JavaScript - Pioneiros do Netscape Nodejs
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
Javascript 1.0

JavaScript 1.0 foi inventado por Brendan Eich da Netscape em 1995 para o famoso navegador Netscape. Java era uma linguagem muito popular naquela época, então a Netscape queria ser tão legal quanto era e a chamou de JavaScript. No entanto, eles não estão completamente relacionados.
A Microsoft lançou duas linguagens que podem ser executadas no navegador em 1996, VBScript e JScript. JScript é na verdade um clone do JavaScript, usado no Internet Explorer 3.
Para formular padrões JavaScript, a Netscape propôs a primeira arquitetura de padronização global para a ECMA International em 1996, e completou a primeira versão lançada (ES1) em 1997. Eles o chamam de ECMAScript, o padrão global para JavaScript. Da primeira versão até 2022, a versão mais popular é ECMAScript 2015 (também conhecida como ES6), suportada pela maioria dos navegadores.
Versões diferentes de JavaScript podem ter sintaxe, funcionalidade, bibliotecas ou sistemas de módulos diferentes. Para verificar se nosso ambiente pode realizar isso, caniuse.com é um ótimo site de informações.
Lista de candidatos ESMAScript (JavaScript)
- 5ª edição: ES5
- ES6 — ECMAScript 2015
- ES7 — ECMAScript 2016
- ES8 — ECMAScript 2017
- ES9 — ECMAScript 2018
- NodeJS
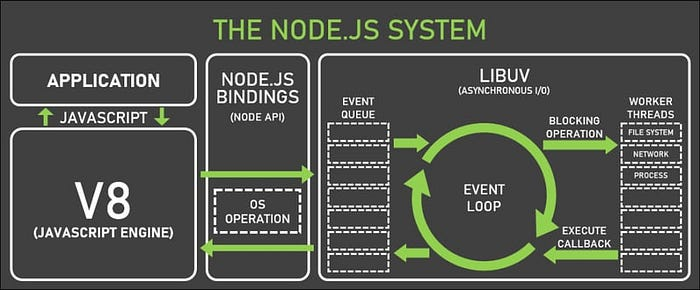
Em 2008, o Google lançou o navegador Chrome e seu mecanismo de renderização JavaScript V8 lançou uma bomba de choque no mundo online. Devido à natureza de “código aberto” do V8, a equipe do NodeJS modificou o mecanismo para que ele pudesse lidar facilmente com aplicativos da web e criar servidores para aplicativos de back-end.
Módulo JavaScript
Devido ao surgimento do NodeJS, a aplicação de JavaScript não se limita aos navegadores. Os provedores de serviços do lado do servidor também podem usar JavaScript. O estilo de codificação não se limita aos formatos da web, e muitos aplicativos NodeJS trazem o conceito de programação de módulos para o mundo JavaScript.
Diferente da biblioteca de funções, quando se fala em módulo Módulo, geralmente contém uma categoria ou um conjunto de funções para atingir um determinado propósito. Além disso, como o mundo JavaScript é uma plataforma gratuita e aberta, existem muitos estilos de módulos em JavaScript.
- JS comum
- UMD — Definição de Módulo Universal
- AMD
- Exigir.js
- Módulo ES6
Com o tempo, importar e exigir tornaram-se os dois modos principais de uso de módulos JavaScript.
exigir
O estilo CommonJS é o primeiro método de escrita que deu origem ao conceito de módulos.
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
importar
No padrão ES6 mais recente, os módulos podem ser escritos como importação e exportação, o que parece mais fácil de entender.
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
Usando NodeJS

NodeJS é um ambiente de execução independente. Após a instalação, podemos usar o comando node para executar código JavaScript no terminal sem um navegador.
- Baixe e instale em nodejs.org
- Instalar a partir de um sistema de gerenciamento de pacotes, como HomeBrew brew install node para macOS
node hello.js // or omit the extension node hello
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
-
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-15
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-15 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-15
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-15 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-15
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-07-15 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-15
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-15 -
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-15
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-15 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-15
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-15 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-15
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-15 -
 Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-15
Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-15 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-15
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-15 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-15
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-15 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-15
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-15 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-15
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-15 -
 Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-15
Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-15 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-15
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-15 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-15
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-15
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























