 Primeira página > Programação > Dominando Compound Components: Construindo Componentes React Flexíveis e Reutilizáveis
Primeira página > Programação > Dominando Compound Components: Construindo Componentes React Flexíveis e Reutilizáveis
Dominando Compound Components: Construindo Componentes React Flexíveis e Reutilizáveis
Introdução
Algo que é muito útil e abrangente no mundo do React são os seus design patterns, pois eles ajudam a manter o código escalável e adicionam significado aos componentes que criamos.
Existem vários padrões, e neste artigo falaremos sobre Compound Components, um padrão avançado que é especialmente útil para criar interfaces flexíveis e compostas.
O Que é Compound Components?
O Compound Components é um padrão avançado em React. Tem como objetivo criar um design mais flexível, permitindo o compartilhamento de estado e lógica entre um grupo de componentes, onde a comunicação entre o componente pai e os componentes filhos devem ser feitas de maneira flexível.
Os componentes devem trabalhar juntos para realizarem algum comportamento sem criar árvores de props embaraçosas ou uma lógica complexa demais para ser refatorado ou compreendido futuramente.
Esse padrão nos ajuda a eliminar inflamações de props, onde temos que passar uma árvore de props entre os componentes. Essa injeção de props é um problema, pois pode causar vários re-renders desnecessários a cada estado que for atualizado, já que cada estado irá atualizar todos os componentes filho.
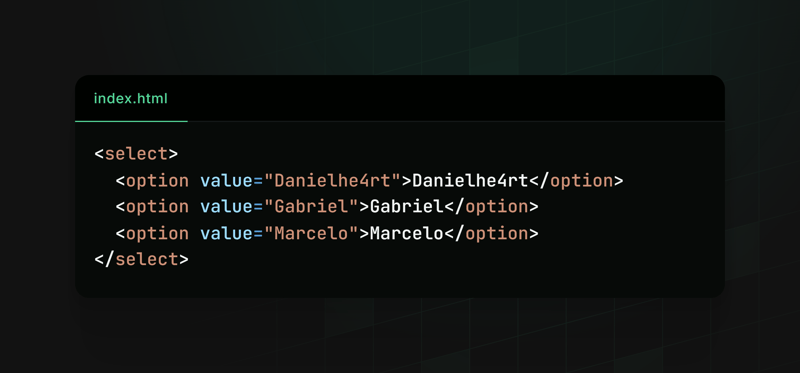
Temos um exemplo de Compound Components na estrutura do select e option das tags em HTML:

O select funciona como um gerenciador de estados da inferface, enquanto o option são configurados em como o select deve funcionar.
Exemplo utilizando Compound Components
Neste exemplo, vamos criar um Modal, que é dividida em dois componentes compostos: Toggle e Content. Onde vão compartilhar o estado de abrir e fechar o modal entre eles.
Vamos ver como seria criar esse componente passo a passo:
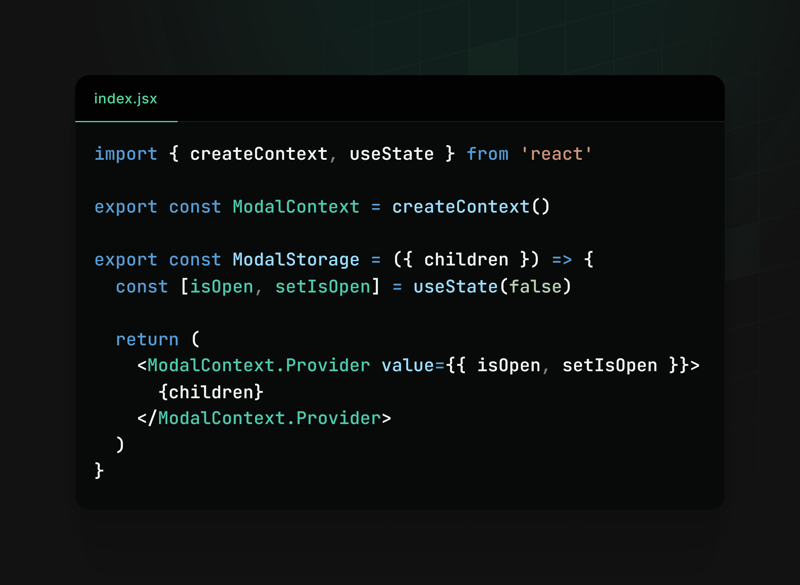
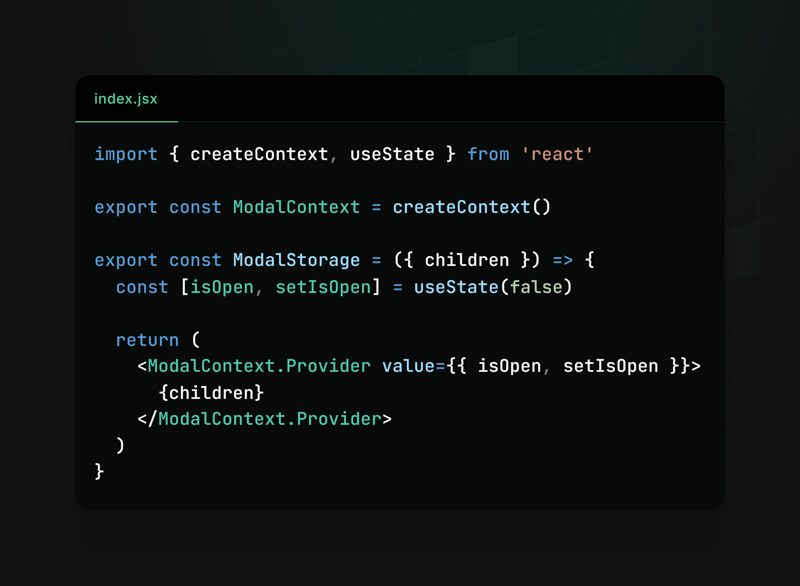
Podemos começar criando a context responsável por gerênciar o state de abrir e fechar o modal

