Extensão do Chrome para tornar você um desenvolvedor web
No desenvolvimento web, ter as ferramentas certas à sua disposição pode fazer uma diferença significativa no seu fluxo de trabalho.
As extensões do Chrome, em particular, tornaram-se essenciais para desenvolvedores e designers, pois oferecem tudo, desde recursos de depuração até inspiração de design diretamente em seu navegador.
Aqui está uma seleção das principais extensões do Chrome que todo desenvolvedor e designer web deve considerar adicionar ao seu kit de ferramentas.
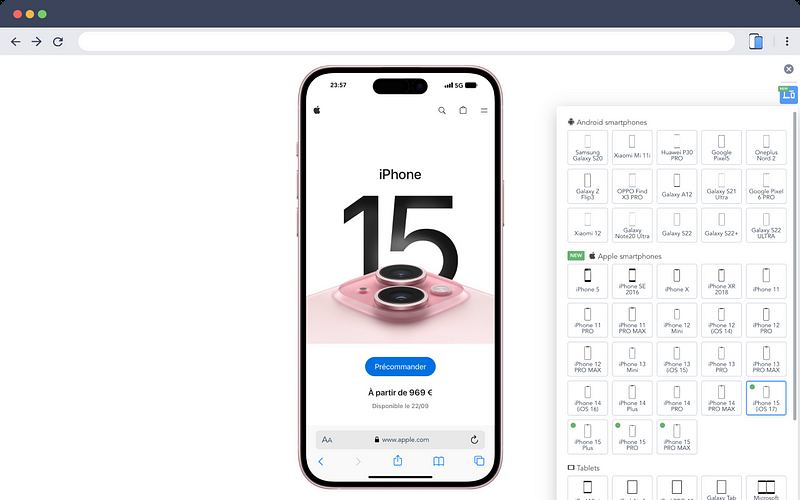
Simulador móvel - ferramenta de teste responsiva

Esta extensão é obrigatória para desenvolvedores web que precisam testar a capacidade de resposta de seus sites em vários dispositivos. Eles oferecem uma ampla variedade de frames para dispositivos Android e iPhone, permitindo que você visualize seu site exatamente como apareceria em telas diferentes.
Além disso, você pode fazer capturas de tela do site junto com a moldura do dispositivo caso precise exibir a demonstração do seu produto
Obter simulador móvel
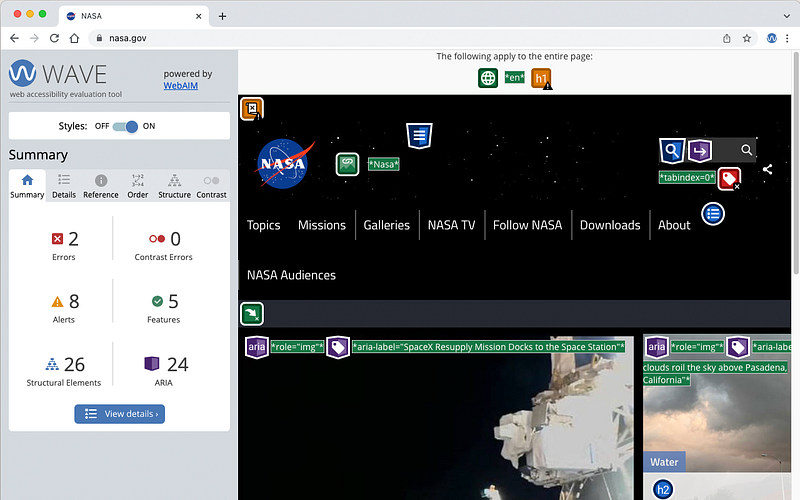
Ferramenta de avaliação WAVE

