Módulos JavaScript
- Agora não escrevemos todo JS em um único arquivo e enviamos para o cliente.
- Hoje, escrevemos código em módulos que compartilham dados entre eles e são mais fáceis de manter.
- A convenção é usar nomes camelCase para módulos.
- Podemos até incluir módulos de terceiros em nosso próprio código por meio de repositórios npm como jquery, react, webpack, babel etc.
- Um pacote final é criado a partir de pequenos arquivos de módulo que são implantados no servidor de produção e eventualmente enviados aos clientes.
- Os módulos não são suportados por navegadores mais antigos
- Por motivos de desempenho, é melhor enviar pequenos arquivos js para o navegador.
- Os módulos são uma parte super importante do JS, já usados em outras linguagens há décadas pelos desenvolvedores.
- Módulos: trecho de código reutilizável, que encapsula detalhes de implementação de uma determinada parte do nosso projeto.
- É um arquivo independente, mas não precisa ser.
- Os módulos também podem ter importações e exportações Módulos ES6 nativos: Não havia módulos antes do ES6. Teve que ser implementado por nós mesmos ou usar bibliotecas externas. Os módulos são armazenados em arquivos, exatamente um módulo por arquivo.
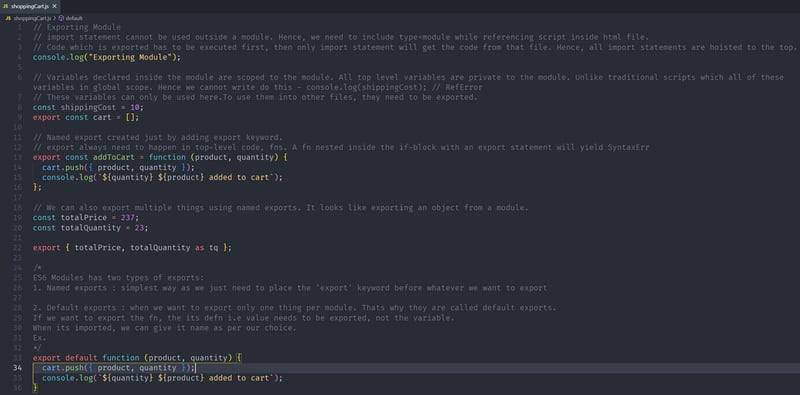
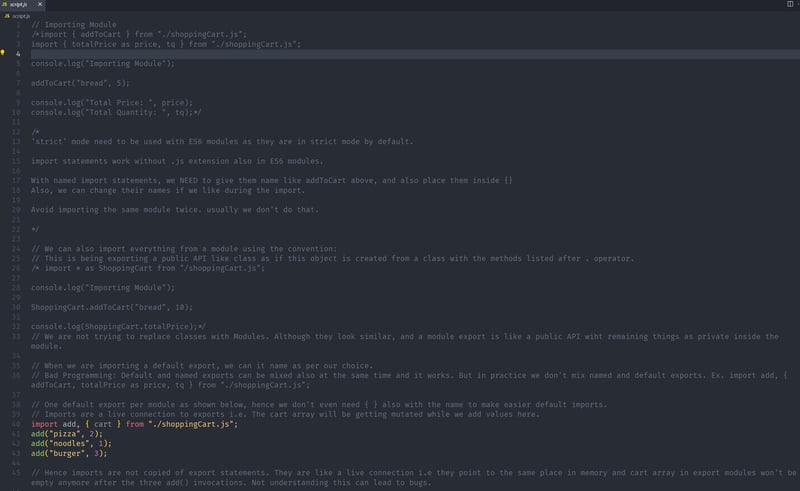
- Podemos exportar valores, funções de módulos, etc. Tudo o que exportamos é chamado de API pública que é exposta para consumo de outro código.
- Esta API pública é consumida pela importação de código público para o módulo e é chamada de dependências.
- Aplicativos simples também podem ser escritos sem módulos, mas para projetos em escala empresarial, precisamos de módulos.
Anúncio:
-> Torna muito fácil compor software, pois módulos são pequenos blocos de construção que reunimos para construir aplicativos complexos.
-> Isolando Componentes: Cada feature pode ser desenvolvida de forma completamente isolada e sem se preocupar com o trabalho de outros desenvolvedores ou com o funcionamento de todo o sistema.
-> Abstração de código: Implemente código de baixo nível em módulos, importe essas abstrações para outros módulos, levando naturalmente a uma base de código mais organizada.
-> Reutilização de código: permite-nos reutilizar código mesmo em vários projetos.JS moderno usa agrupamento e transpilação.
## Bundling = is a complex process which involves: a. Eliminate unused Code b. Combine all modules into single file. c. Compress the code. Ex. webpack build tool - requires manual config, hence complex. Ex. parcel - zero build tool as we don't need to write any setup code. ## Transpiling/Polyfiling: Convert modern JS to ES5 or older syntax such that older browser supports the application. Ex. done using tool called Babel Entire process results in the final bundle file for production ready to be deployed on server.