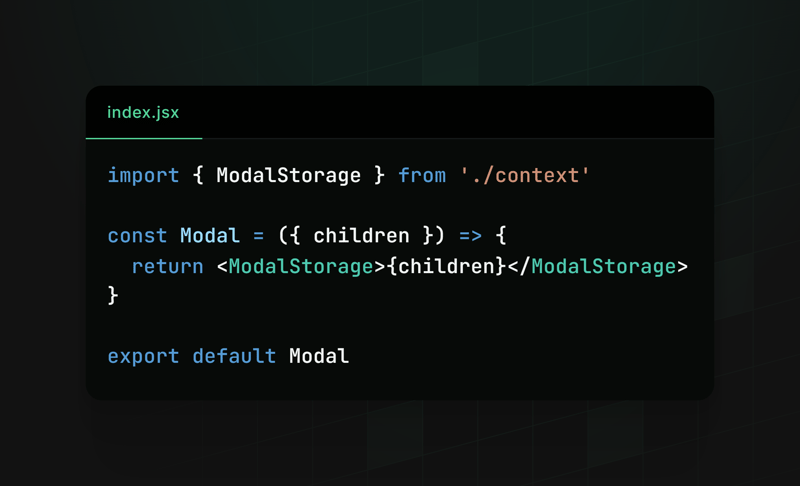
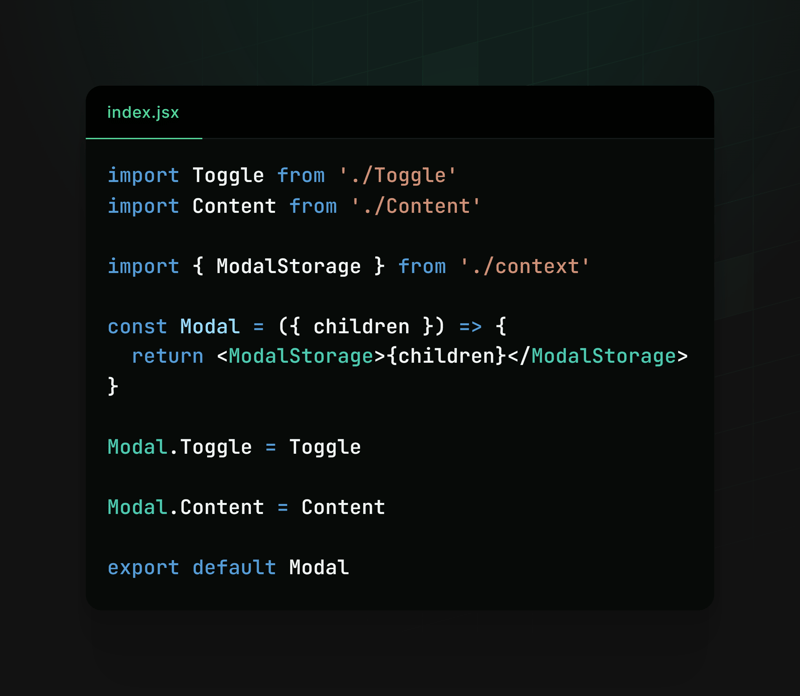
Criando a base do componente Modal

