Faça seu perfil do Github se destacar com CSS
Anteriormente, a única maneira de personalizar seu perfil no Github era atualizando a imagem ou alterando seu nome. Isso significava que todos os perfis do Github pareciam iguais, as opções para personalizá-lo ou se destacar eram mínimas.
Desde então, você tem a opção de criar uma seção personalizada usando Markdown. Você pode incluir seu currículo, seus interesses e hobbies para que seu perfil reflita quem você é. É uma das principais seções que qualquer pessoa vê quando acessa seu perfil.
Neste artigo, mostrarei como criei meu leia-me do Github com um toque especial. Usarei o Markdown e resolverei seu problema principal. O problema é que pode ser altamente restritivo, já que não é possível alterar as cores, ajustar as posições e o espaçamento pode ser difícil. Para resolver, existe uma maneira de adicionar CSS ao seu leia-me do Github e até mesmo adicionar transições para apresentar uma UX melhor.
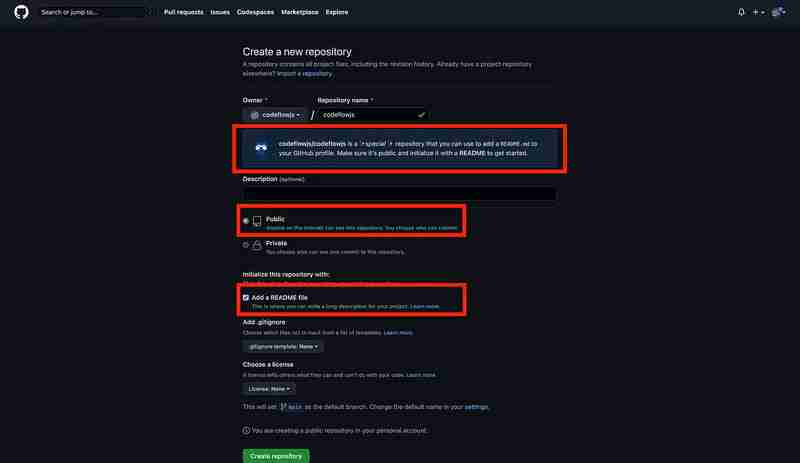
Mas vamos começar criando o leia-me primeiro. Para isso, você precisará criar um novo repositório público que seja exatamente igual ao seu nome de usuário no Github. Você verá um pequeno texto mostrando que este será um repositório único.

Agora, tudo o que você atualizar em seu arquivo [README.md](
A solução
No seu arquivo README.md você pode incluir imagens. Isso inclui arquivos SVG. A lacuna que nos permite adicionar CSS é incorporar HTML e CSS personalizados usando o elemento ForeignObject em um arquivo SVG. O elemento ForeignObject permite incluir elementos de outras linguagens de marcação dentro de um gráfico SVG.
Vamos criar um novo arquivo em nosso repositório, chamado header.svg. No meu caso, gostaria que um texto fosse exibido no meu perfil dizendo CodeFlow., com um belo gradiente e efeito de máquina de escrever. Para conseguir isso, escrevi alguns CSS e HTML aninhados em um ForeignObject em meu arquivo SVG:
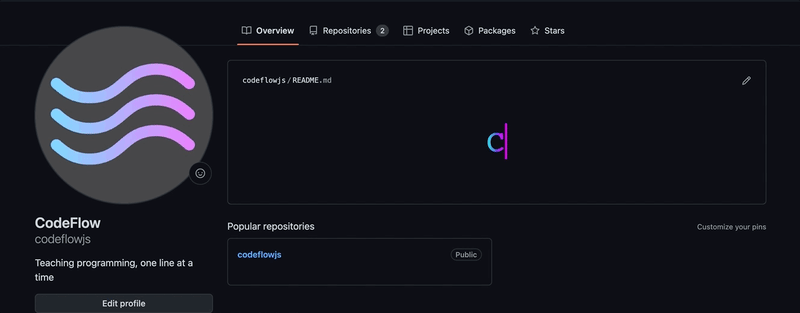
Agora vamos atualizar o arquivo README.md para usar este SVG como imagem e exibi-lo em nosso perfil:

E é isso. Na verdade, são apenas CSS e HTML agrupados em um SVG. Confira o resultado final abaixo ou se quiser ver em ação, meu perfil no Github está aqui.
-
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-10
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-10 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10 -
 Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-10
Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-10 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-10
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-10 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-10
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-10 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-10
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-10 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-10 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-10
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-10 -
 Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-10
Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-10 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-10
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-10 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-10
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























