Botão
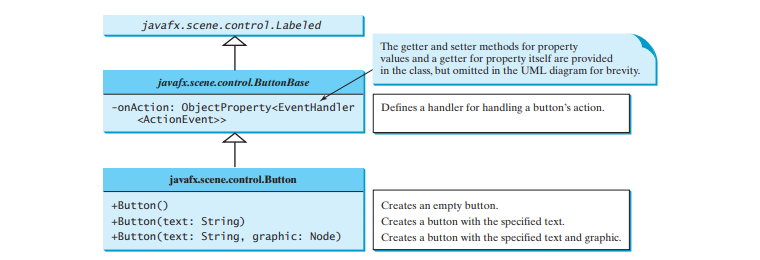
Um botão é um controle que aciona um evento de ação quando clicado. JavaFX fornece botões regulares, botões de alternância, botões de caixa de seleção e botões de opção. Os recursos comuns desses botões são definidos nas classes ButtonBase e Labeled conforme mostrado na figura abaixo.

A classe Labeled define as propriedades comuns para rótulos e botões. Um botão é como um rótulo, exceto que o botão tem a propriedade onAction definida na classe ButtonBase, que define um manipulador para lidar com a ação de um botão.
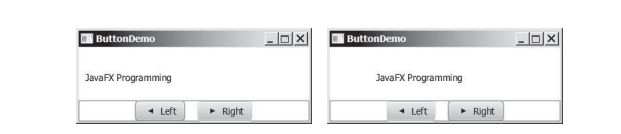
O código abaixo fornece um programa que utiliza os botões para controlar o movimento de um texto, conforme mostrado na figura abaixo.
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

O programa cria dois botões btLeft e btRight com cada botão contendo um texto e uma imagem (linhas 18–19). Os botões são colocados em um HBox (linha 20) e o HBox é colocado na parte inferior de um painel de borda (linha 25). Um texto é criado na linha 14 e colocado no centro do painel da borda (linha 29). O manipulador de ação para btLeft move o texto para a esquerda (linha 31). O manipulador de ação para btRight move o texto para a direita (linha 32).
O programa define propositalmente um método getPane() protegido para retornar um painel (linha 16). Este método será substituído por subclasses nos próximos exemplos para adicionar mais nós no painel. O texto é declarado protegido para que possa ser acessado pelas subclasses (linha 14).
-
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-17
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-07-17 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-17
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-07-17 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-17
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-17 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-17
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-17 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-07-17
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-07-17 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-17
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-17 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-07-17
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-07-17 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-07-17
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-07-17 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-17
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-07-17 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-17
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-17 -
 Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-17
Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-17 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-17
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-07-17 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-17
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-17 -
 Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-07-17
Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-07-17 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-17
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-17
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























