 Primeira página > Programação > Corrigindo o estouro oculto para menus suspensos/dicas de ferramentas, etc.
Primeira página > Programação > Corrigindo o estouro oculto para menus suspensos/dicas de ferramentas, etc.
Corrigindo o estouro oculto para menus suspensos/dicas de ferramentas, etc.
Você já tentou criar um menu suspenso para o seu botão, selecionar, mas foi bloqueado por overflow oculto?
Então o que você faz, bem, então você usa o javascript para lançar o elemento na raiz do DOM e, em seguida, posiciona o elemento com base no retângulo dos elementos do gatilho, recalculando sempre que mudanças de layout, rolagem e redimensionamento da janela acontecem, não muito eficaz.
Quero começar dizendo que ainda não tem suporte completo, mas existe um polyfill para resolver isso por enquanto.
Os dois principais recursos nos quais confiaremos são
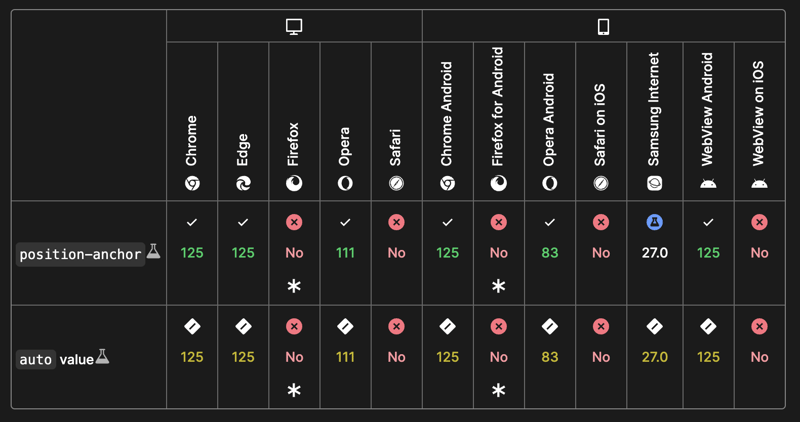
posicionamento da âncora

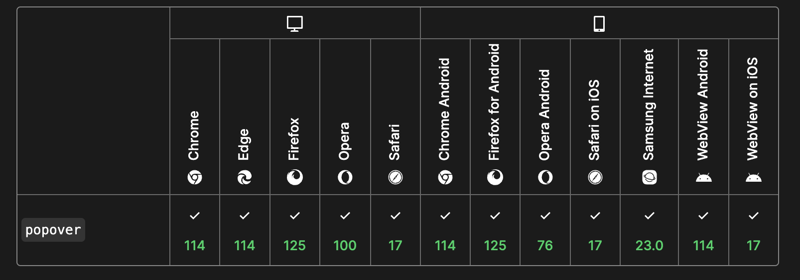
popovers

Então minha ideia inicial surgiu quando vi que a caixa de diálogo era enviada para a raiz, mas com camada DOM. Eu me deparei com a API popover, onde você basicamente obtém a mesma lógica, mas apenas age de maneira um pouco diferente.
Também me lembro de ter visto uma postagem sobre como ancorar um elemento a um polegar em um controle deslizante de intervalo.
Então pensei basicamente no que você quer fazer para qualquer menu suspenso/dica de ferramenta etc. que precise quebrar o estouro oculto se você misturar os dois, não precisará de todo o javascript excessivo.
Então aqui está uma demonstração funcional nos navegadores que o suportam
- Chrome, Edge v125
- Ópera v111
- Chrome para Andriod, navegador Andriod v129
Ok, e se você quiser usá-lo hoje. Bem, existe um polyfill para isso que podemos usar.
O polyfill de posicionamento de âncora estranho/css
Que tem ótimo suporte ao navegador
- Firefox 54
- Chrome 51
- Extremidade 79
- Safari 10
Tente visitar um navegador não mencionado no exemplo sem polyfill e este exemplo abaixo funciona. Eu testei pessoalmente as versões mais recentes do safari e do firefox
Isso significa que sim, na maioria dos navegadores teremos uma sobrecarga extra computada, mas é fácil de usar e desligar quando tivermos compatibilidade suficiente.
Há uma ressalva nessa abordagem: o polyfill tem aproximadamente 92kb de tamanho, o que terá impacto no carregamento, mas você pode carregá-lo lentamente depois que o aplicativo/site terminar de fazer algo importante
-
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-08
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-08 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-08
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-08 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-08
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-08 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-08
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-08 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-08
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-04-08 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-08
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-04-08 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-08
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-08 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-08
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-08 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-08
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-08 -
 Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-08
Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-08 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-08
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-08 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-08
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-08 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-08
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-08 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-08
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-08 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-08
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























