Desafio de codificação do dia f #daysofMiva
Oi, pessoal. Então, para o segundo dia deste desafio, decidi sair do GitHub e focar no que eu realmente queria aprender: Javascript.
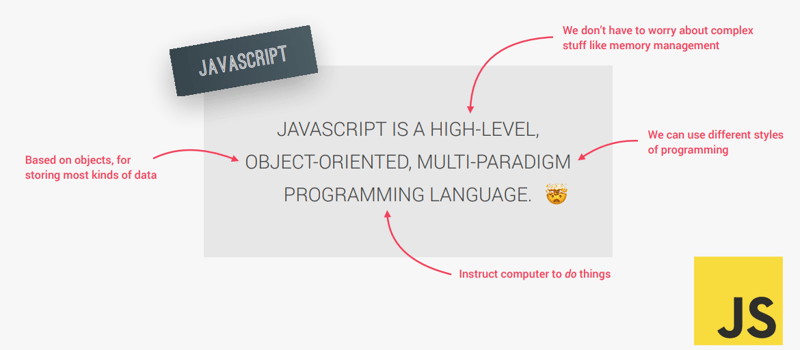
O que é Javascript
Imagine que você é um mago no mundo do desenvolvimento web. Você tem seu HTML confiável para construir a estrutura do seu site, como os ossos de uma criatura mágica. Então, você tem CSS para dar algum estilo – como escolher o vestido ou roupa perfeita. Mas algo está faltando. Sua criação está parada, sem vida. É aí que entra o JavaScript (JS) – é a varinha mágica que dá vida à sua criação! JavaScript é uma linguagem de programação usada principalmente para criar conteúdo interativo e dinâmico em sites. Ele permite que os desenvolvedores implementem recursos como animações, validações de formulários e atualizações em tempo real sem a necessidade de recarregar a página. JavaScript pode ser usado tanto no front-end (o que os usuários veem e interagem) quanto no back-end (operações do lado do servidor) de aplicativos da web.
JavaScript está em todo lugar. É a linguagem que torna a web o que ela é hoje: interativa, divertida e infinitamente envolvente. Esteja você procurando criar um site legal, um aplicativo móvel viciante ou até mesmo um jogo, aprender JavaScript é como aprender o feitiço mais poderoso do livro.

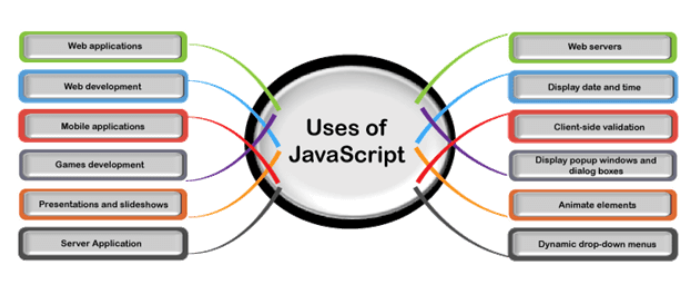
Usos de Javascript
JavaScript (JS) é uma linguagem de programação versátil amplamente utilizada no desenvolvimento web. Aqui estão alguns usos principais do JavaScript:
1. Desenvolvimento Web (front-end)
Páginas da Web interativas: JavaScript torna os sites interativos. De menus suspensos a controles deslizantes de imagem, ele potencializa os elementos dinâmicos que você vê em um site.
Validação de formulário: verifica se o usuário preencheu corretamente o formulário antes de enviá-lo.
Animações: JavaScript pode criar animações e efeitos, como elementos desbotados ou objetos em movimento na tela.
2. Desenvolvimento Web (back-end)
Programação no lado do servidor: com o Node.js, o JavaScript pode ser executado no servidor para lidar com solicitações, gerenciar bancos de dados e fornecer conteúdo.
Aplicativos em tempo real: JavaScript é usado para aplicativos em tempo real, como aplicativos de bate-papo, jogos online e streaming de dados ao vivo.
3. Desenvolvimento de aplicativos móveis
Aplicativos móveis multiplataforma: Frameworks como React Native e Ionic usam JavaScript para construir aplicativos móveis que funcionam em iOS e Android.
4. Desenvolvimento de jogos
Jogos de navegador: JavaScript, junto com HTML5 e Canvas, é usado para criar jogos interativos que rodam diretamente no navegador.
