Não precisamos de mais para a parte de layout porque nosso aplicativo definirá apenas uma página.
A implementação da página principal está no arquivo: src/pages/IndexPage.vue
esta é a página principal onde posicionaremos nosso campo de texto e o botão salvar.
Para este arquivo, simplesmente removemos o logotipo do Quasar do modelo (a tag ) e modificamos a parte do script para usar a API de composição do vueJS 3, para que a fonte se pareça com o seguinte arquivo:
Agora adicionaremos o campo de texto usando o componente Quasar QInput
Para fazer isso, adicionamos o componente q-input ao modelo de página:
Você pode ver que o campo de texto é exibido no centro da tela, isso se deve às classes Quasar flex e flex-center. Essas classes são definidas pelo Quasar: Flexbox. Vamos consertar isso colocando o campo de texto no topo da tela, também aproveitaremos isso para estilizar o componente.
Quasar ainda nos fornece um Flex Playground para experimentar e encontrar as classes para colocar.
Como você pode ver, definimos uma referência de frase na parte do script para armazenar o valor inserido pelo usuário. Está associado através da diretiva v-model ao componente q-input
Terminaremos esta primeira parte adicionando o botão que permite a gravação da nossa pronúncia da palavra ou frase. Para isso vamos simplesmente usar o componente q-button do Quasar e posicioná-lo após nosso campo de texto.
Observe que adicionamos a classe q-mt-lg para arejar um pouco a interface, deixando algum espaço acima de cada componente. Você pode consultar a documentação do Quasar sobre espaçamento.
O aplicativo terá a seguinte aparência:

Conseguimos, portanto, obter o esqueleto da nossa aplicação.
Em uma parte futura veremos como adquirir o áudio e depois como obter uma pontuação através da API SpeechSuper
Não hesite em comentar o post ! A Parte 2 virá em breve!
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}O objetivo deste tutorial é criar uma aplicação para controlar a pronúncia do usuário.
Para segui-lo, você deve ter conhecimento de javascript e, idealmente, de Vue.js 3.
Recentemente decidi voltar ao alemão. A principal dificuldade que encontro neste idioma é pronunciá-lo corretamente. Normalmente ouço um exemplo, gravo-me repetindo e ouço-me novamente. É um processo complicado e devo admitir que não tenho um ouvido muito bom.
Com base nessa observação, me perguntei se havia um aplicativo ou API que pudesse me dizer se eu estava pronunciando uma palavra ou frase corretamente em alemão! Após algumas investigações e grandes descobertas, quis codificar meu próprio aplicativo para resolver meu problema.
Veja como eu fiz isso!
Depois de algumas pesquisas, consegui encontrar aplicativos que resolveram meu problema. Mas, no geral, a validação da pronúncia costumava ser apenas uma função adicional de um aplicativo pago (ou que funcionava com assinatura). Decidi então procurar APIs.
Aqui está a lista de APIs que fazem o trabalho:
Essas APIs são pagas, mas geralmente permitem que você obtenha 2 semanas de acesso para testar e experimentar.
Como queria verificar minha pronúncia do alemão, optei por testar com a API SpeechSuper porque ela oferece suporte a vários idiomas, incluindo o alemão. Posteriormente no tutorial, testaremos a API Speechace para demonstrar como é fácil mudar de uma API para outra dependendo de suas necessidades.
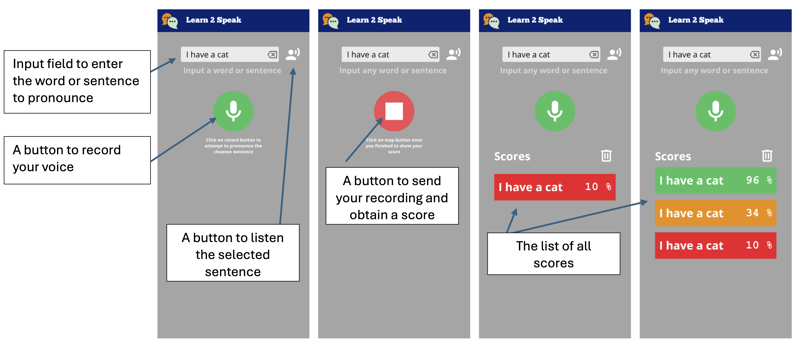
O objetivo é implementar um aplicativo simples que permita inserir uma palavra, gravar sua voz, enviar a gravação de áudio para a API e exibir sua pontuação.
Esta é a aparência do aplicativo:

Então criaremos uma aplicação que apresentará um campo de texto permitindo a entrada de uma palavra ou frase. Um botão permitirá que você ouça.
Temos então um botão para gravar nossa voz, este mudará de estilo quando estiver no modo de gravação. Basta clicar nele para parar e enviar para a API para obter uma pontuação de pronúncia.
Uma vez obtida a pontuação, ela é exibida como um bloco com uma cor que representa nossa pontuação, do vermelho ao verde e ao laranja.
O ideal seria poder implantar o App como um webapp, mas também como um aplicativo Android nativo. Por esse motivo usaremos Quasar.
Quasar é uma estrutura Vue.js de código aberto para desenvolver aplicativos com uma única base de código. Eles podem ser implantados na web (SPA, PWA, SSR), como aplicativo móvel (Android, iOS) ou como aplicativo Desktop (MacOs, Windows, Linux).
Se este ainda não for o caso, você precisa instalar o NodeJS. O melhor é usar volta, pois permitirá que você use diferentes versões de NodeJs dependendo de seus projetos.
Começaremos inicializando nosso projeto com a ferramenta de andaime Quasar.
npm i -g @quasar/cli npm init quasar
O cli nos fará diversas perguntas, escolha as seguintes opções:
Lista de opções
Depois que o comando for executado, você pode entrar no diretório e servir o aplicativo localmente:
cd learn2speak npm run dev
Seu navegador padrão deve abrir a página no seguinte endereço http://localhost:9000

