Usando Event Mappers com Rimmel.js: uma introdução simples
Se você deseja melhorar a qualidade geral do seu código, você pode querer manter seus modelos de dados bem dissociados das visualizações subjacentes.
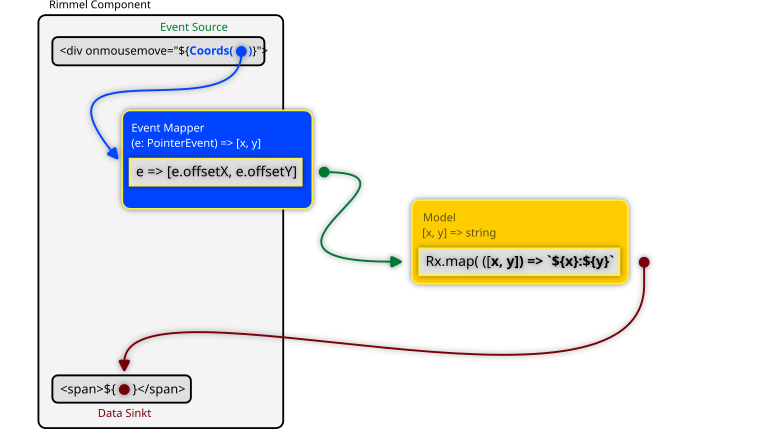
Estruturas funcionais-reativas ou bibliotecas de UI como Rimmel.js, que têm suporte total para Observáveis, permitem que você defina seus modelos como fluxos observáveis (por exemplo: fluxos simples de entrada e saída de dados), além de um design pouco conhecido padrão que é o adaptador de eventos.

Os adaptadores de eventos ajudam a mapear quaisquer eventos de origem (por exemplo: MouseEvent, PointerEvent, KeyboardEvent do DOM, etc.) para o formato realmente usado por seus modelos de dados, para que eles sejam liberados dessa tarefa de conversão e, em última análise, desacoplados do IU.
Rimmel simplifica a conexão de tal fluxo ao DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
A ligação é trivial: Rimmel conecta eventos de clique provenientes do botão diretamente em seu fluxo observável, que receberá instâncias de PointerEvent toda vez que o botão for clicado.
Até agora tudo bem. E se o seu stream precisar coletar dados de várias fontes e se comportar de maneira diferente dependendo de cada uma?
Vamos criar um contador simples com um botão de incremento e um botão de decremento, cada um adicionando ou subtraindo um dele.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
Isso funciona, mas a parte do modelo inclui alguma lógica, que é um antipadrão. Idealmente, deveríamos nos esforçar para ter modelos sem lógica para maximizar a testabilidade geral.
Então, com o Rimmel 1.2 você tem um novo recurso, Event Mappers, que ajuda exatamente nisso. Eles ajudam você a mapear eventos DOM de acordo com as necessidades do seu modelo, para que você possa manter a lógica perfeitamente separada do modelo. Veja como funciona.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe é a adição inovadora aqui: uma ferramenta de criação de pipeline que funciona de forma oposta à função pipe() no RxJS. Enquanto o último aplica transformações à saída de um fluxo, reversePipe() as aplica na entrada.
Dessa forma, você tem certeza de que seu fluxo principal Subject/BehaviorSubject/Observer/EventListener sempre obtém dados nos formatos desejados e mantém seu adaptador como uma preocupação separada.
Você pode usar qualquer operador RxJS em seus pipelines reversos. Você deseja filtrar apenas determinados eventos, como quando o usuário pressiona Enter, em vez de qualquer outra tecla? Basta usar o operador de filtro:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
No que diz respeito aos testes unitários, esta é uma adição pequena, mas útil, que tornará os testes mais simples e eficientes.
Confira os mapeadores de eventos em ação neste Stackblitz
-
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-05-06
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-05-06 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-05-06
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-05-06 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-05-06
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-05-06 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-05-06
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-05-06 -
 Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-05-06
Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-05-06 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-05-06
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-05-06 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-05-06
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-05-06 -
 Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-05-06
Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-05-06 -
 Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-05-06
Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componen...Programação Postado em 2025-05-06 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-05-06
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-05-06 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-05-06
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-05-06 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-05-06
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-05-06 -
 Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-05-06
Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-05-06 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-05-06
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-05-06 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-05-06
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-05-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