WAVE é uma ferramenta de avaliação de acessibilidade na web projetada para ajudá-lo a garantir que seu site atenda aos padrões de acessibilidade. Ele destaca possíveis problemas e fornece feedback sobre áreas como contraste, texto alternativo ausente e atributos ARIA.
Ao usar WAVE, você pode identificar e resolver barreiras de acessibilidade, garantindo que seu site seja utilizável por todos os usuários, incluindo aqueles com deficiência.
Obter onda
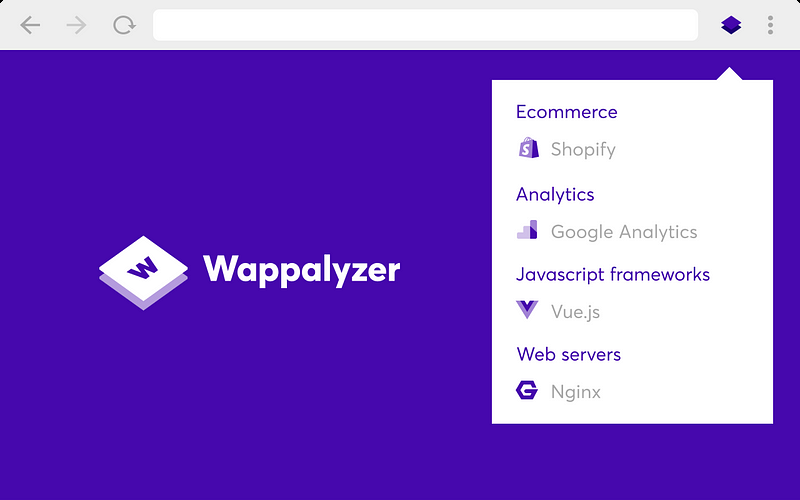
Wappalyzer - Perfilador de tecnologia

Wappalyzer é um criador de perfil de tecnologia que revela quais sites são construídos com/usando. Ele identifica o CMS, estruturas, plataformas de comércio eletrônico e outras tecnologias usadas nos bastidores.
Isso pode ser útil se você estiver curioso ou conduzindo uma análise da concorrência.
Obtenha o Wappalyzer
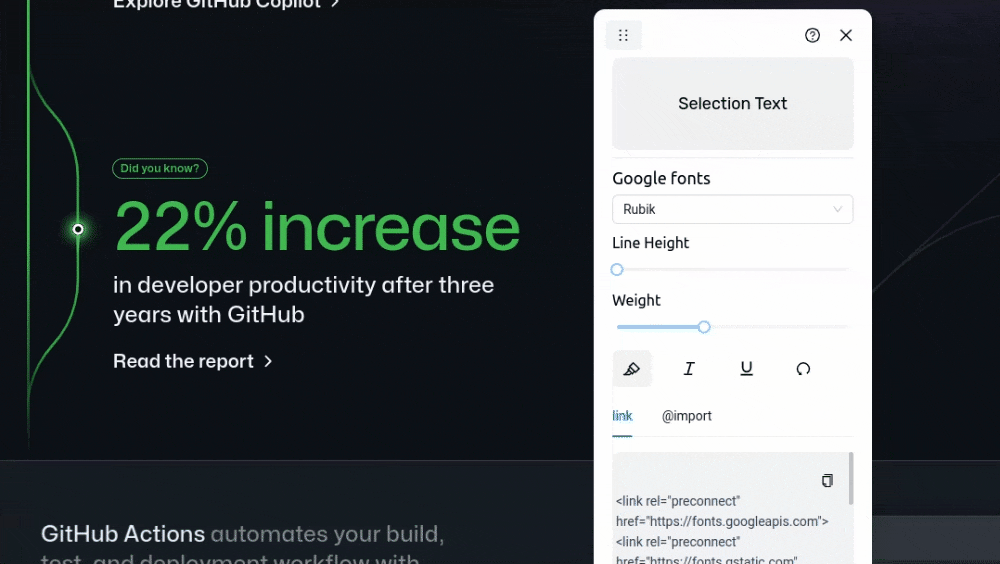
Testador de fonte

A extensão Font Tester permite testar e visualizar 1.000 Google Fonts em qualquer site, facilitando a experiência com diferentes opções de tipografia. Com apenas alguns cliques, você pode ajustar a espessura da fonte, a altura da linha, aplicar itálico e muito mais, diretamente do widget. Ele ainda permite que você copie o código necessário para as fontes escolhidas, agilizando seu fluxo de trabalho.
Além disso, pode ajudá-lo a criar sites premiados e a melhorar em tipografia.
O testador de fontes é de código aberto, você pode encontrar o código-fonte no Github
Obter testador de fonte
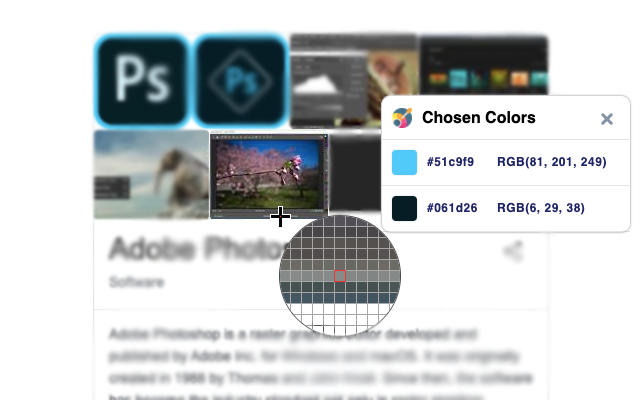
Selecionador de cores definitivo
Esta é uma extensão simples de seletor de cores que pode ajudá-lo a escolher e copiar cores hexadecimais e RGB de uma página.

