 Primeira página > Programação > Arquitetura Front-End: Como hospedar seu aplicativo Web gratuitamente
Primeira página > Programação > Arquitetura Front-End: Como hospedar seu aplicativo Web gratuitamente
Arquitetura Front-End: Como hospedar seu aplicativo Web gratuitamente
Estou trabalhando em um projeto pessoal desenvolvido para ajudar os usuários a encontrar shows musicais em Chicago. Um aspecto notável deste projeto do ponto de vista arquitetônico é que todo o aplicativo da web é hospedado totalmente gratuito.
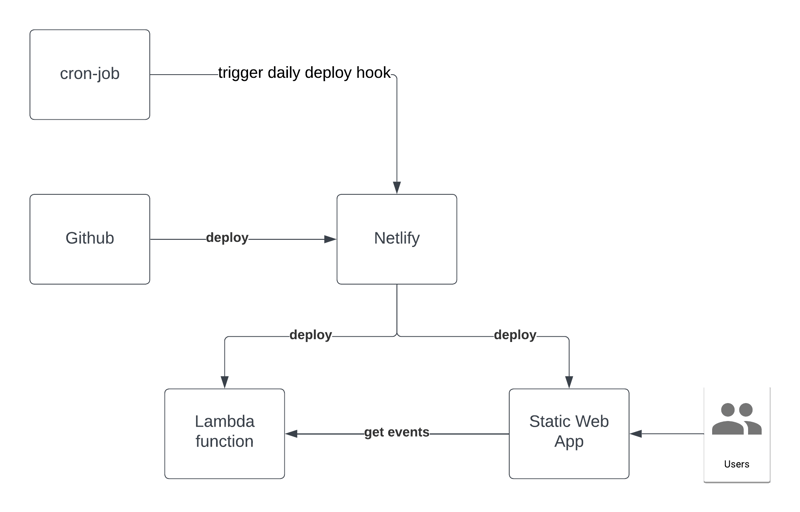
A imagem abaixo ilustra os componentes da arquitetura:

Isenção de responsabilidade: Não sou patrocinado por nenhum dos serviços mencionados aqui; Estou destacando-os simplesmente porque os achei úteis.
Repositório de base de código do projeto
GitHub é a plataforma mais popular para hospedar sua base de código gratuitamente. Também tentei alternativas como Bitbucket e GitLab, e elas funcionam tão bem. Honestamente, qualquer uma dessas opções servirá – basta escolher uma e seguir em frente sem pensar demais.
Orquestração de fluxo de trabalho front-end
Em um ambiente profissional, você normalmente trabalharia diretamente com a AWS ou outro provedor de serviços de nuvem, proporcionando controle total sobre implantações, notificações e monitoramento. No entanto, esta abordagem requer mais tempo e esforço. Felizmente, serviços como Netlify e Vercel simplificam esse processo, eliminando grande parte do atrito. Eles permitem implantações rápidas, mas dependem de seu ecossistema. Assim que seu site começar a receber tráfego significativo (milhares de visitas), é uma boa ideia verificar os limites do nível gratuito para evitar custos inesperados. Para projetos pessoais, usei esses serviços várias vezes sem problemas até agora.
Dito isso, o Netlify oferece vários recursos prontos para uso. Na imagem da arquitetura, três dos componentes são fornecidos automaticamente pelo Netlify:
- Integração GUI:
A GUI do Netlify permite que você integre seu repositório de base de código – GitHub, no meu caso. Netlify entende as configurações padrão de um aplicativo Next.js e as usa para implantar o código perfeitamente.
- Hospedagem de site estático:
chicagomusiccompass.com é um aplicativo da web estático, o que significa que não há servidor envolvido. Quando uma implantação é acionada, o aplicativo gera ativos estáticos (HTML, JS e CSS) que são armazenados em um bucket S3. O Netlify então cuida da configuração com o CloudFront, fornecendo a você um URL pronto para uso.
- Funções Lambda:
Sites estáticos geralmente precisam buscar dados de outros domínios. Isso geralmente requer um proxy, conhecido como "Back End for Front End" (BFF). Os aplicativos clientes, por padrão, não têm acesso a outros domínios, a menos que o servidor permita explicitamente via CORS, o que nem sempre é uma prática comum. Para este projeto, estou usando um proxy para extrair um arquivo JSON de um domínio diferente.
Netlify gerencia toda a orquestração de implantação e fornece um URL (subdomínio) que você pode vincular ao seu domínio para obter um URL amigável.
Por exemplo, este é o URL do Netlify do meu projeto:
https://clinquant-chebakia-f64a5b.netlify.app/
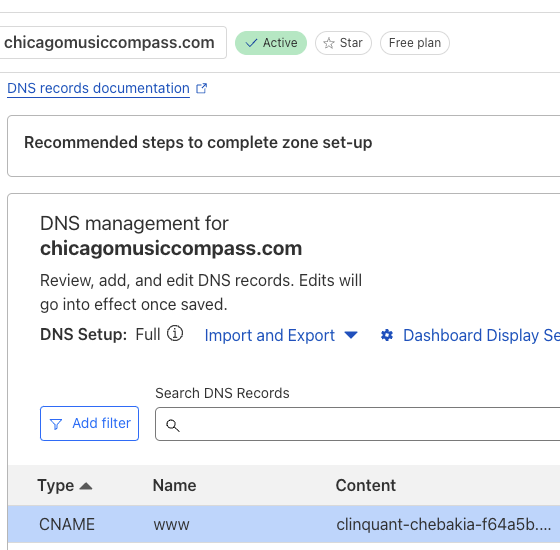
Configurei então meu domínio com um registro CNAME para apontar www para o URL do Netlify:

