvolvimento web pode ser uma tarefa difícil, mas não tema! Este projeto, "Adicionando aviso de descontinuação ao Vue Router", está aqui para guiá-lo através do processo de atualização de seu aplicativo Vue Router 3.4.9 para se preparar para as próximas mudanças no Vue Router 4.

Neste projeto abrangente, você aprenderá como identificar e modificar métodos obsoletos em uma biblioteca, especificamente o método addRoutes no arquivo vue-router-3.4.9/src/index.js. Ao adicionar um aviso de descontinuação, você poderá ajudar os desenvolvedores que usam a versão mais antiga do Vue Router a estarem cientes das próximas mudanças e migrar sem problemas para o novo método router.addRoute().
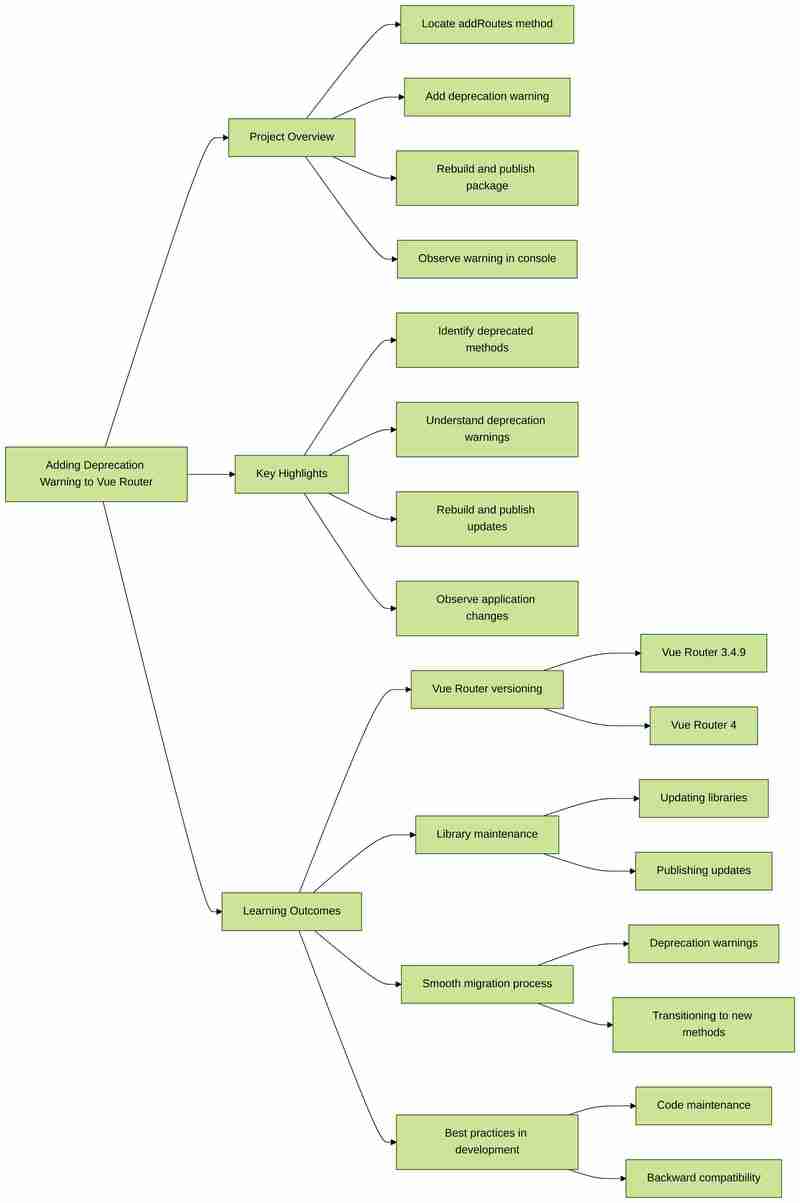
Visão geral do projeto
Ao longo deste projeto, você embarcará em uma jornada para:
- Localize o método addRoutes no arquivo vue-router-3.4.9/src/index.js
- Adicionar um aviso de descontinuação ao método addRoutes
- Reconstrua e publique o pacote vue-router-3.4.9 atualizado
- Reinicie o aplicativo e observe a mensagem de aviso no console do navegador
Ao final deste projeto, você terá um entendimento profundo da importância de fornecer avisos de descontinuação para ajudar os desenvolvedores na transição para versões mais recentes de uma biblioteca. Você também aprenderá o processo de reconstrução e publicação de uma versão atualizada de uma biblioteca e observará os efeitos de suas alterações no aplicativo em execução.
Principais destaques
- Identificar e modificar métodos obsoletos: obtenha a capacidade de identificar e modificar métodos obsoletos em uma biblioteca, garantindo que seu aplicativo permaneça atualizado com as práticas recomendadas mais recentes.
- Entenda os avisos de descontinuação: aprecie a importância de fornecer avisos de descontinuação para ajudar os desenvolvedores na transição para versões mais recentes de uma biblioteca, garantindo um processo de migração tranquilo e contínuo.
- Reconstruir e publicar atualizações de biblioteca: aprenda as etapas envolvidas na reconstrução e publicação de uma versão atualizada de uma biblioteca, capacitando você com as habilidades necessárias para manter e melhorar as ferramentas usadas em seus projetos de desenvolvimento.
- Observar alterações no aplicativo: Desenvolva a capacidade de observar os efeitos de suas alterações no aplicativo em execução, permitindo validar a eficácia de suas atualizações e garantir uma experiência de usuário tranquila.
Pronto para mergulhar? Inscreva-se no curso Projeto: Adicionando aviso de depreciação ao Vue Router e embarque em sua jornada para dominar o método addRoutes obsoleto no Vue Router 3.4.9.
Aprendizagem prática com LabEx
LabEx é uma plataforma exclusiva de aprendizagem de programação que oferece uma experiência imersiva de aprendizagem online. Cada curso é acompanhado por um ambiente Playground dedicado, permitindo que os alunos coloquem em prática imediatamente seus novos conhecimentos. Esta integração perfeita entre teoria e aplicação é uma marca registrada da abordagem LabEx.
O que diferencia o LabEx são seus tutoriais passo a passo, tornando-o uma plataforma ideal para iniciantes. Cada etapa é projetada com validação automática, fornecendo aos alunos feedback oportuno sobre seu progresso. Além disso, o LabEx possui um assistente de aprendizagem de IA que oferece serviços de correção de código e explicação de conceitos, garantindo que os alunos recebam o suporte necessário para ter sucesso.
Ao combinar ambientes Playground interativos, tutoriais estruturados e assistência com tecnologia de IA, o LabEx capacita os alunos a se aprofundarem nos conceitos de programação e aprimorarem suas habilidades práticas. Quer você seja um desenvolvedor novato ou experiente, o LabEx oferece a combinação perfeita de orientação e experiência prática para ajudá-lo a alcançar novos patamares em sua jornada de codificação.
Quer saber mais?
- ? Explore 20 árvores de habilidades
- ? Pratique centenas de projetos de programação
- ? Junte-se ao nosso Discord ou envie um tweet para nós @WeAreLabEx
-
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-27
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-27 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-27
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-27 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-04-27
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-04-27 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-27
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-27 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-27
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-27 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-27
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-27 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-27
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-27 -
 Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-04-27
Encontre o método do elemento de script que atualmente executa o JavaScriptcomo fazer referência ao elemento de script que carregava o script atualmente executando compreendendo o problema em certos cenários, os desen...Programação Postado em 2025-04-27 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-27
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-27 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-27
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-27 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-26
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-26 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-26
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