seletor de cores definitivo
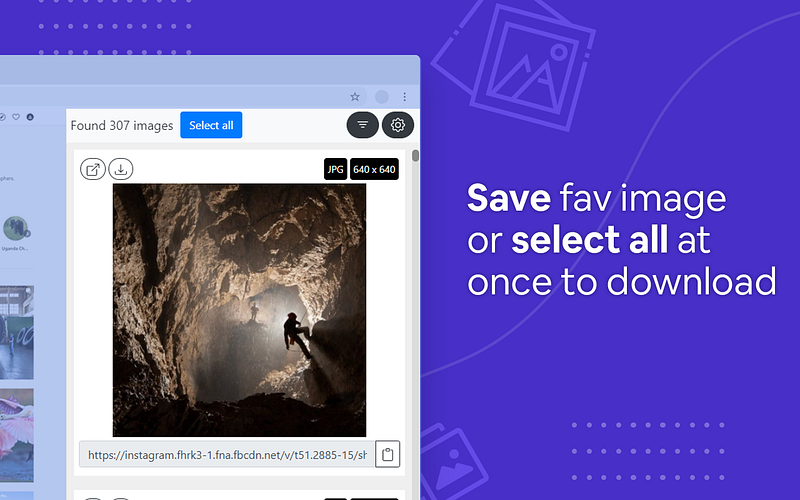
Baixador de imagens

Esta extensão ajudará você a baixar várias ou todas as imagens de uma página da web de uma só vez.
Útil se você não quiser clicar nas imagens uma por uma para fazer o download da imagem.
Obter downloader de imagens
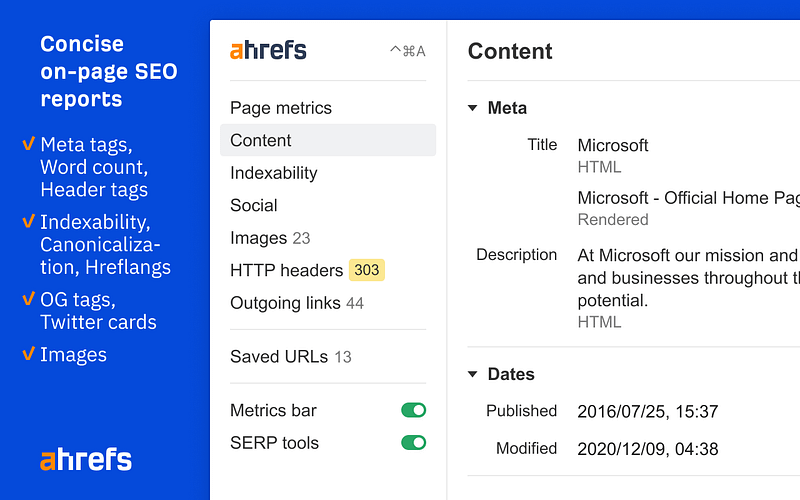
Barra de ferramentas de SEO do Ahrefs: ferramentas on-page e SERP

