JavaScript – Segure Shift para marcar várias caixas de seleção!
Então estou de volta depois de mais um desafio difícil do JavaScript30 de Wes Bos! O desafio de hoje foi muito mais trabalhoso do que imaginei inicialmente. Segurar shift para marcar várias caixas é uma prática tão comum que fiquei surpreso ao ver que ele não é integrado automaticamente aos sites e que você mesmo precisa codificá-lo manualmente. Obviamente, se fosse esse o caso, esta lição não existiria, mas você sabe o que quero dizer.
Com total transparência, desisti e acompanhei Wes nesta lição. O vídeo até começou com ele nos encorajando a tomar as rédeas e descobrir por nós mesmos. Depois de mais de uma hora e meia pesquisando no Google e tentando qualquer tipo de progresso real, desisti e segui esta lição. Não estou orgulhoso de desistir disso, mas definitivamente estava caindo em uma toca de coelho de informações irrelevantes e duvido que teria encontrado uma solução real esta semana! Então, sim... de cabeça baixa eu segui Wes.

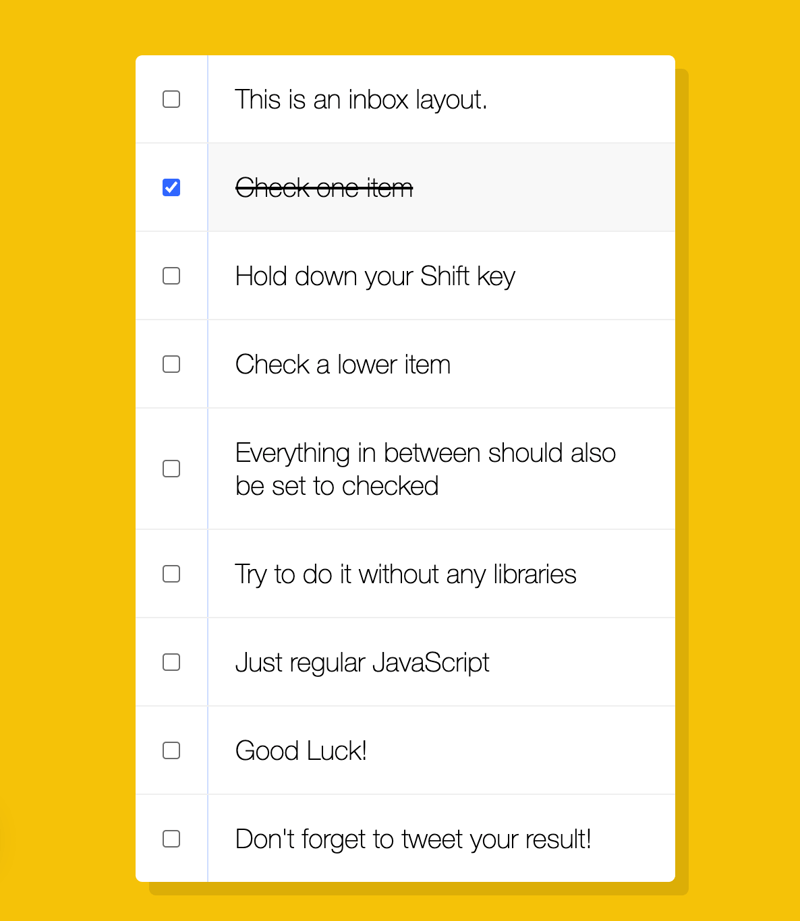
Esta lição é muito autoexplicativa. Você recebe uma lista de verificação básica e, em seguida, é solicitado a tornar possível marcar várias caixas mantendo pressionada a tecla Shift enquanto marca uma caixa. Legal. Isso acabou sendo muito mais complicado do que eu pensava. Antes de mergulharmos na lição real e no que foi necessário de nossa parte, há uma coisa que quero destacar.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
Essa linha muito simples de CSS foi legal para mim. Eu sabia que era possível fazer uma caixa de seleção com HTML com mas não sabia que você pode alterar as propriedades da caixa de seleção/div da caixa de seleção com CSS apenas marcando a caixa. Também quero observar aqui que Wes também mencionou quantas vezes ele disse a palavra "verificar" porque ela apareceu muito no vídeo... aviso que será o mesmo neste post.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Tudo no bloco de código acima desta linha foi uma falha. Essas foram apenas algumas das minhas tentativas de descobrir a solução sozinho. Eu senti como se estivesse no caminho certo algumas vezes. Por exemplo, a primeira parte com a função logKey(e) Fiquei muito orgulhoso por descobrir como chamar quando a tecla shift foi pressionada durante um clique e quando não foi. Depois disso... eu não conseguia nem adivinhar como proceder. Novamente eu estava preso.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes estava aqui para salvar o dia com isso. Ele afirmou que seria possível marcar várias caixas chamando pai/filho no HTML, mas isso poderia ser facilmente quebrado por alterações feitas no HTML. Em vez disso, ele nos fez usar um loop for, ou pelo menos um forEach. Isso fez muito sentido para mim. É uma maneira bastante simples de percorrer cada parte do HTML enquanto verifica se uma caixa foi marcada ao longo do caminho. Mas isso foi apenas metade da batalha.
Depois de usar forEach tivemos que criar uma nova variável para determinar qual elemento estava entre o primeiro elemento verificado e o último elemento verificado. Seria assim que marcaríamos as caixas restantes e alteraríamos suas propriedades para refletir as dos elementos que foram inicialmente verificados. Havia tantas linhas aqui que me deixaram um pouco perdido... novamente usando o || e usando um ! antes de uma variável são conceitos estranhos para mim. Tenho que analisá-los mais antes do meu próximo projeto.
Antes que eu soubesse o que estava acontecendo, de alguma forma já terminamos o desafio. Simplesmente funcionou. Foi nesse momento que vi que esse desafio era muito mais simples do que eu pensava. Não era tanto código quando tudo estava dito e feito. Ser capaz de usar todas as peças juntas foi a parte complicada. Eu poderia ter conseguido resolver isso sozinho, mas mesmo dizendo isso, duvido que conseguiria encontrar uma solução viável até o final desta semana.
Bem, isso encerra este post! A lição de hoje não foi a melhor para mim, mas foi um bom lembrete de que ainda tenho um longo caminho a percorrer. Espero que você volte para conferir meu próximo post com a próxima parte do JavaScript 30 de Wes Bos com - 11 reprodutor de vídeo HTML5 personalizado!

-
 Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-06
Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-06 -
 Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-06
Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-06 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-06
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-06 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-06
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-06 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-06
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-06 -
 Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-07-06
Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-07-06 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-06
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-06 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-06
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-06 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-06
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-06 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-06
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-06 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-07-06
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-07-06 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-06
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-06 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-06
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-06 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-07-06
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-07-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























