Novos recursos em sinais angulares e RxJS
1) Sinais vs RxJS: Criando uma variável de sinal do zero em Angular 16 e comparando-a com um observável.
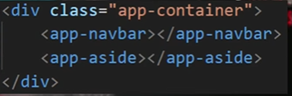
Com um exemplo onde temos um menu da barra lateral e um menu superior, cada vez que pressionamos um botão, o menu superior fará com que o menu da barra lateral seja recolhido:

Com RxJS:
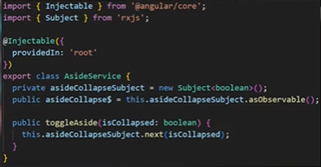
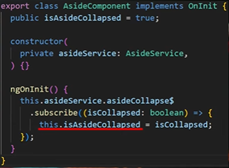
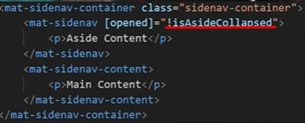
Essa comunicação é feita em um serviço utilizando um assunto e um observável, onde toda vez que clicamos no botão, é chamado um next, que passa o valor emitido para o observável inscrito. O componente do menu da barra lateral simplesmente será inscrito e usará esta propriedade no HTML. Primeiro, criamos o Assunto no serviço, depois criamos o observável a partir dele e chamamos next para passar o valor emitido:



Com sinais:
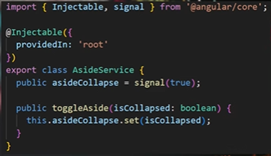
Isso pode ser feito simplesmente com Sinais. Os sinais foram criados em Angular para obter melhor desempenho em determinados casos mais simples. Eles são importados de @angular/core.
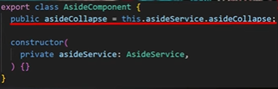
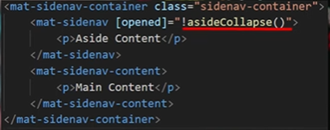
Você precisa declarar um sinal, e toda vez que atualizamos esse sinal, chamamos set nele. No componente do menu da barra lateral, basta fazer referência a essa propriedade, e para usar o sinal no HTML, precisamos colocar parênteses para obter seu valor, pois é assim que os sinais são usados.
Também podemos realizar uma atualização, que tem a vantagem adicional de nos informar o valor anterior. Para isso especificamos que ele recebe o valor anterior e seu tipo, e com uma função de seta indicamos o novo valor, que é o novo valor negado:



Também existem maneiras de converter observáveis em sinais e sinais em observáveis:

Não é que os sinais substituam os assuntos, pois ambos, junto com os observáveis, são muito mais poderosos e têm muito mais recursos, como operadores RxJS (temos muito mais controle com RxJS). No entanto, os sinais fornecem uma maneira simples de trabalhar e são comuns com outras bibliotecas e estruturas.
RxJS é uma biblioteca da Microsoft, não Angular. Em contrapartida, Signals é uma biblioteca do Angular, que proporciona maior controle e desempenho, pois permite ao Angular saber exatamente qual parte foi alterada quando um estado muda. Isso evita ter que renderizar novamente todo o componente, concentrando-se apenas naquela parte específica.
2) Nova maneira simplificada de cancelar a assinatura com takeUntilDestroyed do RxJS em Angular 16.
Em Angular, é importante cancelar a assinatura de observáveis. Por exemplo, no OnInit armazenamos uma assinatura e no OnDestroy cancelamos a assinatura.
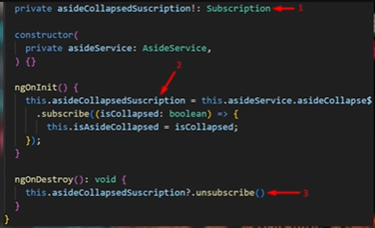
A maneira antiga era armazenar uma variável com a assinatura, e na hora de assinar, salvá-la naquela variável e destruir essa assinatura no OnDestroy:

Explicação detalhada: Uma propriedade do tipo Subscription (de RxJS) é criada. Esta propriedade é inicializada em ngOnInit, atribuindo-lhe a referência da assinatura quando esta é realizada. Então, no ngOnDestroy, a assinatura é cancelada. Caso o componente não tenha definido a variável de assinatura, é necessário tratar o erro, seja através de um ponto de interrogação para verificar se está definida ou através de uma condicional.
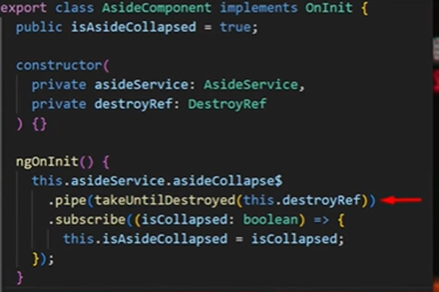
Agora, isso pode ser feito de forma mais simples, sem criar OnDestroy ou uma variável de assinatura, usando o operador RxJS takeUntilDestroyed. O que isso faz é cancelar automaticamente a assinatura quando o componente estiver prestes a ser destruído. É importante injetar o serviço DestroyRef e passá-lo, para que ele saiba quando o componente foi destruído:

Explicação detalhada: Agora, no caso em que não estamos cancelando a assinatura, adicionamos um pipe RxJS e enviamos um takeUntilDestroyed(), um operador NEW, que exige que passemos um destroyRef, que é um serviço (de @angular /core) que podemos injetar no construtor.
Exemplo: em um serviço de barra lateral, ele escuta um clique de botão no componente da barra de navegação. Com takeUntilDestroyed(), ele cancela a assinatura apenas quando o componente é destruído, evitando múltiplas assinaturas. Neste caso, queremos sempre ouvir se o botão foi pressionado ou não; portanto, só queremos cancelar a assinatura se o componente for destruído.
Isso é importante fazer, caso contrário, ele estará escutando mesmo se estivermos em outros componentes, e só cancelará a assinatura se fecharmos o aplicativo, pois o componente foi destruído. Isso é fundamental porque se ele estiver sempre ativo, ao navegar pelos componentes da página, por exemplo, na primeira navegação, ele se inscreve, depois navegamos para outra página, e quando voltamos para a primeira página, seria uma segunda assinatura, resultando em duas assinaturas ativas. Portanto, é importante cancelar a assinatura.
Uma observação importante: quando assinamos uma solicitação HTTP, não é necessário cancelar a assinatura, pois isso é feito automaticamente.
3) Efeito de um sinal em Angular. Ouvindo mudanças em um sinal.
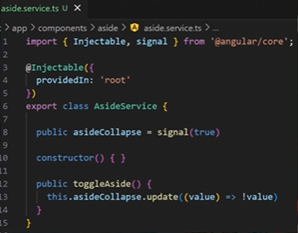
Em um exemplo, temos um Signal que retorna um booleano e em um método abaixo, ele atualiza com um update:

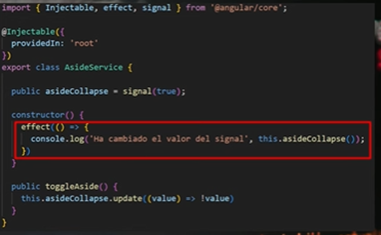
Imagine que você deseja ser alertado sempre que o sinal mudar, mas ele muda em vários lugares, não apenas neste método. Se quisermos fazer alguma coisa sempre que ela mudar, podemos fazer isso com um efeito. Esta função recebe um sinal e verifica se ele muda para executar automaticamente o método dentro do efeito:

Com isso, por exemplo, em vez de um log do console, podemos salvar o valor no armazenamento local e instanciá-lo com esse valor. Isso é especialmente útil ao trabalhar com código que não conhecemos e não temos certeza de quantos lugares ele está sendo modificado.
— Notas baseadas no curso Angular da EfisioDev —
-
 Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-04
Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-07-04 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-04
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-04 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-04
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-04 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-04
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-04 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-04
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-04 -
 Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-07-04
Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-07-04 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-04
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-04 -
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-04
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-04 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-04
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-04 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-04
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-04 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-04
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-07-04 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-04
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-04 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-04
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-07-04 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-04
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-07-04 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-07-04
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-07-04
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























