Como unir duas tabelas usando JavaScript Query Builder?
TL;DR: Vamos ver como usar o Syncfusion JavaScript Query Builder para unir duas tabelas. Este blog orienta você na criação de um JoinComponent personalizado e na configuração de cláusulas WHERE, SELECT e JOIN usando caixas de listagem e menus suspensos. As etapas garantem a geração eficiente de consultas, facilitando a conexão e o gerenciamento de fontes de dados complexas. Confira a demonstração do Stackblitz para exemplos de código completos.
Syncfusion JavaScript Query Builder é um elemento de UI interativo projetado para criar consultas. Seus recursos avançados incluem vinculação de dados complexos, modelos, importação e exportação de consultas em formatos JSON e SQL. Além disso, ele pode converter consultas em predicados para uso com um gerenciador de dados.
Este blog explica como unir duas tabelas usando o componente JavaScript Query Builder. Aqui, integraremos o componente Query Builder com suporte complexo de vinculação de dados para conectar duas tabelas distintas. Criaremos a consulta para a cláusula SQL WHERE, incorporaremos uma caixa de listagem para criar a cláusula SELECT e uma lista suspensa para agilizar a construção de consultas de junção.
Observação: Antes de continuar, consulte a documentação de introdução ao JavaScript Query Builder.
Crie um componente personalizado usando JavaScript Query Builder
Vamos criar um componente personalizado conhecido como JoinComponent para facilitar a criação de consultas de junção e oferecer flexibilidade por meio de um conjunto de parâmetros. Com este componente, os usuários podem especificar o ID do elemento, fontes de dados para as tabelas, nomes de tabelas e operandos esquerdo e direito, todos essenciais para a construção de consultas de junção.
Dentro deste JoinComponent, integraremos o JavaScript Query Builder dentro de um componente Dialog. Também incorporaremos componentes ListBox e Dropdown List para aprimorar a experiência do usuário e agilizar o processo de configuração e execução de operações de junção. O resultado é um componente versátil e fácil de usar que simplifica a criação de consultas de junção.
Você pode consultar o exemplo de código para criar o JoinComponent personalizado neste repositório Stackblitz.
Unindo duas tabelas usando JavaScript Query Builder
Depois que o componente personalizado for criado, siga estas etapas para unir duas tabelas.
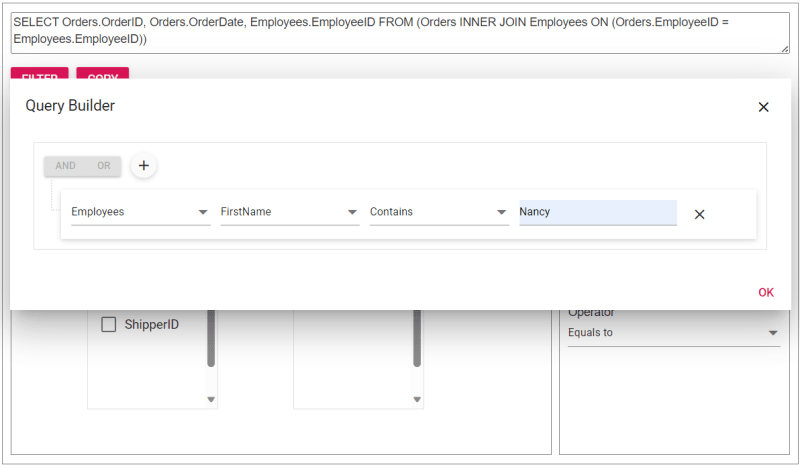
Etapa 1: crie uma cláusula WHERE
A cláusula SQL WHERE filtra registros em um banco de dados de acordo com as condições especificadas.
Nesse contexto, nosso componente JavaScript Query Builder desempenha um papel crucial na obtenção do valor para a cláusula WHERE. Suporta vinculação de dados complexa, permitindo a geração de regras e consultas SQL combinando informações de duas tabelas. Essa funcionalidade é obtida usando uma diretiva de coluna para especificar tabelas complexas e incluindo uma propriedade separador dentro do componente.