Quando um usuário visita https://www.chicagomusiccompass.com/, o DNS resolve o domínio para seu destino final – o URL do Netlify?.
Embora haja muita coisa acontecendo aqui, a maior parte é configurada por meio de painéis (GUI). A chave é entender como tudo está conectado; o resto é apenas navegar na IU.
Tarefas agendadas automatizadas (Cron Jobs)
cron-job.org é um serviço que permite executar cron jobs gratuitamente. Veja como funciona nesta configuração:
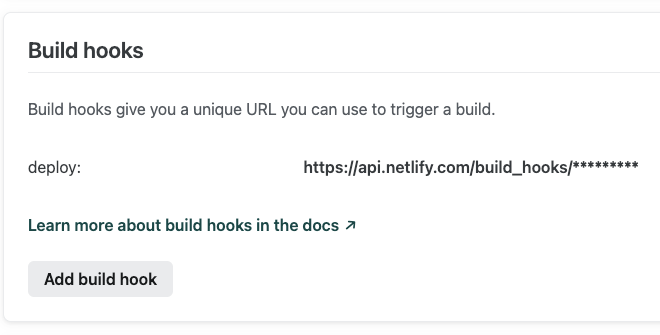
a) Gancho de implantação do Netlify:
Netlify fornece um webhook configurável (um endpoint de URL) que, quando acionado, reimplanta o site. Isso garante que chicagomusiccompass.com possa ser atualizado automaticamente sempre que necessário.

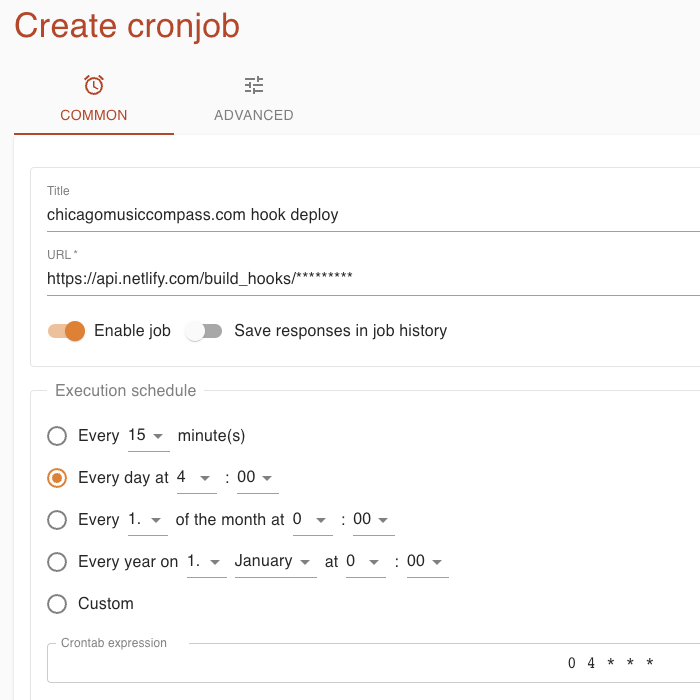
b) Integração cron-job.org:
Com cron-job.org, você pode agendar um cron job – neste caso, configurado para ser executado diariamente. O trabalho simplesmente aciona o gancho de implantação do Netlify, solicitando que o Netlify reimplante (atualize) o site todos os dias.

Nota: Embora chicagomusiccompass.com também tenha componentes de back-end, esta postagem se concentra exclusivamente na arquitetura de front-end.
Resumo
chicagomusiccompass.com é um aplicativo Next.js que, quando construído, gera um site estático (sem servidor) junto com algumas funções Lambda. O repositório GitHub está integrado ao Netlify, portanto, cada push para o repositório aciona uma nova implantação. Este processo gera uma nova versão do site estático e atualiza as funções do Lambda. O Netlify cuida da implantação desses arquivos e provisiona automaticamente a infraestrutura de rede necessária, permitindo o acesso à aplicação web por meio de um subdomínio. Além disso, configurei o domínio personalizado, chicagomusiccompass.com, para apontar para o Netlify. O site é mantido atualizado por um cron job diário que aciona um gancho de implantação do Netlify.
O site está funcionando há alguns meses e atualmente não recebe muito tráfego, mas em termos de custos de infraestrutura, não estou pagando um centavo.
Em um ambiente profissional, dependendo dos requisitos do projeto, posso escolher uma solução semelhante, especialmente nos estágios iniciais. Mais tarde, eu poderia migrar certos componentes à medida que o negócio cresce e as necessidades evoluem.
A arquitetura front-end tornou-se bastante interessante atualmente, especialmente quando você pode aproveitar serviços gratuitos. No entanto, lembre-se de que se um serviço for gratuito, você pode ser o produto.
-
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-15
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-15 -
 Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-07-15
Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-07-15 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-15
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-15 -
 Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-15
Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-15 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para armazen...Programação Postado em 2025-07-15
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para armazen...Programação Postado em 2025-07-15 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-15
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++função php sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você po...Programação Postado em 2025-07-15 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-15
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-15 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-15
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-15 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-15
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-15 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-15
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-15 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-15
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-15 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-15
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-15 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-15
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-15 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-15
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-15 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-15
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-15
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























