As diferenças entre &#{}&#, &#{}&# e &#objeto&# no TypeScript
No TypeScript, quando queremos definir um tipo de objeto, existem várias opções concisas, como 'Object', '{}' e 'object'. Quais são as diferenças entre eles?
Objeto (maiúsculo)
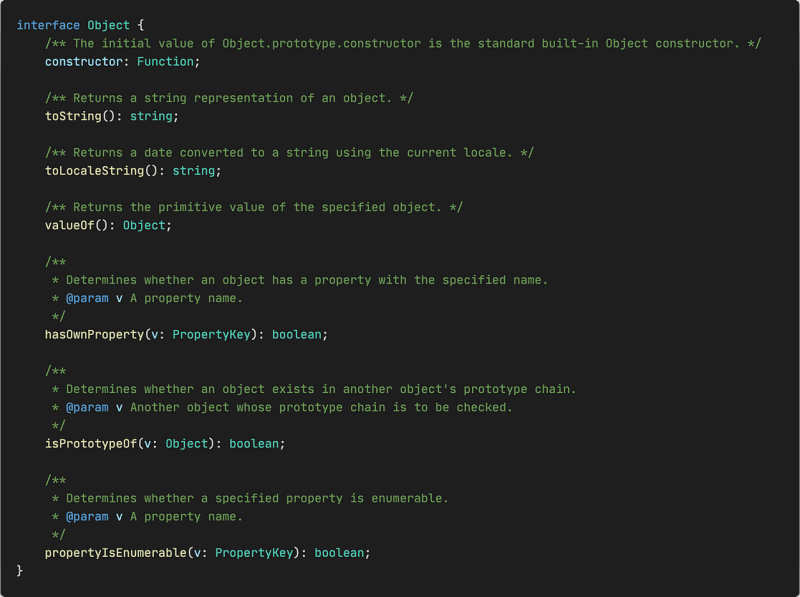
Object (maiúsculas) descreve propriedades comuns a todos os objetos JavaScipt. Ele é definido no arquivo lib.es5.d.ts que vem com a biblioteca TypeScript.

Como você pode ver, inclui algumas propriedades comuns como toString(), valueOf() e assim por diante.
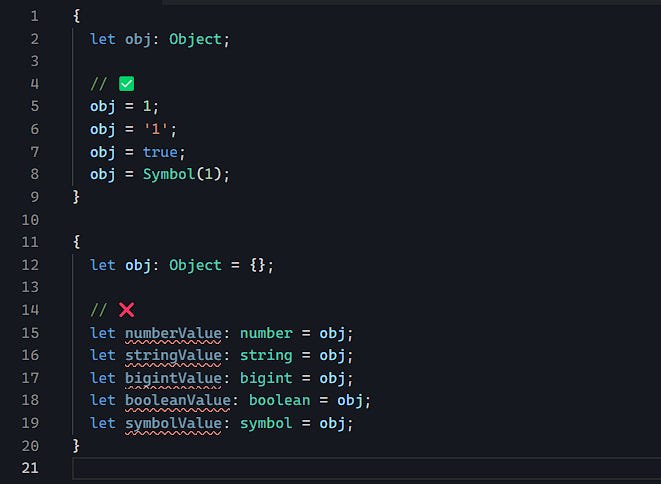
Porque enfatiza apenas as propriedades que são comuns aos objetos JavaScript. Assim, você pode atribuir objetos boxable como string, boolean, number, bigint, símbolo a ele, mas não o contrário.