### Scripts are also files but they are different from ES6 modules in the following ways: Script[used earlier]: - All top level variables are always global. This leads to global namespace pollution and name-coliision. - Default mode: Sloppy mode - Top level 'this' points to window object. - Import/Export of values is not allowed. - Linked to html using plain script tag. - Downloaded by default in sync way, unless async or defer attribute is used. ### ES6 Modules: - All top-level variables are scoped to module i.e they are private by default. Such a value can be access by outside varible only when its exported by the module else it will be inaccessible for outside world. - Default mode: Strict mode. Hence with modules no more need to declare strict mode. - Top level 'this' is 'undefined' - Allows import/export of values using ES6 syntax of import/export. - Link to html file using
## Understanding module import process: Parsing -> [Asyn module download, Linking import-export, Execute individual module itself] -> Execution overall index.js - import/export only need to happen at the top level of if-block or any function. Imports are hoisted. Importing values is always the first thing which happens in a module. - Top-level static imports make imports known before execution. - Modules are loaded in async way from the server, importing happens in sync manner. - Parsing refers to reading the code without executing it in which imports are hoisted. Modules are imported even before execution. Hence, it enables bundling & code elimation even before fn exection. [V Impt as large projects have 100s of modules, and 3rd party modules also from which we want the small piece and not the entire module] - Bundlers can then join multiple modules, and then eliminate code. hence, we can easily import/export from code. - After a module arrives, its parsed and then the module exports are linked to imports in index.js i.e live connection is established between import inside index.js and export statement of the module file. They are not copied. Import is just a reference to the exported value. Hence, when the value changes in the exporting module, it also changes in the importing module too. This concept is unique to ES6 modules, other module system don't work like this. - Code in the imported modules is executed.


-
 Como compartilhar uma fila de resultados entre vários processos usando multiprocessing.Manager?Compartilhando uma fila de resultados entre vários processos usando multiprocessing.ManagerNo multiprocessamento, compartilhar uma fila entre processo...Programação Publicado em 2024-11-08
Como compartilhar uma fila de resultados entre vários processos usando multiprocessing.Manager?Compartilhando uma fila de resultados entre vários processos usando multiprocessing.ManagerNo multiprocessamento, compartilhar uma fila entre processo...Programação Publicado em 2024-11-08 -
 Como definir o diretório de trabalho para depuração Python no código do Visual Studio?Como definir o diretório de trabalho para depurar um programa Python com o depurador do VS Code?Ao depurar um programa Python com o Visual Studio Code...Programação Publicado em 2024-11-08
Como definir o diretório de trabalho para depuração Python no código do Visual Studio?Como definir o diretório de trabalho para depurar um programa Python com o depurador do VS Code?Ao depurar um programa Python com o Visual Studio Code...Programação Publicado em 2024-11-08 -
 Por que o código de animação do Matplotlib usa uma vírgula final?Revelando a vírgula final na animação do Matplotlib: é o operador de vírgula?No trecho de código para criar animações simples usando Matplotlib, um a ...Programação Publicado em 2024-11-08
Por que o código de animação do Matplotlib usa uma vírgula final?Revelando a vírgula final na animação do Matplotlib: é o operador de vírgula?No trecho de código para criar animações simples usando Matplotlib, um a ...Programação Publicado em 2024-11-08 -
 Normalizando texto sofisticado para texto normal no LaravelArtigo originado de https://medium.com/@hafiqiqmal93/normalizing-fancy-text-to-normal-text-in-laravel-7d9ed56d5a78 A entrada de texto dos usuários nã...Programação Publicado em 2024-11-08
Normalizando texto sofisticado para texto normal no LaravelArtigo originado de https://medium.com/@hafiqiqmal93/normalizing-fancy-text-to-normal-text-in-laravel-7d9ed56d5a78 A entrada de texto dos usuários nã...Programação Publicado em 2024-11-08 -
 Um guia para as principais ferramentas de teste de API em 4Quando se trata de testes de API, ter as ferramentas certas pode fazer uma grande diferença. Neste artigo, exploraremos algumas das melhores ferrament...Programação Publicado em 2024-11-08
Um guia para as principais ferramentas de teste de API em 4Quando se trata de testes de API, ter as ferramentas certas pode fazer uma grande diferença. Neste artigo, exploraremos algumas das melhores ferrament...Programação Publicado em 2024-11-08 -