A barra de ferramentas Ahrefs SEO é uma ferramenta totalmente gratuita projetada especificamente para profissionais de SEO e webmasters. Repleta de recursos essenciais, esta extensão oferece tudo que você precisa para otimizar seu site de forma eficaz.
Esta extensão, entretanto, não fornece acesso gratuito às métricas do Ahref. Para isso, é necessária uma assinatura ativa do Ahrefs.
Obtenha a barra de ferramentas SEO do Ahrefs
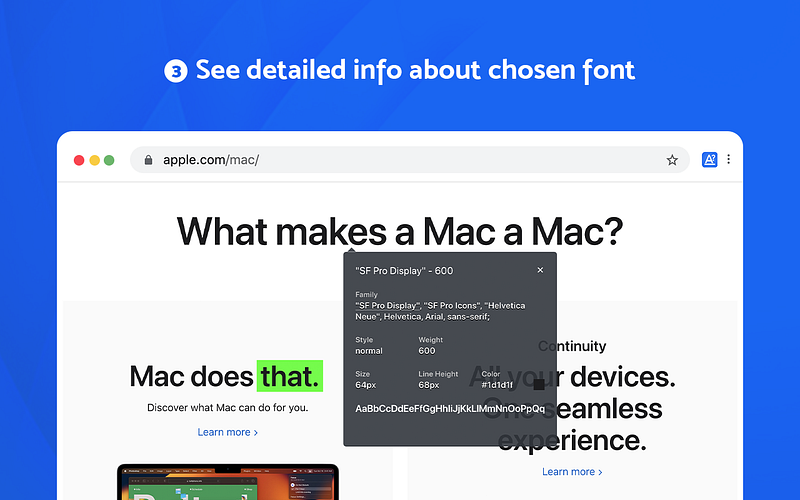
O que é o localizador de fontes

Agora você pode encontrar muitos sites com fontes diferentes e exclusivas. A maneira mais fácil de identificar essas fontes é usando o Font Finder. Esta extensão torna mais fácil identificar fontes, cores, tamanho, posição e muito mais.
Obter qual fonte
Gerenciador de guias da Workona

Trabalhando em vários projetos ou sobrecarregado por um navegador desordenado e projetos dispersos, o Workona Spaces & Tab Manager pode ajudá-lo organizando guias. Esta ferramenta útil permite gerenciar suas guias e organizar seu trabalho em um só lugar.
Obtenha o gerenciador de guias por workona
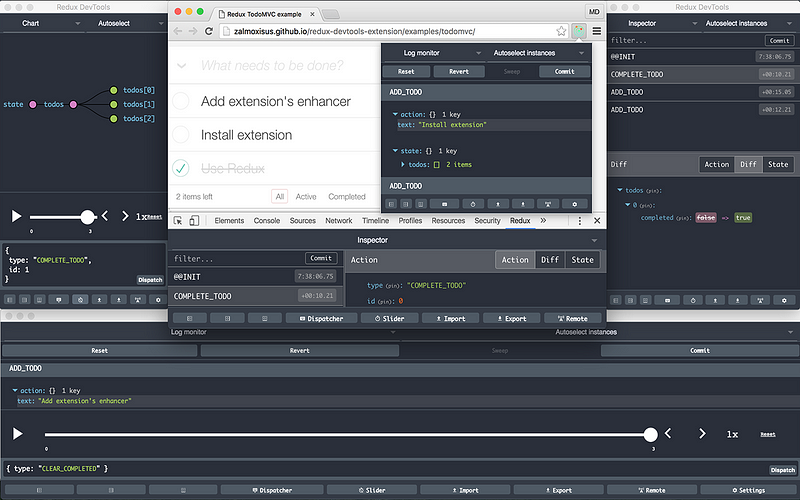
Redux DevTools

Redux DevTools é uma ferramenta obrigatória para qualquer pessoa que usa Redux para gerenciar o estado do aplicativo. Ele fornece uma interface poderosa para depurar e inspecionar alterações de estado, ações e redutores do Redux.
Com Redux DevTools, você pode viajar no tempo através das mudanças de estado do seu aplicativo, visualizar a árvore de estado em um formato amigável e até mesmo despachar ações manualmente.
Essa ferramenta ajuda você a rastrear problemas com mais eficiência, entender como seu estado evolui e garante que o gerenciamento de seu estado esteja funcionando conforme o esperado.
Obtenha ferramentas de desenvolvimento Redux
Essas foram algumas das extensões do Chrome que você deve ter como desenvolvedor. Deixe-me saber sua extensão favorita nos comentários.
Daqui para frente escreverei minha experiência desenvolvendo biblioteca, contribuindo para stackoverflow etc. Se você quiser saber mais, sinta-se à vontade para assinar o boletim informativo gratuito
-
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-07
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-07 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-07
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-04-07 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-07
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-07 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-07
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-07 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-07
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-07 -
 Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-07
Como implementar uma função de hash genérico para tuplas em coleções não ordenadas?função de hash genérico para tuplas em coleções não ordenadas o std :: não -ordered_map e std :: uncomered_set contêineres fornecem pesquisa e...Programação Postado em 2025-04-07 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-07
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-07 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-07
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-07 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-07
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-07 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-07
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-07 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-07
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-07 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-07
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-07 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-07
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-07 -
 Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-07
Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-07 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-07
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