{}
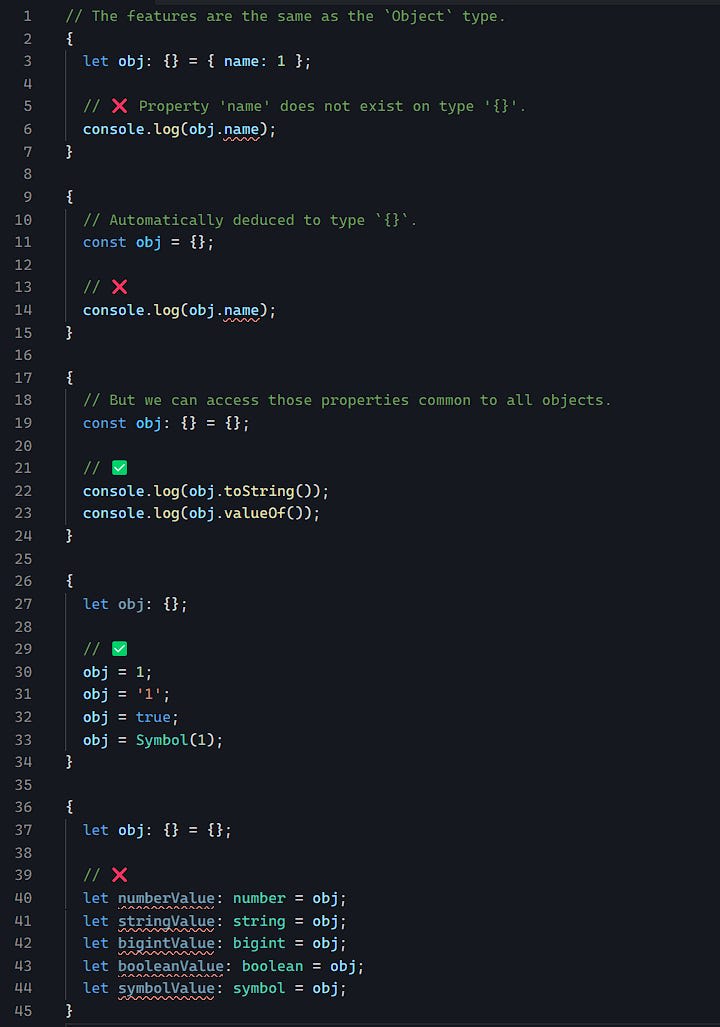
{} descreve um objeto que não possui membros próprios, o que significa que o TypeScript irá reclamar se você tentar acessar seus membros de propriedade:

No exemplo de código acima, podemos ver que {} e Object (maiúsculas) têm os mesmos recursos. Ou seja, ele só pode acessar as propriedades que são comuns (mesmo que a lógica do código JavaScript esteja correta), todos os objetos boxable podem ser atribuídos a ele, etc.
Isso ocorre porque o tipo {} pode acessar essas propriedades comuns por meio da cadeia de protótipos e também não possui propriedades próprias. Portanto, ele se comporta da mesma forma que o tipo Object (maiúsculo). Mas eles representam conceitos diferentes.
objeto (em minúsculas)
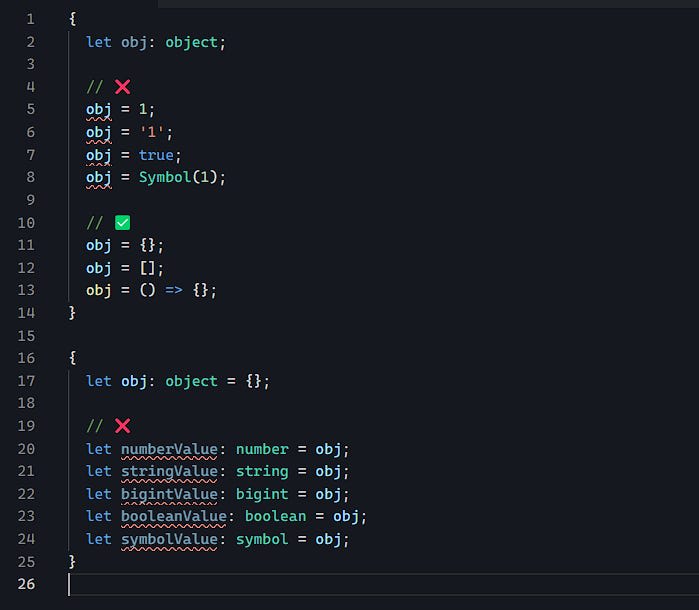
objeto (em minúsculas) significa qualquer tipo não primitivo, que é expresso em código como este:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
Isso significa que todos os tipos não primitivos não podem ser atribuídos a ele e vice-versa.

Lanche: Record
No código-fonte de muitas bibliotecas comuns, podemos ver Record
Se você achar meu conteúdo útil, por favor considere se inscrever. Eu envio um _ boletim informativo semanal todos os domingos _ com as últimas atualizações de desenvolvimento web. Obrigado por seu apoio!
-
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-06
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-06 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-06
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-06 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-06
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-06 -
 Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-07-06
Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-07-06 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-06
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-06 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-06
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-06 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-06
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-07-06 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-06
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-06 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-06
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-06 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-06
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-06 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-06
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-07-06 -
 Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-07-06
Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-07-06 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-06
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-06 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-06
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-07-06 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-06
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