 Como resolver dependências de teste em configurações Gradle de vários projetos?Resolvendo dependências de teste em configurações Gradle de vários projetosAo trabalhar com compilações de vários projetos no Gradle, é essencial esta...Programação Publicado em 2024-11-08
Como resolver dependências de teste em configurações Gradle de vários projetos?Resolvendo dependências de teste em configurações Gradle de vários projetosAo trabalhar com compilações de vários projetos no Gradle, é essencial esta...Programação Publicado em 2024-11-08 -
 Como manter razoavelmente seus comandos Tauri organizados em RustAo criar aplicativos Tauri, é importante manter sua base de código organizada, especialmente à medida que seu projeto cresce. Acredite em mim, como al...Programação Publicado em 2024-11-08
Como manter razoavelmente seus comandos Tauri organizados em RustAo criar aplicativos Tauri, é importante manter sua base de código organizada, especialmente à medida que seu projeto cresce. Acredite em mim, como al...Programação Publicado em 2024-11-08 -
 ## Como pré-armazenar dependências Go em cache em imagens Docker para compilações mais rápidas?Construindo imagens Docker de maneira eficiente com dependências pré-armazenadas em cacheAo construir imagens Docker, é crucial minimizar o tempo de c...Programação Publicado em 2024-11-08
## Como pré-armazenar dependências Go em cache em imagens Docker para compilações mais rápidas?Construindo imagens Docker de maneira eficiente com dependências pré-armazenadas em cacheAo construir imagens Docker, é crucial minimizar o tempo de c...Programação Publicado em 2024-11-08 -
 Como excluir linhas duplicadas mantendo o envio mais antigo?Gerenciando linhas duplicadas: preservando os envios mais antigosDados duplicados podem impactar significativamente a integridade e a usabilidade de q...Programação Publicado em 2024-11-08
Como excluir linhas duplicadas mantendo o envio mais antigo?Gerenciando linhas duplicadas: preservando os envios mais antigosDados duplicados podem impactar significativamente a integridade e a usabilidade de q...Programação Publicado em 2024-11-08 -
 Como lidar com caracteres especiais em nomes de tabelas MySQL?Tratamento de caracteres especiais em nomes de tabelas MySQLO MySQL reserva certos caracteres como caracteres especiais, que podem entrar em conflito ...Programação Publicado em 2024-11-08
Como lidar com caracteres especiais em nomes de tabelas MySQL?Tratamento de caracteres especiais em nomes de tabelas MySQLO MySQL reserva certos caracteres como caracteres especiais, que podem entrar em conflito ...Programação Publicado em 2024-11-08 -
 Compreendendo as otimizações de bloqueio JVMA simultaneidade é muito crítica para o desenvolvimento de aplicativos robustos e escalonáveis que podem executar várias operações simultâneas. No e...Programação Publicado em 2024-11-08
Compreendendo as otimizações de bloqueio JVMA simultaneidade é muito crítica para o desenvolvimento de aplicativos robustos e escalonáveis que podem executar várias operações simultâneas. No e...Programação Publicado em 2024-11-08 -
 Desenvolvimento Orientado a Testes (TDD): Uma Abordagem Disciplinada para Desenvolvimento de SoftwareDefinição TDD Test-Driven Development (TDD) é uma metodologia de desenvolvimento de software que enfatiza a escrita de testes antes de escrever o cód...Programação Publicado em 2024-11-08
Desenvolvimento Orientado a Testes (TDD): Uma Abordagem Disciplinada para Desenvolvimento de SoftwareDefinição TDD Test-Driven Development (TDD) é uma metodologia de desenvolvimento de software que enfatiza a escrita de testes antes de escrever o cód...Programação Publicado em 2024-11-08 -
 InterfacesNa programação orientada a objetos, é útil definir o que uma classe deve fazer, mas não como. Um método abstrato define a assinatura de um método sem...Programação Publicado em 2024-11-08
InterfacesNa programação orientada a objetos, é útil definir o que uma classe deve fazer, mas não como. Um método abstrato define a assinatura de um método sem...Programação Publicado em 2024-11-08 -
 Como evitar entrar no código Assembly ao depurar programas Go no GoClipse?Depurando programas Go no GoClipse com código AssemblyAo tentar depurar um programa Go no GoClipse, os usuários podem encontrar um problema em que o d...Programação Publicado em 2024-11-08
Como evitar entrar no código Assembly ao depurar programas Go no GoClipse?Depurando programas Go no GoClipse com código AssemblyAo tentar depurar um programa Go no GoClipse, os usuários podem encontrar um problema em que o d...Programação Publicado em 2024-11-08 -
 Gerar intervalos numéricos em JavaScriptGere uma matriz de números inteiros e preencha-a com valores consecutivos que começam com o número inicial e terminam com o número final inclusive. ...Programação Publicado em 2024-11-08
Gerar intervalos numéricos em JavaScriptGere uma matriz de números inteiros e preencha-a com valores consecutivos que começam com o número inicial e terminam com o número final inclusive. ...Programação Publicado em 2024-11-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