Ao configurar essas propriedades, o Query Builder será renderizado com duas tabelas, produzindo uma consulta de junção resultante semelhante ao trecho de código fornecido abaixo.
Employees.FirstName LIKE (“%Nancy%”)
Etapa 2: crie uma cláusula SELECT
A cláusula SELECT em SQL designa as colunas ou expressões que desejamos recuperar de uma ou mais tabelas do banco de dados. Para facilitar isso, renderizaremos um componente de caixa de listagem para selecionar as colunas necessárias da tabela esquerda e direita.
Etapa 3: crie uma cláusula JOIN
A união de tabelas envolve a combinação de linhas de duas ou mais tabelas com base na coluna ou colunas relacionadas. Ele recupera dados distribuídos em várias tabelas e cria um conjunto de resultados que combina informações relevantes dessas tabelas.
Aqui estão os principais aspectos da união de tabelas:
- Colunas relacionadas: as junções de tabelas dependem de colunas que estabelecem relacionamentos entre tabelas. Normalmente, essas colunas representam chaves primárias e estrangeiras. Uma chave primária identifica cada linha de uma tabela e uma chave estrangeira cria um link entre duas tabelas referindo-se à chave primária de outra tabela.
- Tipos de junção: Existem diferentes tipos de junções, incluindo junções internas, esquerda, direita e externas completas.
- Condições de junção: As condições de junção especificam os critérios para combinar linhas de tabelas diferentes. Eles normalmente envolvem a comparação de colunas relacionadas usando operadores como =, , , >, etc. envolvem múltiplas colunas ou expressões complexas.
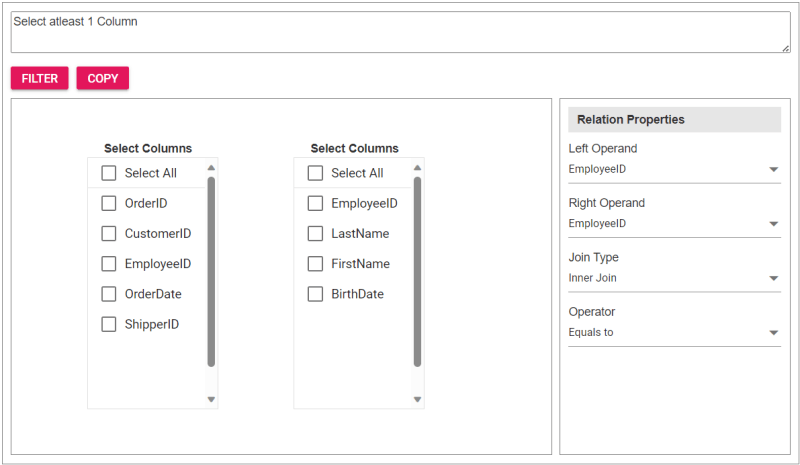
Para realizar uma operação de junção, precisamos de colunas relacionais, um tipo de junção e uma condição de junção. Para facilitar isso, renderizaremos um componente de lista suspensa para selecionar os operandos Esquerdo e Direito. A lista suspensa Tipo de junção fornece opções para diferentes tipos de junções , como INNER JOIN, LEFT JOIN, RIGHT JOIN e FULL OUTER JOIN. Por último, a lista suspensa Operador permite especificar as condições para conectar os dois operandos.
Consulte a imagem a seguir.

Etapa 4: Integrando o componente personalizado ao aplicativo
Para incorporar o JoinComponent personalizado em seu aplicativo, importe-o e coloque-o em um elemento div durante a renderização. Você pode fornecer propriedades essenciais para adaptar o componente às suas necessidades, simplificando sua integração na interface do usuário do seu aplicativo.
Ao clicar no botão Filtrar, o componente Query Builder será exibido, permitindo ao usuário construir uma consulta. Posteriormente, clicar no botão Copiar copiará a consulta gerada para a área de transferência.
