 Primeira página > Programação > Projeto Laravel + React com autenticação e painel de usuário em menos de um minuto
Primeira página > Programação > Projeto Laravel + React com autenticação e painel de usuário em menos de um minuto
Projeto Laravel + React com autenticação e painel de usuário em menos de um minuto
Postei recentemente um vídeo no X onde configurei um projeto Laravel React com autenticação e uma página de perfil de usuário em menos de um minuto! Achei que seria útil compartilhar uma versão escrita para quem preferir acompanhar um guia detalhado.
Neste guia, mostrarei como configurar rapidamente um novo projeto Laravel com um frontend React e autenticação integrada, tudo usando o Laravel Breeze . Teremos um painel de usuário funcional com edição de perfil em apenas alguns passos.
Por que Laravel?
Laravel é um framework PHP popular usado para construir aplicações web modernas. Na verdade, está ganhando força rapidamente, na verdade, em setembro de 2024, a Accel anunciou um investimento de US$ 57 milhões no Laravel.
De acordo com o site oficial, Laravel é “O Framework PHP para Web Artisans” e realmente faz jus a essa descrição.
Não vou perder muito tempo explicando o que é o Laravel, há muitas informações disponíveis em seu site e documentação oficial. Em vez disso, vamos direto à configuração do seu projeto.
Configuração do projeto
Pilha de tecnologia
Usaremos:
Laravel (para APIs de back-end)
SQLite que é o banco de dados padrão para projetos Laravel (embora você possa mudar para outro banco de dados facilmente)
React para o frontend (com Inertia.js)
Laravel Breeze para lidar com autenticação e gerenciamento de usuários
Requisitos
Para seguir este guia, certifique-se de ter:
PHP 8 (de preferência 8.3)
Compositor
Node.js (v21)
Preparar? Vamos começar!
Etapa 1: Crie um novo projeto Laravel
Primeiro, use o Composer para criar um novo projeto Laravel:
composer create-project laravel/laravel laravel-project
Isso criará um novo diretório com a configuração padrão do Laravel. Vá para o diretório do projeto e sirva o aplicativo:
cd laravel-project php artisan serve
Se você visitar http://localhost:8000, verá a página de boas-vindas do Laravel.

