Estruturas de estilização de página CSS
Estilização CSS:
Ferramentas que moldam o conteúdo da página
- Width: largura } auto/ initial
heigt: altura } min/ max
inherit: mantém a medida já definida
margin: top/ left/ right/ bottom
padding: espaço do conteúdo interno com o externo
box sizing: retorna o elemento aos tamanhos pré-definidos
Cores no CSS
- RGB: Valores entre 0 e 255 para definir os tons de vermelho, verde e azul, separados por virgula. Exemplo:
#rgb{
color: rgb(250, 30, 70);
}
O valor 250 representa o red,30 representa o green, e 70 o blue, que no caso resultaria em algo parecido como:

- RGBA: Muito semelhante ao RGB, mas se adiciona o fator transparência que varia entre 0 e 1;
- HEX: Hexadecimal definidas entre 0 e 9, e A até F, onde F é o valor mais alto, seguindo um padrão parecido do rgb. Exemplo:
00FF00 -> Verde
FF0000 -> Vermelho
0000FF -> Azul
#hex{
color: #03BB76;
}
Resultaria em algo como:

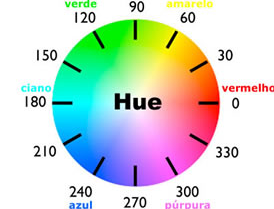
- HSL (hue, saturation, lightness): definindo a cor através na sua matiz (0 vermelho, 120 verde, 240 azul), saturação (0% tom de cinza, 100% cor total), luminosidade (0% preto, 100% branco) - Existe também o HSLA, que conta com o fator alpha (0 a 1) para medir o nível de transparência. Exemplo:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Essa programação resultaria em uma cor completamente verde, mas pode buscar outros tons utilizando o circulo cromático HSL.

Fundos
- background-color: cor sólida do fundo
- background-image: referenciar imagem no fundo
- linear-gradient: degrade linear
- radial-gradient: degrade circular
- repeating: repetir efeito
background-size: define o tamanho do fundo do elemento, acompanhada das configurações:
- auto: ajuste automático
- cover: cobrir todo o espaço do elemento
- contain: redimensionar o conteúdo para que apareça a imagem completa/ sem cortes
- valor: Definir o tamanho da imagem dentro do elemento
Repetição background-repeat: define o eixo a qual a imagem se repete:
- repeat: máximo de repetições possíveis
- repeat-x: só repete no eixo x (horizontal)
- repeat-y: só repete no eixo y (vertical)
- space: se repete em ambos os eixos sem ser cortada com espaços
- round: se repete em todas as direções sem ser cortada, apenas redimensionada
- no-repeat: sem repetições
Background-position: Posicionamento das imagens de fundo
center, left, right, x%,y%
background-attachment: Como a imagem vai se comportar de acordo com a janela do navegar
- fixed: não sai do lugar
- scroll: ela está fixada a um objeto
- local: "rola" junto ao conteúdo
background-origin: Define a área de posicionamento da imagem
- padding-box: canto de origem junto ao padding
- border-box: a imagem começa junto a área externa da borda
- content-box: inferior ao padding, alinhada ao conteúdo do elemento
background-flip: Define se a cor do elemento cobre ou não as bordas
- padding-box: alinhada ao padding
- border-box: alinhada a borda
- content-box: preenche a área do conteúdo
- clip-text: fundo no texto (a cor tem que ser transparente)
background-bland-mode: efeitos no fundo dos elementos
Bordas
- border-width: tamanho que o contorno terá
- border-style: tipo do contorno
- border-color: cor do contorno
- border-radius: Arredonda borda
border-image
- source: definir o caminho da imagem
- widht: largura da imagem da borda
- repeat: controlar se a imagem repete ou não
- outset: distancia da borda sobre o elemento
- slice: dividir em regiões
Conteúdo (imagem ou vídeo)
object-fit : Como o conteúdo de um elemento se comporta na caixa estabelecida
- fill: preencher todo o espeço e distorcer
- contain: não fica distorcida, mas vai se encaixar nas medidas estabelecidas
- cover: preencher todo o espaço sem distorcer
- none: ignora as medidas do objeto pai e usa suas medidas originais
- scale-down: menor configuração de imagem sem distorcer
object-position: Centralizar a imagem
- eixo x e eixo y
- left, right, center, top, bottom
-
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-28
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-28 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-28
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-28 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-28
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-28 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-04-28
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-04-28 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-28
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-28 -
 Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-04-28
Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-04-28 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-28
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-28 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-28
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-28 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-28
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-28 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-28
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-28 -
 Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-04-28
Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-04-28 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-28
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-04-28
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























