Refatoração sem esforço em Vue.js: um guia para o Vue Mess Detector
Imagine herdar um projeto Vue.js ou Nuxt.js que já existe há alguns anos. Os desenvolvedores originais seguiram em frente, a base de código está repleta de inconsistências e cada pequena mudança parece que pode quebrar outra coisa. Você se vê vasculhando centenas de linhas de código desatualizado, tentando entender uma lógica que não está documentada nem direta. Os componentes estão repletos de preocupações mistas, o CSS é uma confusão de estilos embutidos e regras globais e, o pior de tudo, não há uma estrutura clara ou adesão às melhores práticas modernas.
Essas são as dores de cabeça que acompanham a manutenção de projetos legados. Você passa horas depurando problemas que não existiriam em uma base de código mais moderna. A dívida técnica – aquelas soluções rápidas e alternativas que se acumularam ao longo dos anos – é cada vez maior, tornando o projeto difícil de manter e ainda mais difícil de refatorar. Você sabe que o código precisa ser limpo, mas por onde começar?
É aqui que as ferramentas certas podem fazer toda a diferença. Sem uma maneira de identificar e resolver sistematicamente os problemas ocultos em sua base de código, a refatoração se torna uma tarefa assustadora, se não impossível. Ferramentas eficazes de análise estática são como a visão de raio X de um desenvolvedor, revelando os problemas ocultos que precisam ser corrigidos para trazer seu projeto de volta à vida.
Apresentando o Vue Mess Detector ~ seu aliado na refatoração
É uma poderosa ferramenta de análise de código estático adaptada especificamente para projetos Vue.js e Nuxt.js. Ele ajuda você a manter um código limpo, eficiente e sustentável, verificando sua base de código em busca de uma ampla variedade de odores de código e violações de práticas recomendadas.
O que torna esta ferramenta especialmente valiosa é que ela aplica o guia de estilo oficial do Vue.js ao mesmo tempo que incorpora o conjunto de regras rrd opinativo, garantindo que ela capte até mesmo as nuances do desenvolvimento do Vue.
Com o vue-mess-detector, você tem a flexibilidade de verificar todo o seu projeto ou focar em diretórios específicos. Você pode aplicar ou ignorar conjuntos de regras específicos e até mesmo agrupar os resultados por arquivo ou regra. Essa customização permite adaptar a análise às necessidades do seu projeto, tornando-a uma ferramenta indispensável para desenvolvedores Vue e Nuxt que desejam manter sua base de código em ótima forma. Esteja você procurando uma visão geral ampla ou verificações direcionadas, o vue-mess-detector fornece comandos simples, mas poderosos, para ajudá-lo a se concentrar no que é mais importante.
Aplicação no mundo real: analisando e refatorando código legado

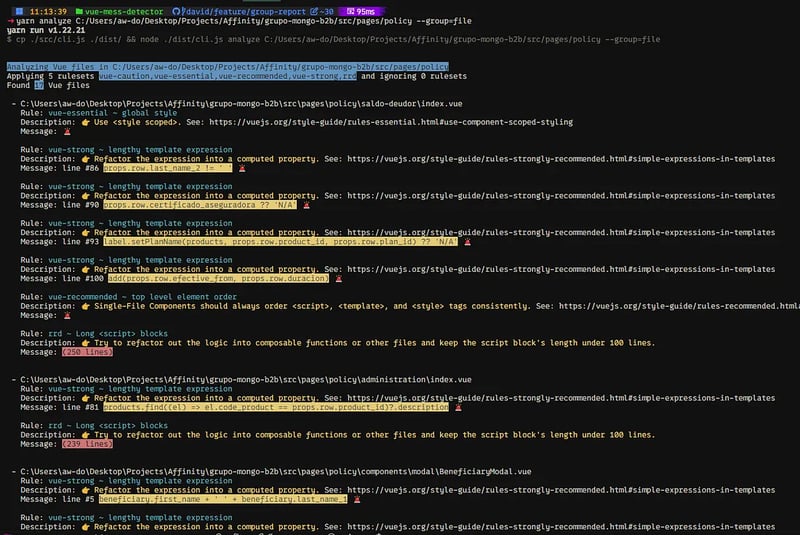
Ao lidar com código legado, entender onde estão os problemas é a primeira etapa crucial. vue-mess-detector simplifica esse processo, tornando-o direto e intuitivo. Depois de executar a ferramenta, a saída oferece um instantâneo claro da integridade da sua base de código, agrupada por regra ou por arquivo.
