Carregamento lento no ReactJS: um guia do desenvolvedor
O carregamento lento é uma técnica poderosa no ReactJS que permite que componentes ou elementos sejam carregados apenas quando são necessários, o que melhora o desempenho de uma aplicação web. Neste artigo, exploraremos o conceito de carregamento lento, seus benefícios e como implementá-lo em um aplicativo React usando React.lazy() e React.Suspense integrados. ] características.
O que é carregamento lento?
O carregamento lento é uma técnica comumente usada no desenvolvimento web para atrasar o carregamento de recursos não críticos no tempo de carregamento inicial. Isso significa que recursos como imagens, componentes ou rotas são carregados sob demanda, e não todos de uma vez, o que pode reduzir drasticamente o tempo de carregamento inicial e melhorar a experiência do usuário
Benefícios do carregamento lento
- Otimização de desempenho: ao dividir pacotes grandes em pedaços menores e carregá-los sob demanda, o carregamento lento reduz significativamente o tempo de carregamento inicial e o tempo de carregamento geral do aplicativo.
- Consumo reduzido de largura de banda: Os recursos só são carregados quando necessário, o que conserva a largura de banda e é particularmente útil para usuários com conexões de rede mais lentas.
- Experiência do usuário aprimorada: Ao exibir o conteúdo com mais rapidez e reduzir o tempo até a primeira pintura significativa, os usuários experimentam navegação e interação mais rápidas.
Implementando carregamento lento no React
React fornece suporte integrado para carregamento lento por meio da função React.lazy() e do componente React.Suspense. Esses recursos facilitam a implementação da divisão de código e o carregamento dinâmico de componentes.
Usando React.lazy() e React.Suspense
- React.lazy() é uma função que permite renderizar uma importação dinâmica como um componente regular. Esta função recebe uma função que retorna uma importação dinâmica (uma promessa que resolve para um módulo contendo uma exportação padrão) e retorna um componente React.
- React.Suspense é um componente que permite definir uma UI substituta que será exibida enquanto o componente de carregamento lento está sendo buscado. Você pode usá-lo em qualquer nível de hierarquia, tornando-o flexível para carregar vários componentes lentamente.
- O suporte substituto de Suspense usa um elemento React, que atua como um conteúdo de espaço reservado. Pode ser um botão giratório de carregamento, uma barra de progresso ou qualquer outro componente React que você deseja mostrar durante o carregamento.
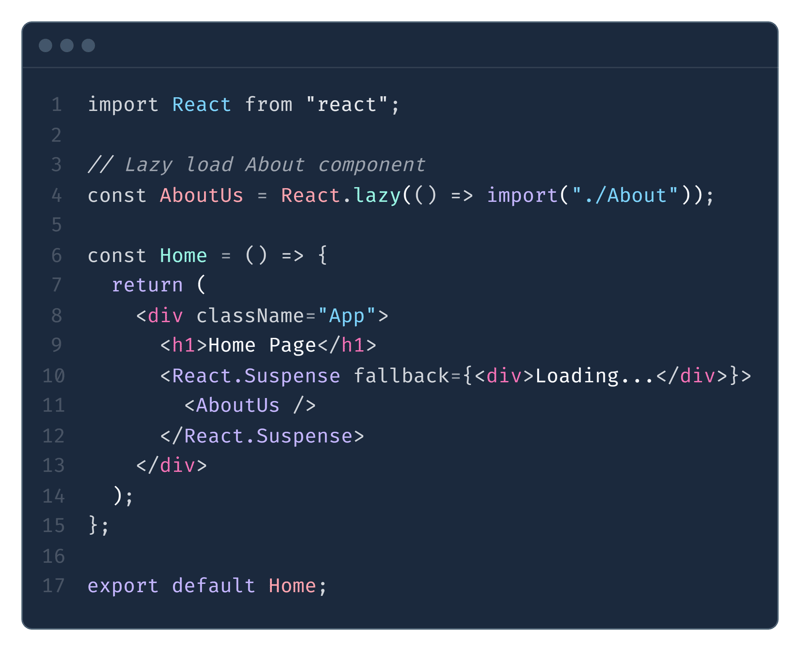
Por exemplo, considere um componente Home simples onde queremos carregar preguiçosamente um componente Sobre:

Neste exemplo:
- React.lazy() é usado para importar dinamicamente o componente Sobre
- React.Suspense envolve o componente preguiçoso e usa um suporte substituto para especificar um indicador de carregamento (por exemplo, um botão giratório ou um texto simples) enquanto o componente está sendo carregado.
Tratamento de erros com componentes carregados lentamente
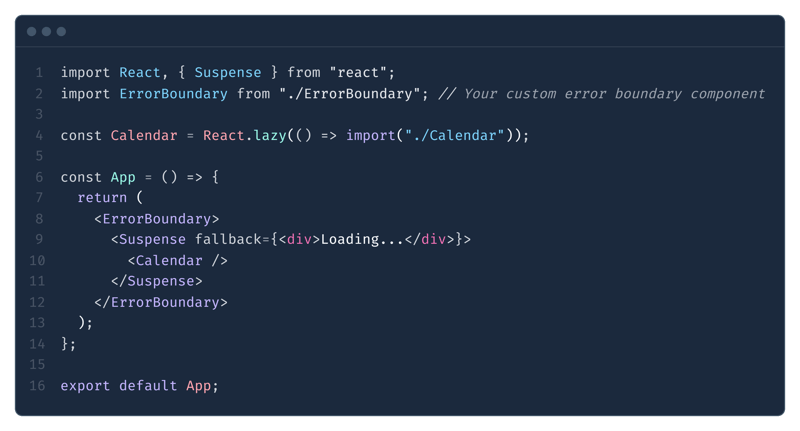
Ao lidar com componentes de carregamento lento, sempre existe a possibilidade de que o processo de carregamento falhe devido a problemas de rede ou outros erros. Para aprimorar a experiência do usuário nesses casos, você pode usar um limite de erro para detectar erros e exibir uma mensagem de erro personalizada. Aqui está um exemplo:

Ao agrupar o componente Suspense com um ErrorBoundary Component, você garante que quaisquer erros de carregamento sejam detectados e que uma UI substituta seja mostrada em vez de uma tela em branco.
Carregamento lento baseado em rota com roteador React
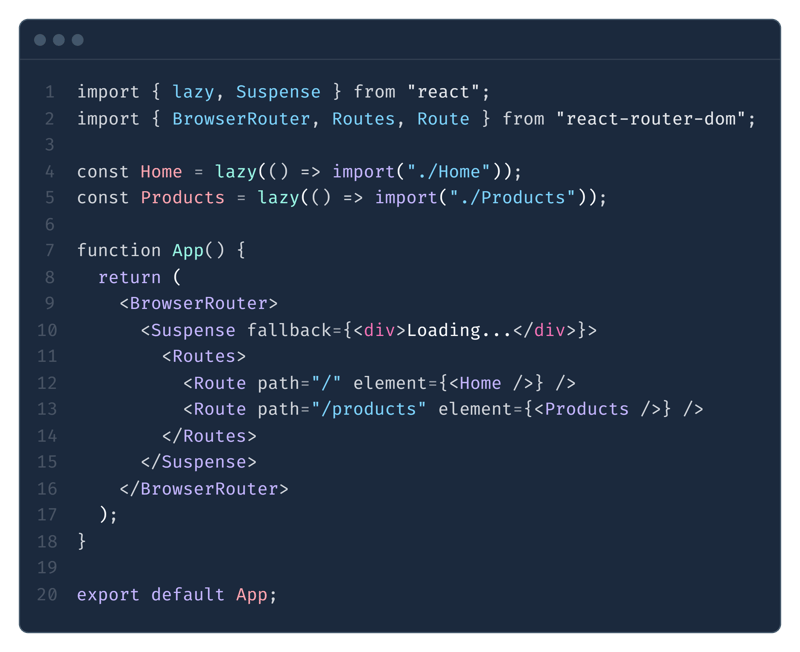
O carregamento lento baseado em rota é uma maneira eficiente de dividir o código com base na navegação do usuário, especialmente ao lidar com aplicativos grandes. Em vez de carregar todos os componentes da rota antecipadamente, você pode usar React.lazy() para carregar dinamicamente os componentes da rota somente quando necessário. Aqui está um exemplo usando React Router:

Neste exemplo, os componentes Home e Products são carregados lentamente quando o usuário navega para suas respectivas rotas, otimizando o desempenho da aplicação.
Conclusão
O carregamento lento é uma maneira altamente eficaz de otimizar aplicativos React, carregando componentes e recursos apenas quando eles são necessários. Melhora significativamente o desempenho, reduz o uso de largura de banda e melhora a experiência geral do usuário. Usando React.lazy() e React.Suspense, junto com limites de erro e carregamento lento baseado em rota, você pode tornar seus aplicativos React mais eficientes e fáceis de usar.
-
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-11
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-11 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-11
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-11 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-11
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-11 -
 Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-11
Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-11 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-11
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-11 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-11
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-04-11 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-11
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-11 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-11
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-11 -
 Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-11
Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-11 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-11
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-11 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-11
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-11 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-11
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-11 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-11
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-11 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-11
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-11 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-11
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-11
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