5. Automação e scripts
Automação de tarefas: JavaScript pode automatizar tarefas repetitivas no desenvolvimento web, como reduzir arquivos ou testar código.
Extensões de navegador: JavaScript alimenta muitas extensões de navegador que aprimoram a funcionalidade de navegadores como Chrome e Firefox.
6. Visualização de dados
Tabelas e Gráficos: Bibliotecas como D3.js e Chart.js permitem que os desenvolvedores criem visualizações de dados complexos e gráficos interativos.
7. Inteligência Artificial e Aprendizado de Máquina
Modelos de IA e ML: JavaScript, com bibliotecas como TensorFlow.js, pode ser usado para construir e executar modelos de IA diretamente no navegador.
8. Internet das Coisas (IoT)
Dispositivos IoT: JavaScript pode ser usado para programar dispositivos IoT, permitindo a comunicação entre dispositivos e a web.
9. Aplicativos Web Progressivos (PWAs)
PWAs: JavaScript permite o desenvolvimento de aplicativos da web que funcionam offline e parecem aplicativos móveis nativos.
10. Integração de API
Buscando dados: JavaScript é usado para interagir com APIs, buscando dados de servidores e exibindo-os em páginas da web de forma dinâmica.


Esses são apenas alguns dos muitos usos do JavaScript, que continua a ser uma linguagem-chave na indústria de tecnologia devido à sua flexibilidade e ampla gama de aplicações.
O que fiz hoje em Javascript
Então, basicamente, eu não fui direto e comecei códigos que não entendi? Eu fiz isso passo a passo. Aprendi como codificar na ferramenta de desenvolvimento do Chrome e gostaria de mostrar como fiz isso.
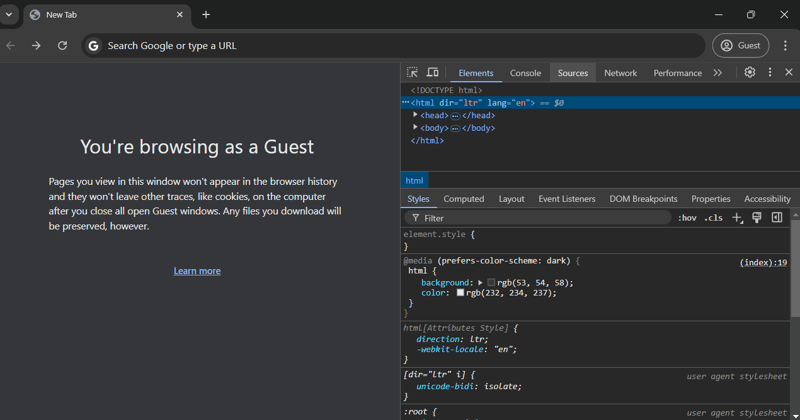
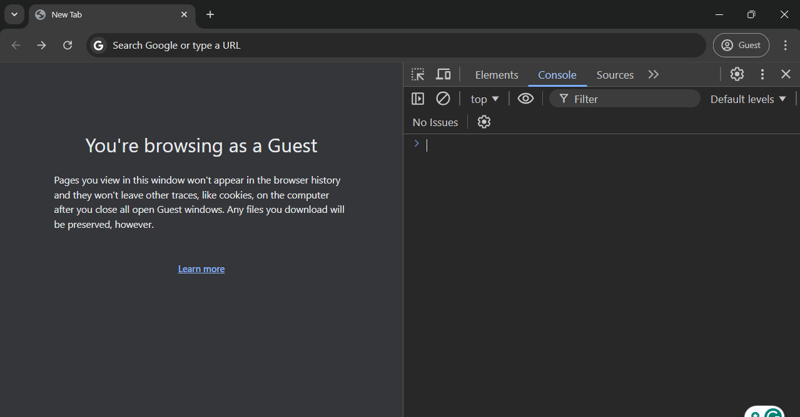
COMO ABRIR AS FERRAMENTAS DE DESENVOLVIMENTO DO CHROME
Existem 3 maneiras de abrir as ferramentas de desenvolvimento do Chrome:
-Comando Alt J no Mac
Controlar Alt J no Windows
-Clicar com o botão direito do mouse e escolher inspecionar também abrirá a ferramenta de desenvolvimento no Chrome. Embora abra a aba do elemento e possamos então ir para o console, onde realizaremos alguns códigos.