Agrupar resultados por regra destaca rapidamente quais práticas de codificação precisam de mais atenção em seu projeto. Alternativamente, agrupamento por arquivo permite priorizar esforços de refatoração com base nos arquivos que violam a maioria das regras. Descrições e mensagens detalhadas identificam exatamente onde e por que cada problema ocorre, permitindo que você planeje seu processo de refatoração com confiança.
Este resultado fornece todos os insights necessários para iniciar sua jornada de refatoração, ajudando você a se concentrar nas áreas que irão melhorar mais significativamente a capacidade de manutenção do seu projeto.
Por que o vue-mess-detector merece um lugar no seu fluxo de trabalho?
Vue Mess Detector se destaca como uma ferramenta essencial para desenvolvedores Vue.js e Nuxt.js, apoiada por uma comunidade ativa e atualizações contínuas que o mantêm alinhado com as melhores práticas mais recentes. A ferramenta foi projetada tendo em mente a facilidade de uso, tornando-a acessível a desenvolvedores de todos os níveis. Suas melhorias contínuas garantem que ele evolua com as necessidades da comunidade, oferecendo insights cada vez mais precisos e valiosos. Além disso, a comunidade recebe novos colaboradores, incentivando qualquer pessoa interessada a se envolver e ajudar a melhorar ainda mais a ferramenta.
Parabéns ao criador do vue-mess-detector rrd ?
David P. Ávila
Desenvolvedor líder Full-Stack na Cooweb LLC
portfólio ~ linkedin ~ github ~ twitter
-
 Copilotkit: seu ala de IA para aventuras de codificaçãoIntrodução: Quando a IA encontra o código (e as faíscas voam) No mundo em constante evolução da tecnologia, onde os algoritmos dançam e os fl...Programação Publicado em 2024-11-08
Copilotkit: seu ala de IA para aventuras de codificaçãoIntrodução: Quando a IA encontra o código (e as faíscas voam) No mundo em constante evolução da tecnologia, onde os algoritmos dançam e os fl...Programação Publicado em 2024-11-08 -
 Como corrigir problemas de instalação do Java 8 no MacResolvendo problemas de instalação do Java 8 no MacSua consulta sobre a localização inesperada dos arquivos instalados do Java 8 no seu Mac e destaque...Programação Publicado em 2024-11-08
Como corrigir problemas de instalação do Java 8 no MacResolvendo problemas de instalação do Java 8 no MacSua consulta sobre a localização inesperada dos arquivos instalados do Java 8 no seu Mac e destaque...Programação Publicado em 2024-11-08 -
 Como retornar '0' em vez de NULL ao usar a função SUM do MySQL em conjuntos de dados vazios?Como recuperar '0' da função SUM do MySQL quando não existem valoresA função SUM no MySQL oferece uma maneira conveniente de agregar números v...Programação Publicado em 2024-11-08
Como retornar '0' em vez de NULL ao usar a função SUM do MySQL em conjuntos de dados vazios?Como recuperar '0' da função SUM do MySQL quando não existem valoresA função SUM no MySQL oferece uma maneira conveniente de agregar números v...Programação Publicado em 2024-11-08 -
 useMemo vs useCallbackIntrodução O React oferece uma ampla variedade de ganchos que nos ajudam a construir aplicativos dinâmicos com eficiência. Entre esses gancho...Programação Publicado em 2024-11-08
useMemo vs useCallbackIntrodução O React oferece uma ampla variedade de ganchos que nos ajudam a construir aplicativos dinâmicos com eficiência. Entre esses gancho...Programação Publicado em 2024-11-08 -
 Por que o MDM é importante: benefícios e valor comercialNa economia digital de hoje, os dados são a base de todo negócio de sucesso. Com o crescimento exponencial da informação gerada pelas organizações, a ...Programação Publicado em 2024-11-08
Por que o MDM é importante: benefícios e valor comercialNa economia digital de hoje, os dados são a base de todo negócio de sucesso. Com o crescimento exponencial da informação gerada pelas organizações, a ...Programação Publicado em 2024-11-08 -
 Negociação automatizada com gerenciamento MetaTraderOrder e coleta de dados de mercadoYour AsimovMT class provides a comprehensive interface for interacting with MetaTrader5 (MT5) using Python. However, there are several areas in your c...Programação Publicado em 2024-11-08
Negociação automatizada com gerenciamento MetaTraderOrder e coleta de dados de mercadoYour AsimovMT class provides a comprehensive interface for interacting with MetaTrader5 (MT5) using Python. However, there are several areas in your c...Programação Publicado em 2024-11-08 -
