Termine com CSS-in-JS
Publicado em 15/08/2024
CSS em JS
'CSS-in-JS' é um fluxo que começou a partir de componentes estilizados e define o estilo em Javascript.
componente estilizado, Emoção, Mantine, etc.
mérito- O escopo aplicado é pequeno.
-
- Se você usar o módulo css, também poderá reduzir o escopo do css
Definido no mesmo local do componente. (colocação) - Variável Javascript pode ser usada.
- Sobrecarga de tempo de execução
- Você deve baixar o arquivo da biblioteca Css em JS.
-
- A emoção tem 7,9 KB.
- Mantine tem 134 KB!
- A inserção frequente de regras CSS causa muito trabalho computacional.
-
- Comparando Emoção e CSS
- Ao usar CSS, houve um aumento de desempenho de cerca de 50%.
Ao usar o SSR, surgem vários problemas.
-
- Se você olhar o repositório Emotion, há muitos problemas
Medimos o desempenho comparando CSS-in-JS e Tailwind usando o código realmente usado na produção.
Configurar
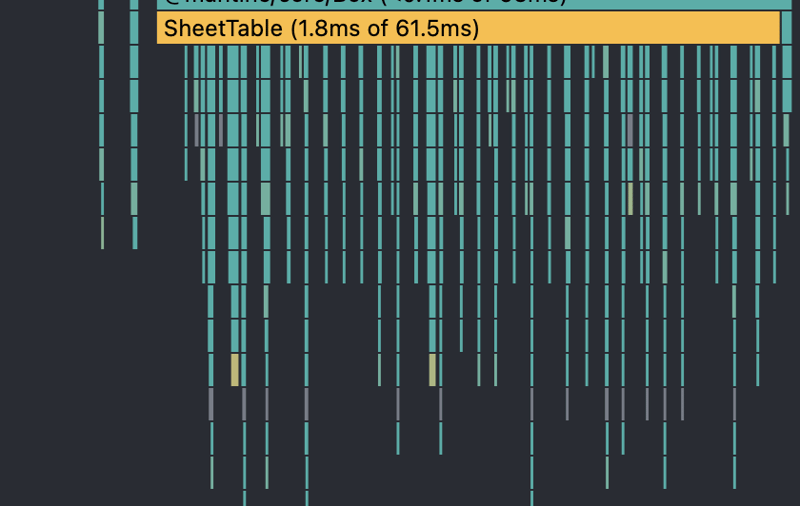
- CSS-in-JS usa Mantine (baseado em Emotion).
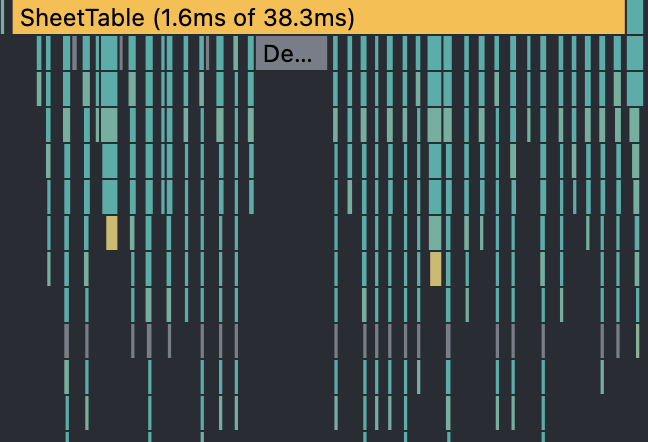
- A medição de desempenho usa a ferramenta React dev.
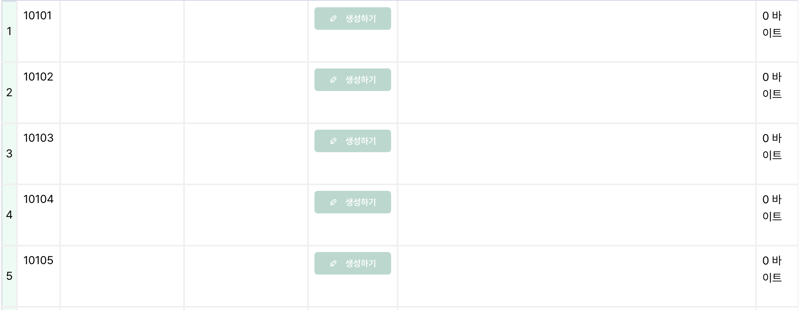
- A meta de medição de desempenho é uma tabela 30 * 5 (nome do componente: SheetTable).

Quando você pressiona o botão
- , a tela acima é renderizada
- . Ative a gravação no React Profiler e pressione o botão para gravar a renderização da tela
- Mede o tempo de renderização de SheetTable.
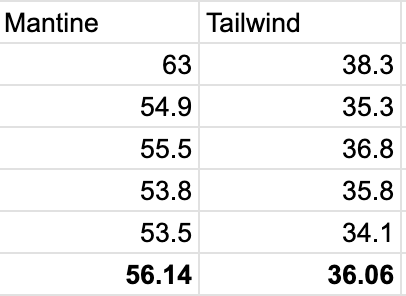
- Execute um total de 5 vezes para obter a média.