-O último passo é ir ao menu do Chrome e depois ir em visualizar, clicar em desenvolvedor. No desenvolvedor, clique no console Javascript e a guia do console aparecerá.
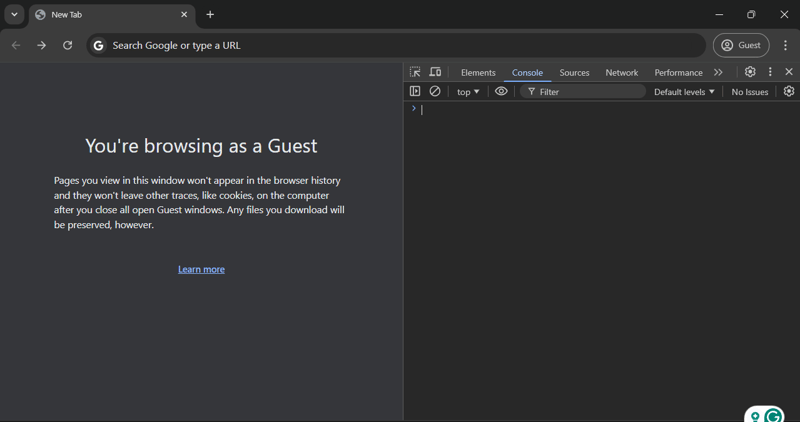
O que funcionou para mim é o segundo em que apenas cliquei com o botão direito do mouse e cliquei em inspecionar e naveguei para a guia do console.
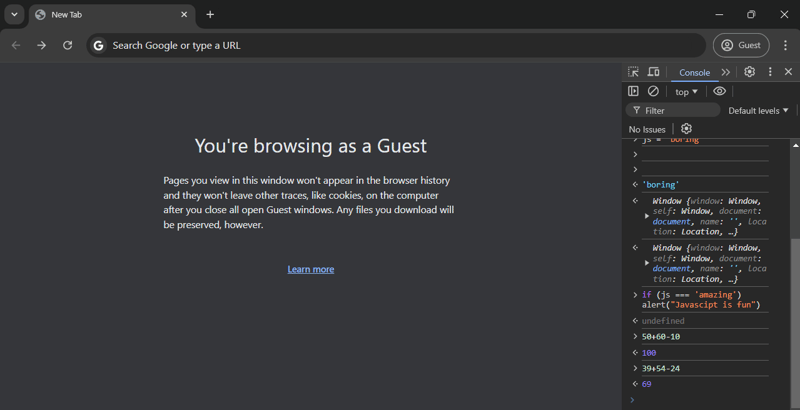
NB: usei o navegador convidado e não o navegador normal.


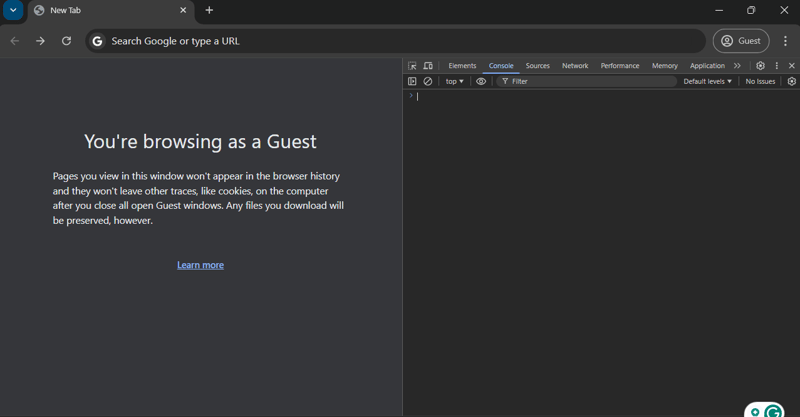
Posso aumentar a fonte clicando no comando plus e vice-versa clicando no comando - no mac mas no chrome é control e control -.
