Caso de teste createWithEqualityFn em Zustand explicado.
Neste artigo, entenderemos o caso de teste escrito para validar createWithEqualityFn que evita a nova renderização com base em uma condição e uma função de igualdade que você pode passar.
O código abaixo foi escolhido em basic.test.ts
it('uses the store with a selector and equality checker', async () => {
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
const { setState } = useBoundStore
let renderCount = 0
function Component() {
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
return (
renderCount: { renderCount}, value: {item.value}
)
}
const { findByText } = render(
Zustand usa Vitest para suas necessidades de teste. Vamos examinar o trecho de código acima.
Inicializar createWithEqualityFn
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
createWithEqualityFn é inicializado com state () => ({ item: { value: 0 } }) e a função de igualdade é Object.is

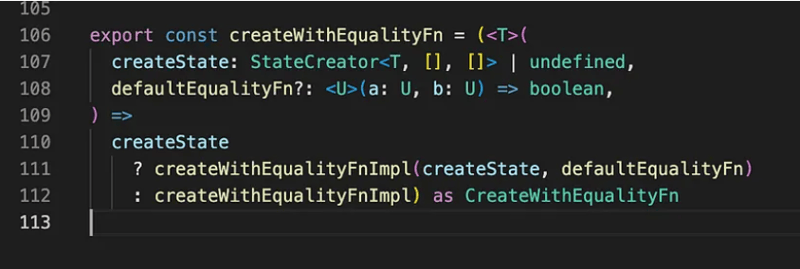
createWithEqualityFn aceita duas variáveis, createState e defaultEqualityFn.
Evitar nova renderização
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
useBoundStore aceita o seletor e a função de igualdade que é usada para evitar a nova renderização com base no valor correspondente.
O exemplo acima em basic.test é usado para evitar nova renderização quando o valor for 1.
await findByText('renderCount: 1, value: 0')
// This will not cause a re-render.
act(() => setState({ item: { value: 1 } }))
await findByText('renderCount: 1, value: 0')
// This will cause a re-render.
act(() => setState({ item: { value: 2 } }))
await findByText('renderCount: 2, value: 2')
Essas afirmações validam que a atualização do estado não causa nenhuma nova renderização.
Sobre nós:
No Think Throo, temos a missão de ensinar as melhores práticas inspiradas em projetos de código aberto.
10x suas habilidades de codificação praticando conceitos de arquitetura avançados em Next.js/React, aprenda as melhores práticas e crie projetos de nível de produção.
Somos de código aberto - https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Aprimore sua equipe com nossos cursos avançados baseados na arquitetura de base de código. Entre em contato conosco pelo e-mail [email protected] para saber mais!
Referências:
https://github.com/pmndrs/zustand/blob/main/tests/basic.test.tsx#L92
https://vitest.dev/guide/
-
 Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-19
Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-19 -
 Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de partida Condrum: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, realizar re...Programação Postado em 2025-04-19
Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de partida Condrum: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, realizar re...Programação Postado em 2025-04-19 -
 Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-04-19
Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-04-19 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-04-19
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-04-19 -
 Razões pelas quais Python não relata erros para o fatiamento da substring hiperescópicaSubstring Flicing With Index Out of Range: Dualidade e sequências vazias em Python, acessando elementos de uma sequência usando o operador de ...Programação Postado em 2025-04-19
Razões pelas quais Python não relata erros para o fatiamento da substring hiperescópicaSubstring Flicing With Index Out of Range: Dualidade e sequências vazias em Python, acessando elementos de uma sequência usando o operador de ...Programação Postado em 2025-04-19 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-19
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-19 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-19
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-19 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-19
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-19 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-19
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-19 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-19
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-19 -
 Apoja e Ravel: Guia de seleção de funções NumpyEntendendo a diferença entre as funções Flatten e Ravel de Numpy A biblioteca Numpy fornece dois métodos, aclatten e Ravel, para converter mat...Programação Postado em 2025-04-18
Apoja e Ravel: Guia de seleção de funções NumpyEntendendo a diferença entre as funções Flatten e Ravel de Numpy A biblioteca Numpy fornece dois métodos, aclatten e Ravel, para converter mat...Programação Postado em 2025-04-18 -
 Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-04-18
Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-04-18 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-18
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-18 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-18
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-18 -
 Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-04-18
Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