O aplicativo de exemplo está disponível, iremos remover os elementos que não precisamos. Para fazer isso, abriremos o código-fonte no VSCode (você pode usar outro editor, é claro)
code .
Quasar nos fornece a noção de Layout e depois de página incluída neste último. As páginas e o layout são escolhidos através do roteador. Para este tutorial, não precisamos conhecer essas noções, mas você pode aprendê-las aqui: Layout Quasar
Não precisamos de gaveta, pelo menos não por enquanto, então iremos excluí-la do arquivo src/layouts/MainLayout.vue. Para fazer isso, exclua a seção do incluída entre as tags
Learn2Speak
Podemos então remover toda a parte do script e substituí-la pelo seguinte código:
Não precisamos de mais para a parte de layout porque nosso aplicativo definirá apenas uma página.
A implementação da página principal está no arquivo: src/pages/IndexPage.vue
esta é a página principal onde posicionaremos nosso campo de texto e o botão salvar.
Para este arquivo, simplesmente removemos o logotipo do Quasar do modelo (a tag ) e modificamos a parte do script para usar a API de composição do vueJS 3, para que a fonte se pareça com o seguinte arquivo:
Agora adicionaremos o campo de texto usando o componente Quasar QInput
Para fazer isso, adicionamos o componente q-input ao modelo de página:
Você pode ver que o campo de texto é exibido no centro da tela, isso se deve às classes Quasar flex e flex-center. Essas classes são definidas pelo Quasar: Flexbox. Vamos consertar isso colocando o campo de texto no topo da tela, também aproveitaremos isso para estilizar o componente.
Quasar ainda nos fornece um Flex Playground para experimentar e encontrar as classes para colocar.
Como você pode ver, definimos uma referência de frase na parte do script para armazenar o valor inserido pelo usuário. Está associado através da diretiva v-model ao componente q-input
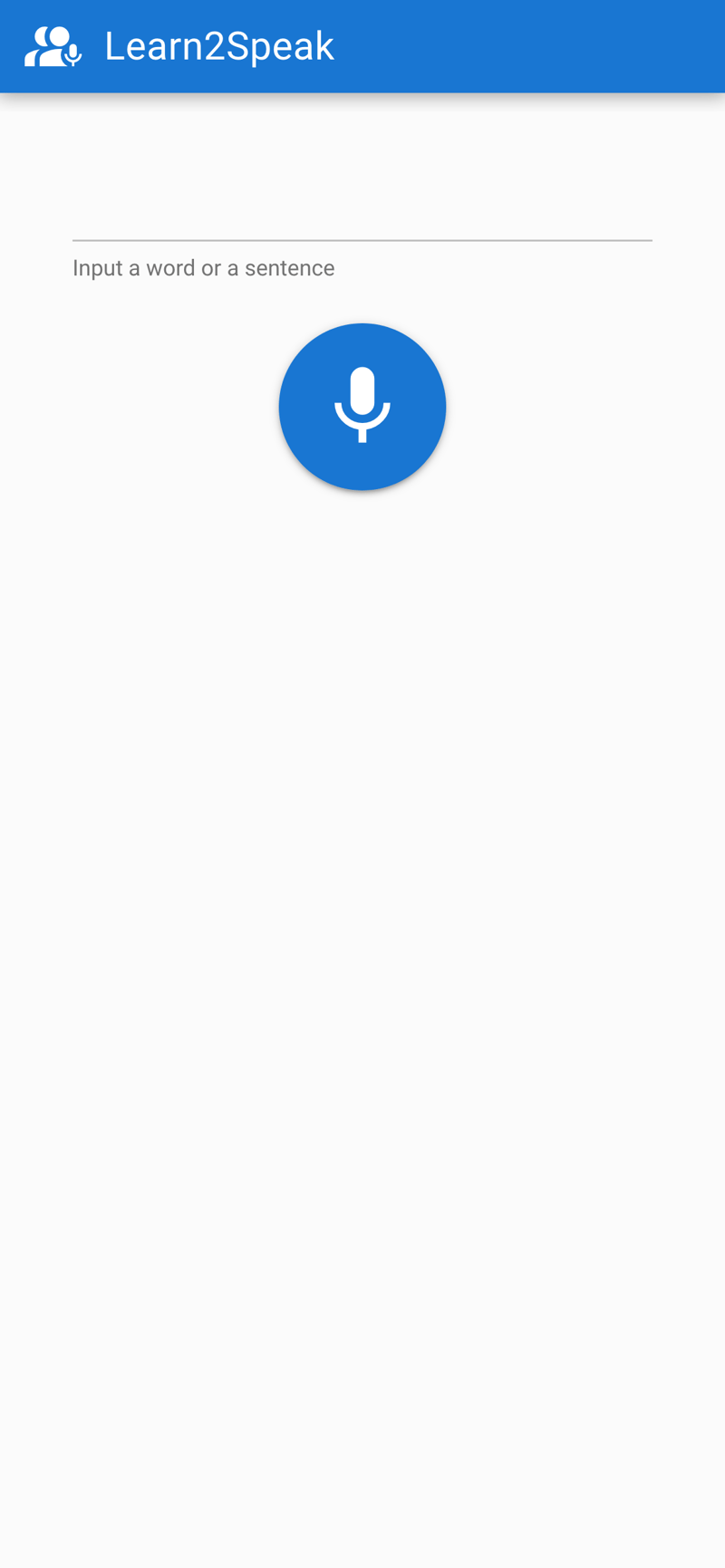
Terminaremos esta primeira parte adicionando o botão que permite a gravação da nossa pronúncia da palavra ou frase. Para isso vamos simplesmente usar o componente q-button do Quasar e posicioná-lo após nosso campo de texto.
Observe que adicionamos a classe q-mt-lg para arejar um pouco a interface, deixando algum espaço acima de cada componente. Você pode consultar a documentação do Quasar sobre espaçamento.
O aplicativo terá a seguinte aparência:

Conseguimos, portanto, obter o esqueleto da nossa aplicação.
Em uma parte futura veremos como adquirir o áudio e depois como obter uma pontuação através da API SpeechSuper
Não hesite em comentar o post ! A Parte 2 virá em breve!

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3