 Uma imagem onde cliquei no controle
Uma imagem onde cliquei no controle
 Uma imagem onde cliquei no controle -
Uma imagem onde cliquei no controle -
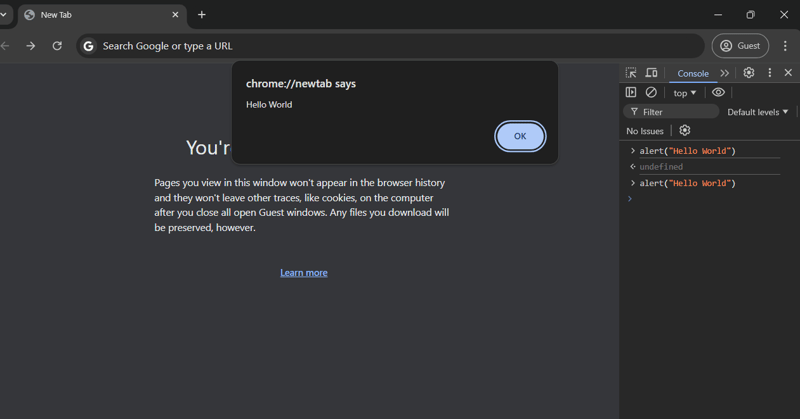
O console nos permite escrever e testar código Javascript, por isso é muito útil durante o desenvolvimento, por exemplo, corrigindo erros, mas não podemos escrever aplicativos reais usando este console.

alert("Hello World")

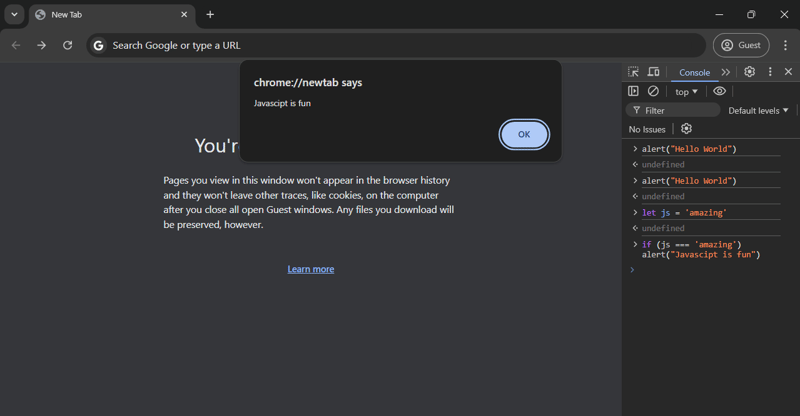
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
Portanto, pelas imagens acima podemos ver um pop-up e até alguns cálculos matemáticos realizados em JS.
Desafios que enfrentei
O único desafio que posso dizer que enfrentei foi não saber por que os códigos funcionavam dessa maneira e com o tempo acredito que vou entender e ser muito bom nisso.
Conclusão
Estou muito feliz por ter feito essa jornada e por já estar aprendendo muito. Eu pessoalmente sei que em breve superarei os desafios que enfrentei e antes que você perceba serei um guru?. De qualquer forma, muito obrigado família❤️. Antecipar meu artigo do dia 3??.
-
 Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as me...Programação Postado em 2025-07-14
Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as me...Programação Postado em 2025-07-14 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-14
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-07-14 -
 Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-14
Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-14 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-14
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-14 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-14
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-14 -
 O despertador falso realmente acontecerá em Java?SPEURY WAWUPS em java: realidade ou mito? O conceito de despertars espúrias na sincronização de Java tem sido um assunto de discussão há algum t...Programação Postado em 2025-07-14
O despertador falso realmente acontecerá em Java?SPEURY WAWUPS em java: realidade ou mito? O conceito de despertars espúrias na sincronização de Java tem sido um assunto de discussão há algum t...Programação Postado em 2025-07-14 -
 O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-14
O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-14 -
 Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-14
Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-14 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-14
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-14 -
 O método do banco de dados MySQL não é necessário para despejar a mesma instânciacopiando um banco de dados MySQL na mesma instância sem despejar copiar um banco de dados na mesma instância MySQL pode ser feita sem ter que ...Programação Postado em 2025-07-14
O método do banco de dados MySQL não é necessário para despejar a mesma instânciacopiando um banco de dados MySQL na mesma instância sem despejar copiar um banco de dados na mesma instância MySQL pode ser feita sem ter que ...Programação Postado em 2025-07-14 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-14
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-14 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-14
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-14 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-07-14
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-07-14 -
 Método JavaScript para calcular o número de dias entre duas datascomo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturado, esta solução:...Programação Postado em 2025-07-14
Método JavaScript para calcular o número de dias entre duas datascomo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturado, esta solução:...Programação Postado em 2025-07-14 -
 Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-07-14
Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-07-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