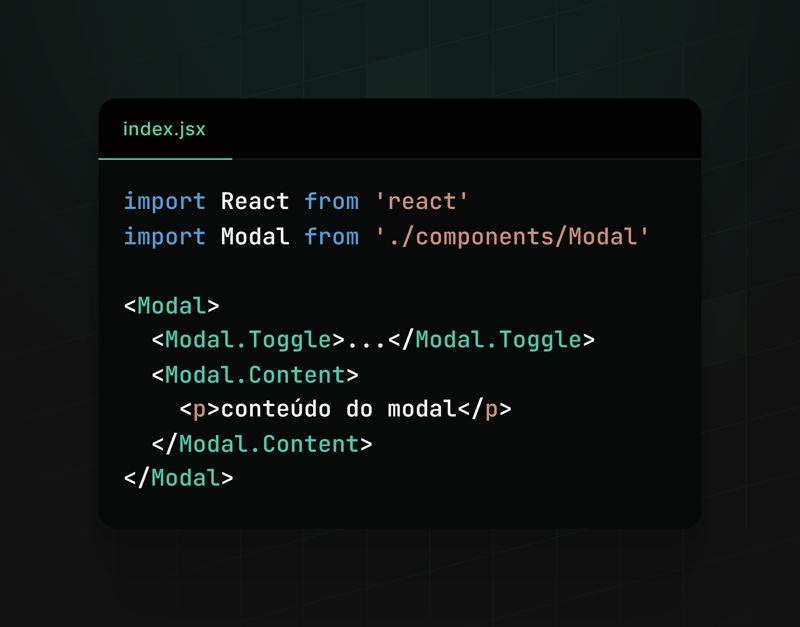
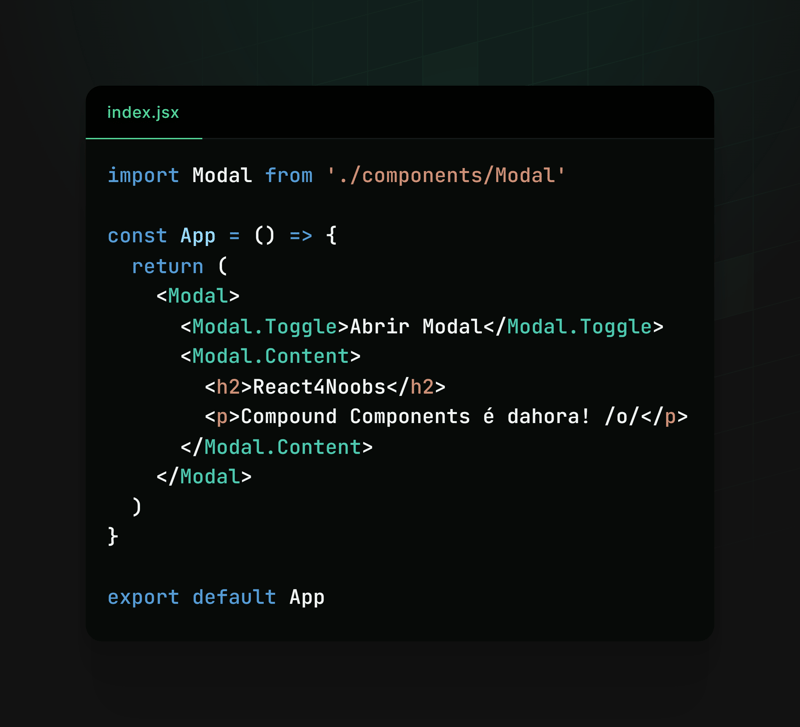
Perceba que estamos usando children, para pegar os componentes que serão inseridos dentro do Modal, vamos querer usa-lo assim:

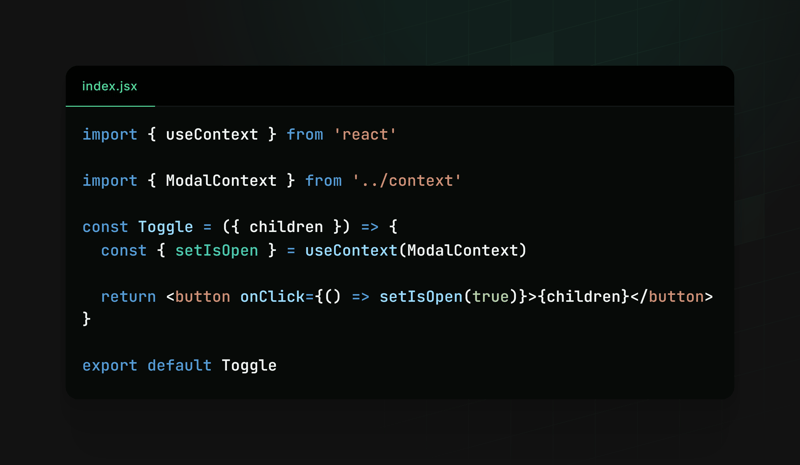
Agora precisamos criar o componente toggle, que vai ser responsável por abrir o Modal

