Movimento do enquadrador | Introdução - Parte 1
Por que ?
Framer Motion é uma biblioteca que permite animar facilmente em aplicativos React. Usado para adicionar efeitos de animação, como transições e arrastamentos.
Criado por quem?
Criado pela empresa Framer. Framer é uma empresa que desenvolve especificamente ferramentas de design e prototipagem de interface de usuário (UI).
Como instalar?
Framer suporta React 18 e superior. Para instalar via npm, execute o seguinte comando.
npm install framer-motion
A biblioteca de movimento Framer não tem nenhuma dependência e você pode começar a aplicá-la com um único pacote.


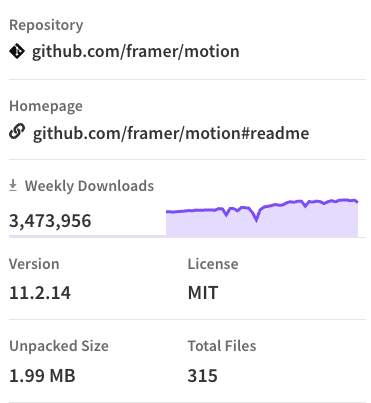
Framer motion mostrou que recebeu grande apreciação de seus usuários, com aproximadamente 3,4 milhões de downloads semanais no npm e 22.700 estrelas no Github, até hoje (10.07.2024).
Usar
No componente desejado, você pode importar o objeto motion da biblioteca framer-motion e adicionar um componente de movimento para qualquer elemento HTML ou SVG.
import { motion } from "framer-motion";
export default function App() {
return
-
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-04-05
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-04-05 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-05
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-05 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-05
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-05 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-05
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-05 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-05
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-05 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-05
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-05 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-05
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-05 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-05
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-05 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-05
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-05 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-05
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-05 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-05
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-05 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-05
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-05 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-05
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-05 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-05
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-05 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-05
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-05
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