 O que causa comportamento inconsistente no Console.log() do Google Chrome com matrizes e objetos?console.log() do Google Chrome exibindo comportamento inconsistente com matrizes e objetosCompreendendo o problemaAo depurar o código no Google Chrome...Programação Publicado em 2024-11-08
O que causa comportamento inconsistente no Console.log() do Google Chrome com matrizes e objetos?console.log() do Google Chrome exibindo comportamento inconsistente com matrizes e objetosCompreendendo o problemaAo depurar o código no Google Chrome...Programação Publicado em 2024-11-08 -
 Classificar array de objetos por campos de objetos em PHPExistem várias maneiras de classificar um array de objetos por campos de objetos em PHP. Aqui estão algumas abordagens comuns: Usando a função usor...Programação Publicado em 2024-11-08
Classificar array de objetos por campos de objetos em PHPExistem várias maneiras de classificar um array de objetos por campos de objetos em PHP. Aqui estão algumas abordagens comuns: Usando a função usor...Programação Publicado em 2024-11-08 -
 Cuidados com transferência de tipos em JavaJava é ua linguagem fortemente tipada, mas ainda assim é possível transferir valores entre variáveis primitivas de tipos diferentes. Por exemplo, eu p...Programação Publicado em 2024-11-08
Cuidados com transferência de tipos em JavaJava é ua linguagem fortemente tipada, mas ainda assim é possível transferir valores entre variáveis primitivas de tipos diferentes. Por exemplo, eu p...Programação Publicado em 2024-11-08 -
 Como criar um aplicativo meteorológico no ReactIf you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...Programação Publicado em 2024-11-08
Como criar um aplicativo meteorológico no ReactIf you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...Programação Publicado em 2024-11-08 -
 Comunicação gRPC entre Go e PythongRPC é uma estrutura de chamada de procedimento remoto (RPC) poderosa e de alto desempenho que, apesar de ser menos usada que REST, oferece vantagens...Programação Publicado em 2024-11-08
Comunicação gRPC entre Go e PythongRPC é uma estrutura de chamada de procedimento remoto (RPC) poderosa e de alto desempenho que, apesar de ser menos usada que REST, oferece vantagens...Programação Publicado em 2024-11-08 -
 Como position:sticky e position:fixed diferem no posicionamento CSS?Navegando pelas nuances do posicionamento CSS: desvendando position:sticky e position:fixedCompreender as complexidades do posicionamento CSS pode ser...Programação Publicado em 2024-11-08
Como position:sticky e position:fixed diferem no posicionamento CSS?Navegando pelas nuances do posicionamento CSS: desvendando position:sticky e position:fixedCompreender as complexidades do posicionamento CSS pode ser...Programação Publicado em 2024-11-08 -
 Como dividir strings grandes em pedaços de tamanho N usando JavaScript?Dividindo strings grandes em pedaços de tamanho N em JavaScriptPara dividir com eficiência uma string grande em pedaços menores de tamanho N, você pod...Programação Publicado em 2024-11-08
Como dividir strings grandes em pedaços de tamanho N usando JavaScript?Dividindo strings grandes em pedaços de tamanho N em JavaScriptPara dividir com eficiência uma string grande em pedaços menores de tamanho N, você pod...Programação Publicado em 2024-11-08 -
 Como ler bytes de arquivo em um array de caracteres em C++ sem getline ()?Como recuperar bytes de arquivo em um array de caracteres em C Para ler bytes de arquivo em um array de caracteres sem usar getline(), considere usand...Programação Publicado em 2024-11-08
Como ler bytes de arquivo em um array de caracteres em C++ sem getline ()?Como recuperar bytes de arquivo em um array de caracteres em C Para ler bytes de arquivo em um array de caracteres sem usar getline(), considere usand...Programação Publicado em 2024-11-08 -
 Aqui estão algumas opções de títulos que atendem aos critérios: **Opção 1 (Foco no Problema):** * **Como criar objetos verdadeiramente imutáveis em Python: além do básico** **Opção 2 (destacar a solução)Objetos imutáveis em Python: além das soluções básicasEmbora a classe de tupla padrão forneça imutabilidade, este artigo explora técnicas mais avanç...Programação Publicado em 2024-11-08
Aqui estão algumas opções de títulos que atendem aos critérios: **Opção 1 (Foco no Problema):** * **Como criar objetos verdadeiramente imutáveis em Python: além do básico** **Opção 2 (destacar a solução)Objetos imutáveis em Python: além das soluções básicasEmbora a classe de tupla padrão forneça imutabilidade, este artigo explora técnicas mais avanç...Programação Publicado em 2024-11-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























