dias de Miva: Dia 15
É o 15º dia do desafio de codificação dos 100 dias da Miva, que passou muito rapidamente, mas me ajudou a melhorar enormemente minhas habilidades em HTML, CSS e JavaScript.
Hoje aprendi dois conceitos em JavaScript. Exibindo propriedades de objetos e eventos JavaScript. Eles são muito importantes para adicionar dados e também para manter as páginas da web responsivas e interativas.
Exibindo propriedades do objeto
Como discuti anteriormente, os objetos são usados para criar blocos de dados contendo dados de diferentes tipos de dados relacionados entre si ou com um assunto específico; escrito em um formato de par de valores-chave.
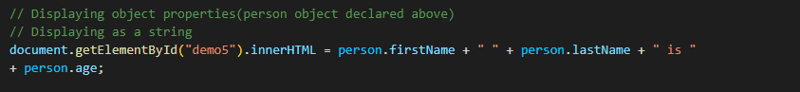
A exibição dessas propriedades tem diferentes métodos pelos quais isso pode ser alcançado. Primeiramente, eles podem ser exibidos como strings onde as propriedades são concatenadas usando o operador de adição.

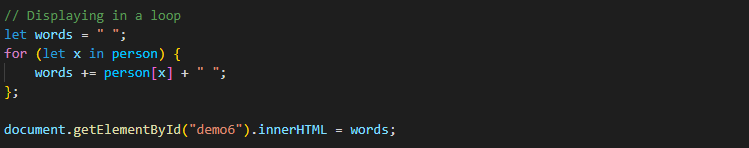
Eles podem ser exibidos como um loop selecionando cada par de chave e valor até que o objeto se esgote.

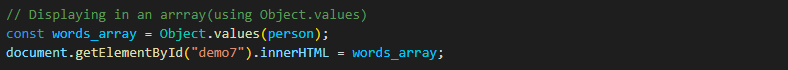
Eles também podem ser exibidos em um formato de array usando o método Object.values().

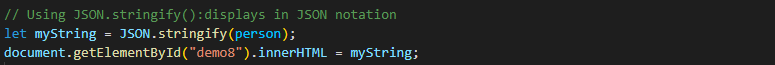
Finalmente, eles podem ser exibidos usando o método JSON.stringify() que os exibe usando a notação JSON.

Eventos JavaScript
Eventos são ações que ocorrem em uma página da web devido à ação ou entrada do navegador ou do usuário. Ações como clicar em um botão, carregar uma página da web, dimensionar uma página e assim por diante são conhecidas como Eventos. O código JavaScript pode ser usado para causar certas reações quando essas ações acontecem.
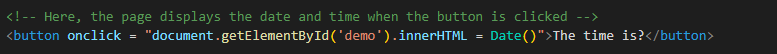
Por exemplo, ao clicar em um botão, o código JavaScript pode ser usado para exibir a hora e a data em tempo real em comparação com a exibição estática com HTML e CSS.

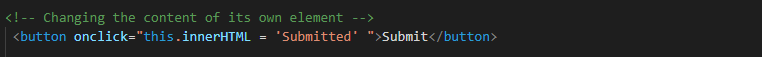
O código JavaScript também pode ser usado para alterar o conteúdo de um elemento específico quando uma ação ocorre nele.

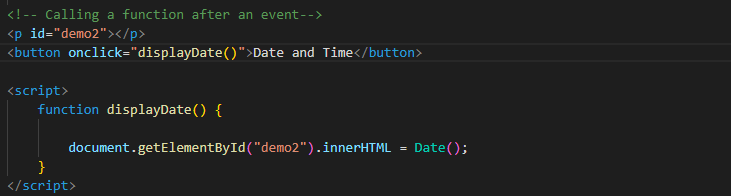
As funções também podem ser chamadas e executadas no caso de um evento.

O conceito de eventos JavaScript é crucial para tornar as páginas da web responsivas e interativas, pois podem ser usados para induzir reações em tempo real às ações nas páginas da web.
O dia 15 foi extremamente produtivo e educativo e pretendo explorar mais sobre eventos JavaScript amanhã!?
Códigos-fonte disponíveis aqui:
Exibição de objeto: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
Eventos JavaScript: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-27
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-27 -
 Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-27
Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-04-27 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-27
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-27 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-27 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-27
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-27 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-04-27
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-04-27 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-27
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-27 -
 Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-27
Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-27 -
 Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-04-27
Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-04-27 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-27
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-27 -
 Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-04-27
Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-04-27 -
 Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-04-27
Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-04-27 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-27
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-27 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-04-27
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-04-27
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