Consulte o exemplo de código a seguir para renderizar o componente personalizado na página HTML.
Consulte o seguinte código Typescript para renderizar o componente personalizado.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
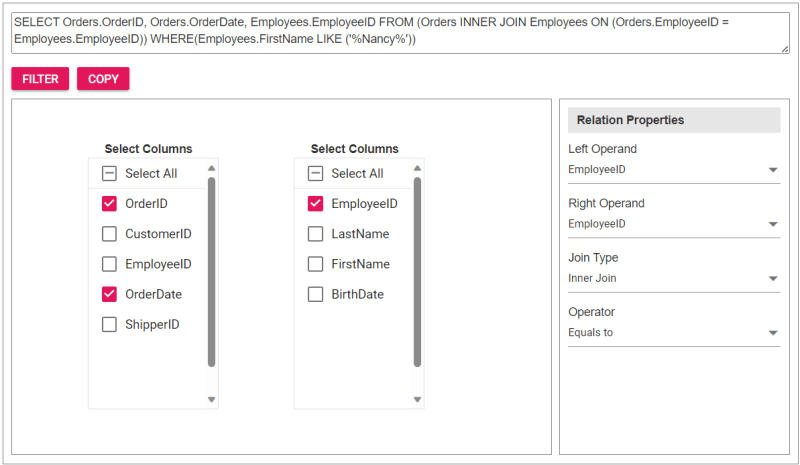
Consulte as imagens a seguir que exibem o Query Builder e as interfaces de usuário do componente de junção.


O exemplo de consulta de junção é o seguinte e você pode validar essa consulta diretamente usando este link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Referência
Para obter mais detalhes, consulte o exemplo de código completo para unir duas tabelas usando o JavaScript Query Builder no Stackblitz.
Conclusão
Obrigado pela leitura! Neste blog, exploramos como unir duas tabelas usando Syncfusion JavaScript Query Builder. Siga estas etapas para obter resultados semelhantes e sinta-se à vontade para compartilhar suas idéias ou perguntas nos comentários abaixo.
Se você já é um cliente, pode baixar a versão mais recente do Essential Studio na página Licença e downloads. Para quem é novo no Syncfusion, experimente nosso teste gratuito de 30 dias para explorar todos os nossos recursos.
Você pode entrar em contato conosco por meio de nosso fórum de suporte, portal de suporte ou portal de feedback. Estamos aqui para ajudá-lo a ter sucesso!
Blogs relacionados
- Cinco principais técnicas para proteger aplicativos da Web contra execução não autorizada de JavaScript
- Renderize facilmente dados JSON simples no gerenciador de arquivos JavaScript
- Sincronize facilmente controles JavaScript usando o DataManager
- Otimizando a produtividade: integre o Salesforce ao JavaScript Scheduler
-
 O despertador falso realmente acontecerá em Java?SPEURY WAWUPS em java: realidade ou mito? O conceito de despertars espúrias na sincronização de Java tem sido um assunto de discussão há algum t...Programação Postado em 2025-07-10
O despertador falso realmente acontecerá em Java?SPEURY WAWUPS em java: realidade ou mito? O conceito de despertars espúrias na sincronização de Java tem sido um assunto de discussão há algum t...Programação Postado em 2025-07-10 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-10
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-10 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-10
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-10 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-07-10
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-07-10 -
 Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-10
Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-10 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-10
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-10 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-07-10
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-07-10 -
 Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-07-10
Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-07-10 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-10
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-10 -
 Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-07-10
Como passar ponteiros exclusivos como parâmetros de função ou construtor no C ++?gerenciando ponteiros exclusivos como parâmetros nos construtores e funções ponteiros exclusivos ( exclusivo_ptr ) defende o princípio da propri...Programação Postado em 2025-07-10 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-10
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-10 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-10
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-10 -
 Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-10
Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-10 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