- O tempo de renderização foi reduzido em cerca de 36%.
- Mesmo alterando apenas o código de uma célula, o desempenho melhorou significativamente. (Claro, a maioria delas são células)
- Em um monitor de 60 Hz, 1 quadro tem 16 ms, mas 3 quadros -> 2 quadros

- Usar CSS gerado estaticamente é consideravelmente melhor em termos de desempenho.
- A menos que você precise usar variáveis JS, use Tailwind.
- (Adicional) Para introduzir o SSR, é conveniente abandonar o CSS-in-JS
- .
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
Declaração de lançamento
Este artigo foi reproduzido em: https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1 Se houver alguma violação, entre em contato com [email protected] para excluí-lo
Tutorial mais recente
Mais>
-
 Como posso transmitir vídeos MP4 em um servidor Web Golang?GoLang Web Server Streaming VideoP: Um servidor web Golang configurado para servir HTML, CSS, JavaScript e imagens sem sucesso tenta transmitir um víd...Programação Publicado em 2024-11-14
Como posso transmitir vídeos MP4 em um servidor Web Golang?GoLang Web Server Streaming VideoP: Um servidor web Golang configurado para servir HTML, CSS, JavaScript e imagens sem sucesso tenta transmitir um víd...Programação Publicado em 2024-11-14 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-14
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-14 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-14
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-14 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-14
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-14 -
 O que "display: table-column" realmente faz em CSS?Como um CSS "display: table-column" deve funcionar?Em HTML, as tabelas consistem em linhas, com cada linha contendo células. CSS amplia esse...Programação Publicado em 2024-11-14
O que "display: table-column" realmente faz em CSS?Como um CSS "display: table-column" deve funcionar?Em HTML, as tabelas consistem em linhas, com cada linha contendo células. CSS amplia esse...Programação Publicado em 2024-11-14 -
 Como o Babel 6 lida com as exportações padrão de maneira diferente?Alteração significativa: comportamento padrão de exportação do Babel 6Com o lançamento do Babel 6, mudanças significativas foram implementadas na form...Programação Publicado em 2024-11-14
Como o Babel 6 lida com as exportações padrão de maneira diferente?Alteração significativa: comportamento padrão de exportação do Babel 6Com o lançamento do Babel 6, mudanças significativas foram implementadas na form...Programação Publicado em 2024-11-14 -
 Dominando SSR em Next.js: como impulsionar o SEO e a experiência do usuárioSSR (Server-Side Rendering) é outro método de geração de páginas em Next.js. Neste artigo, quero explicar o que é SSR, como funciona e como implementá...Programação Publicado em 2024-11-14
Dominando SSR em Next.js: como impulsionar o SEO e a experiência do usuárioSSR (Server-Side Rendering) é outro método de geração de páginas em Next.js. Neste artigo, quero explicar o que é SSR, como funciona e como implementá...Programação Publicado em 2024-11-14 -
 Por que o PHP 5.2 não permitiu métodos de classe estáticos abstratos?PHP 5.2 Strict Mode: Por que a proibição de métodos de classes estáticas abstratas?No PHP 5.2, habilitar avisos estritos pode acionar um aviso familia...Programação Publicado em 2024-11-14
Por que o PHP 5.2 não permitiu métodos de classe estáticos abstratos?PHP 5.2 Strict Mode: Por que a proibição de métodos de classes estáticas abstratas?No PHP 5.2, habilitar avisos estritos pode acionar um aviso familia...Programação Publicado em 2024-11-14 -
 Como traçar uma linha com cores variadas para cada segmento de 10 pontos consecutivos?Traçando uma linha em cores variadasDeclaração do problemaDadas duas listas, latt e lont, o objetivo é traçar uma única linha onde cada segmento de 10...Programação Publicado em 2024-11-14
Como traçar uma linha com cores variadas para cada segmento de 10 pontos consecutivos?Traçando uma linha em cores variadasDeclaração do problemaDadas duas listas, latt e lont, o objetivo é traçar uma única linha onde cada segmento de 10...Programação Publicado em 2024-11-14 -
 Como filtrar dados com base na contagem no MySQL sem usar Nested SELECT?MySQL - Usando COUNT(*) na cláusula WHEREUm usuário encontrou um desafio ao tentar filtrar dados no MySQL usando a função COUNT(*) na Cláusula WHERE. ...Programação Publicado em 2024-11-14
Como filtrar dados com base na contagem no MySQL sem usar Nested SELECT?MySQL - Usando COUNT(*) na cláusula WHEREUm usuário encontrou um desafio ao tentar filtrar dados no MySQL usando a função COUNT(*) na Cláusula WHERE. ...Programação Publicado em 2024-11-14 -
 Como posso acessar os valores da coluna de resultados SQL por nome em Python?Acessando valores de colunas de resultados SQL por nome de coluna em PythonAo lidar com um número substancial de colunas em um banco de dados, contand...Programação Publicado em 2024-11-14
Como posso acessar os valores da coluna de resultados SQL por nome em Python?Acessando valores de colunas de resultados SQL por nome de coluna em PythonAo lidar com um número substancial de colunas em um banco de dados, contand...Programação Publicado em 2024-11-14 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-14
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-14 -
 Quando usar select_relacionado vs. prefetch_relacionado do Django ORM?A distinção entre select_relacionado e prefetch_relacionado do Django ORMNo Django ORM, os métodos select_relacionados e prefetch_relacionados servem ...Programação Publicado em 2024-11-14
Quando usar select_relacionado vs. prefetch_relacionado do Django ORM?A distinção entre select_relacionado e prefetch_relacionado do Django ORMNo Django ORM, os métodos select_relacionados e prefetch_relacionados servem ...Programação Publicado em 2024-11-14 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-14
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-14 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 13/11/2024
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 13/11/2024
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

Decodificação de imagem base64

pinyin chinês

Codificação Unicode

Compressão de criptografia de ofuscação JS

Ferramenta de criptografia hexadecimal de URL

Ferramenta de conversão de codificação UTF-8

Ferramentas online de codificação e decodificação Ascii

Ferramenta de criptografia MD5

Ferramenta on-line de criptografia e descriptografia de texto Hash/Hash

Criptografia SHA on-line