Também precisamos do componente content que vai ser responsável por exibir o conteúdo do Modal

Por fim, podemos atribuir os dois ao nosso componente Modal e já ta no jeito (:

Utilizando

Resultado

Assim, a gente torna a criação e o uso de modais extremamente flexíveis e reutilizáveis. Modal.Toggle é responsável por ativar a exibição do modal, enquanto Modal.Content deve exibir o conteúdo do nosso modal.
Essa estrutura permite que os desenvolvedores personalizem facilmente o comportamento e o conteúdo dos modais de acordo com as necessidades específicas de suas aplicações, tornando o código mais limpo e organizado.
Outros exemplos
Também podemos utilizar Compound Components em outros contextos, por exemplo:
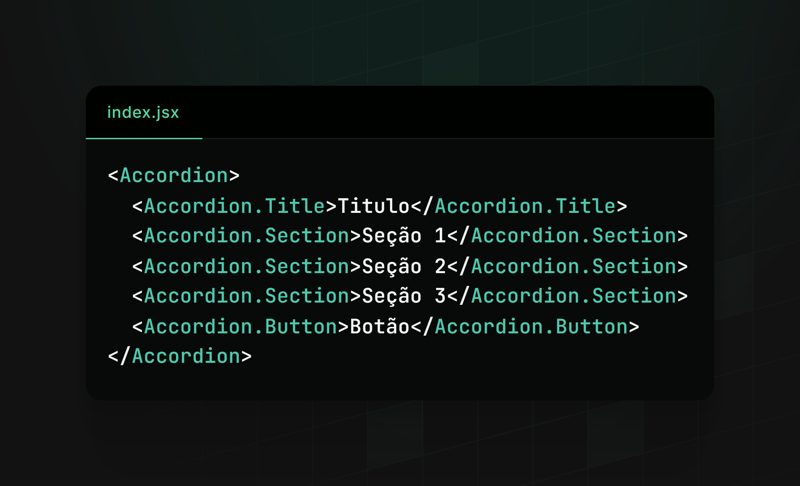
Componentes de Accordion:

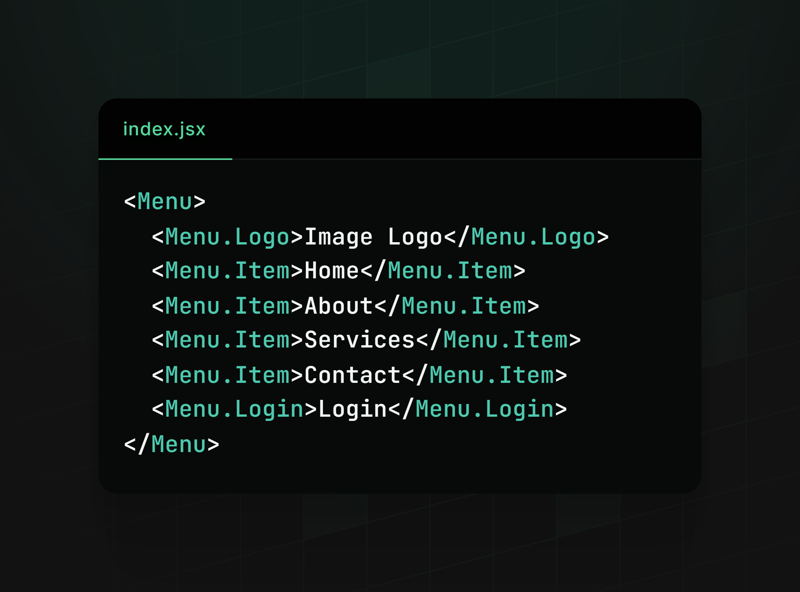
Componentes de Menu:

Todos são flexivéis e adptavéis, facilitando o desenvolvimento, escalabilidade e uso do componente.
Conclusão
Vimos o quanto escrever componentes no padrão Compound Components pode ser útil em nossas aplicações, vimos também como utilizar e alguns exemplos em que esse padrão pode encaixar.
Fique à vontade para explorar e brincar criando componentes com Compoud Components, use com sabedoria e veja se realmente faz sentido aplicar no seu contexto, as vezes, se não for bem aplicado, ele pode mais atrapalhar doque ajudar.
OBS: Postei esse mesmo conteúdo no react4noobs, repositório destinado a agrupar artigos criados por desenvolvedores no universo do react. Vale a pena conferir =).
-
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-10
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-10 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-10
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-10 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-10
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-10 -
 Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-10
Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-10 -
 Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-07-10
Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-07-10 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-10
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-07-10 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10 -
 Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-10
Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-10 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-07-10 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-10
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-10 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-10 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-10
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-07-10 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-10
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