Parabéns, você criou seu primeiro projeto Laravel! ✅
Por padrão, o Laravel usa um banco de dados SQLite, que já foi configurado para você. Você pode encontrar o arquivo do banco de dados em database/database.sqlite.
Passo 2: Instale o Laravel Breeze
Em seguida, adicionaremos o Laravel Breeze, que fornece uma implementação mínima de autenticação, incluindo:
Conecte-se
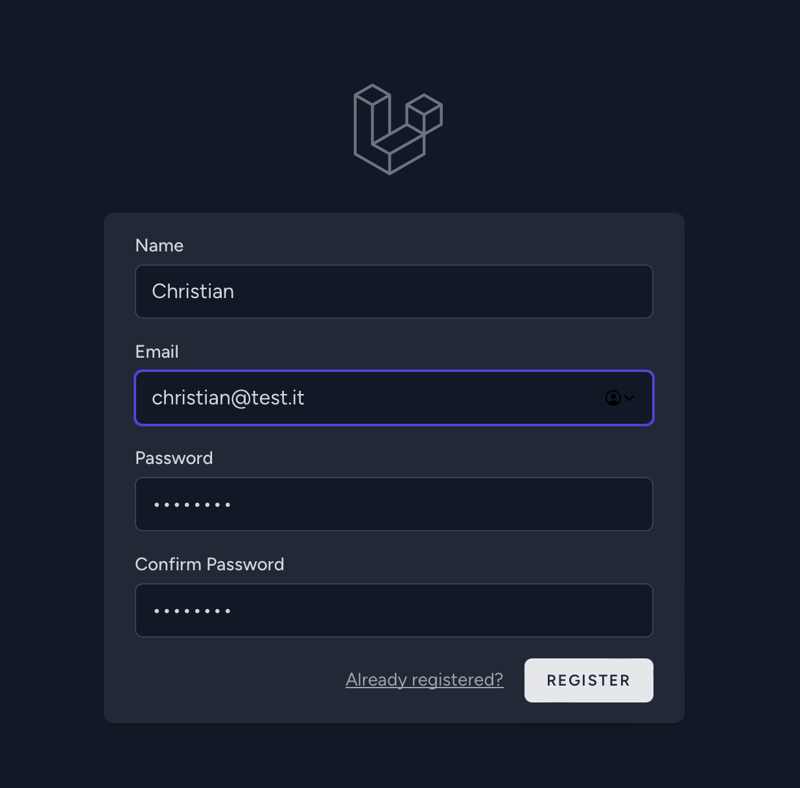
Inscrição
Redefinição de senha
Verificação de e-mail
Confirmação de senha
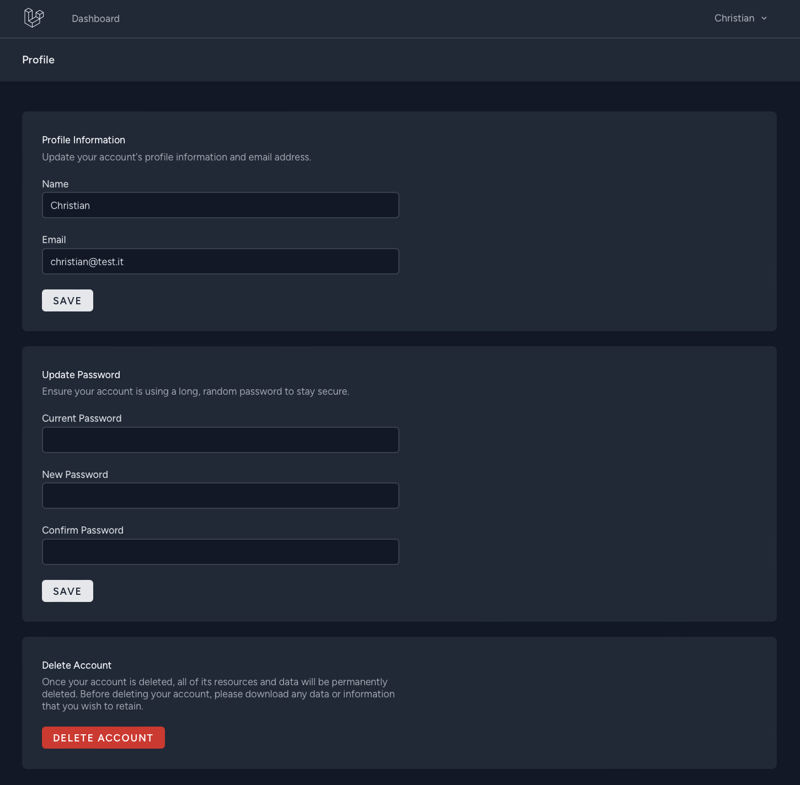
Além disso, o Breeze inclui uma página de perfil simples onde os usuários podem atualizar suas informações.
Adicione o pacote Breeze executando:
composer require laravel/breeze --dev
Agora, instale o Breeze em seu projeto:
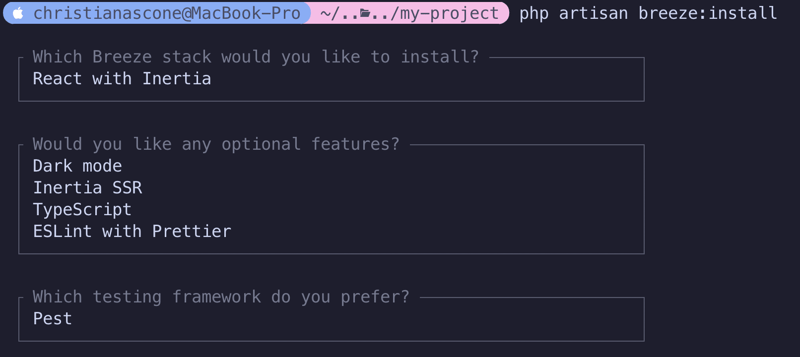
php artisan breeze:install

Durante a instalação, o Breeze solicitará algumas opções:
-
Eu escolho React para o frontend, mas existem algumas alternativas:
- Lâmina
- Livewire
- Ver
- Somente API
Opcionalmente, você pode ativar o Modo escuro, Renderização do lado do servidor (SSR), Typescript e ESLint .
Quando questionado sobre uma estrutura de teste, você pode escolher entre Pest ou PHPUnit. Usarei Pest.
Assim que o processo for concluído, o Breeze terá adicionado tudo que você precisa para autenticação e gerenciamento de usuários.
Está feito! ?
Etapa 3: execute seu aplicativo
Agora que o Breeze está configurado, seu aplicativo está pronto e você pode executá-lo novamente:
php artisan serve
Visite http://localhost:8000/register para criar um novo usuário.

Você começará com um painel vazio e poderá navegar até sua página de perfil para editar seus detalhes de usuário e atualizar sua senha.

Os dados já estão armazenados em seu banco de dados SQLite e seu aplicativo está essencialmente pronto para ser implantado!
Conclusão
Seguindo essas etapas, você inicializou com sucesso um aplicativo web full-stack usando Laravel e React, completo com autenticação e um sistema de gerenciamento de perfil de usuário.
O Breeze oferece um excelente ponto de partida, mas a partir daqui você pode se concentrar em adicionar lógica de negócios personalizada, melhorar UI/UX ou integrar serviços de terceiros, tudo isso enquanto se apoia no ecossistema do Laravel.
-
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-01
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-01 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-01
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-01 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-01
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-01 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-01
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-01 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-01
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-01 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-01
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-01 -
 Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-01
Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-07-01 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-01
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-01 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-01
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-01 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-01
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-01 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-01
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-01 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-01
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-01 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-01
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-01 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-01
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-01 -
 Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-01
Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-01
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























