Construindo um Blog Simples com Flight - Parte 1
Hey everyone! I figured it was time to showcase some of the new features that have been added to the Flight Framework for PHP. Earlier this year the original creator of Flight Mike Cao graciously offered to transfer ownership of mikecao/flight over to a new Flight PHP organization. Since it's been moved we've added features like middleware, route grouping, DIC, and other features. This post will be a little longer, but it's just because I've included a lot of code examples so you can have the right context into how your blog will get built.
First off, let's just get this out of the way. Flight is meant to be a simple framework with a few bells and whistles. It will not compete with Laravel or Symfony or Yii or Cake or [fill in the blank]. This framework is really built towards simple to medium size projects. It also caters to those who don't like "magic" in their code that's hard to understand or train to. It's geared more towards developers who are just starting to branch into frameworks instead of raw PHP with a lot of random include statements.
tl;dr
Lots of cool features, nice simple implementation, blah blah blah here's the code. Go to part 2 for the cool stuff!
Installation
Let's use Composer to get this party started.
composer create-project flightphp/skeleton blog/ cd blog/
Configure your New Project
First thing to do is to go to the app/config/config.php file where we can put any config like API keys, database credentials, and other important credentials for our app. For this blog, we'll uncomment the line with file_path for our SQLite database path:
return [
'database' => [
// 'host' => 'localhost',
// 'dbname' => 'dbname',
// 'user' => 'user',
// 'password' => 'password'
'file_path' => __DIR__ . $ds . '..' . $ds . 'database.sqlite'
],
];
Create the Blog Database
Flight now comes with a command line utility called runway. This allows you to create custom commands for a plugin for Flight, or even for your own project.
As part of the skeleton, it comes with a SampleDatabaseCommand that will give us a starting point with this blog project we are creating.
Run the below command and it should populate your database for you!
php runway init:sample-db
Next we'll open up the app/config/services.php file and uncomment the line for SQLite.
// see how the $config variable references the config line we uncommented earlier? $dsn = 'sqlite:' . $config['database']['file_path'];
Just to make sure we've got everything setup correctly, run composer start and then go to http://localhost:8000/ in your browser. You should see the following screen:

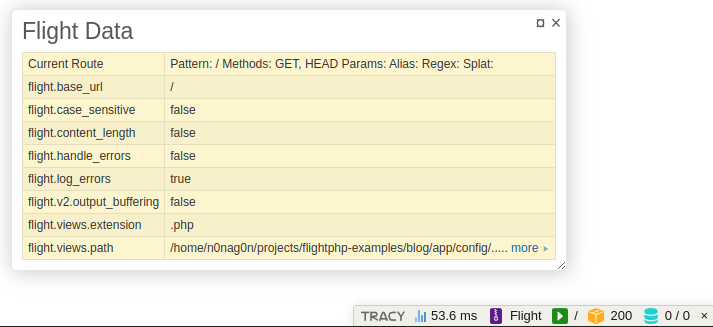
You'll also notice in the corner you have a handy debug toolbar with some custom Flight panels to help you understand what's going on in your application. If you hover over the various items in the toolbar, you'll see a variety of hovers that you can click on to keep sticky on the page (more on that later).

Building the HTML Templates
Flight does come with a very basic HTML templating solution already in the framework. This is just fine for very simple sites or just to return a simple piece of HTML. It is recommended to use another templating platform such as Latte, Twig, or Blade. In this tutorial, we're going to use Latte because it is awesome and has no dependencies (you'll notice in Flight we do not like unnecessary dependencies)!
Go ahead and install Latte
composer require latte/latte
Add this to your services.php
$Latte = new \Latte\Engine;
$Latte->setTempDirectory(__DIR__ . '/../cache/');
// This is fun feature of Flight. You can remap some built in functions with the framework
// to your liking. In this case, we're remapping the Flight::render() method.
$app->map('render', function(string $templatePath, array $data = [], ?string $block = null) use ($app, $Latte) {
$templatePath = __DIR__ . '/../views/'. $templatePath;
$Latte->render($templatePath, $data, $block);
});
Now that we have a templating engine in place, we can create a base HTML file. Let's create a layout.latte file:
{$page_title ? $page_title.' - '}Blog Built with Flight!
{block content}{/block}
Active Record Database Class
Flight has a plugin for interacting with a database called Flight Active Record. This plugin helps you not write as much raw SQL in your apps (although sometimes it is more efficient to write a raw SQL query instead of forcing an active record/ORM/mapper to run it for you). Basically the active record extension helps you interact with rows within tables in your database: one row in a database can be mapped to an object in PHP (with autocomplete for the columns) saving time and sanity. Let's get it installed in our project.
composer require flightphp/active-record
Now you can use runway to create your active record classes automatically for you and it will create your properties as comments automatically (for autocomplete)!
First let's create the posts class. The first time you run this, it needs to setup the connection for the database.
$ php runway make:record posts Database configuration not found. Please provide the following details: Driver (mysql/pgsql/sqlite): sqlite Database file path [database.sqlite]: app/database.sqlite Username (for no username, press enter) []: Password (for no password, press enter) []: Writing database configuration to .runway-config.json Creating directory app/records Active Record successfully created at app/records/PostRecord.php
Now we'll create the comments record class:
$ php runway make:record comments
It's Time for your First Page!
Flight uses the MVC pattern. In order to create a new page you need to define a route in your routes.php file, create a new method in a controller, and then create the HTML file that the browser will serve. You can use runway to help you get started with a new controller class:
php runway make:controller Home
And you should see something similar to the following:
$ php runway make:controller Home Controller successfully created at app/controllers/HomeController.php
If you go to app/controllers/HomeController.php go ahead and add this new method to your HomeController:
/**
* Index
*
* @return void
*/
public function index(): void
{
$this->app->render('home.latte', [ 'page_title' => 'Home' ]);
}
And create a new file in app/views/home.latte and put in this code:
{extends 'layout.latte'}
{block content}
My Home Page
{/block}
Finally let's change up the routes to the routes.php file. Go ahead and remove any code in the routes file that begins with $router-> and add a new route for your home router:
$router->get('/', \app\controllers\HomeController::class . '->index');
Make sure you run composer start so that your development server is up. If you go to http://localhost:8000/ in your browser, you should see something like this!

Now we're cookin'!
Adding Routes for the Blog
Let's go ahead and add all the methods in your controller, routes, and html files. Let's start with adding the routes in your routes.php file:
// Blog
$router->group('/blog', function(Router $router) {
// Posts
$router->get('', \app\controllers\PostController::class . '->index');
$router->get('/create', \app\controllers\PostController::class . '->create');
$router->post('', \app\controllers\PostController::class . '->store');
$router->get('/@id', \app\controllers\PostController::class . '->show');
$router->get('/@id/edit', \app\controllers\PostController::class . '->edit');
$router->post('/@id/edit', \app\controllers\PostController::class . '->update');
$router->get('/@id/delete', \app\controllers\PostController::class . '->destroy');
});
So you'll notice we use a group() method here to group all the routes together that start with /blog. We could actually rewrite the routes like the following with the group() method and the same thing would happen:
// Posts
$router->get('/blog', \app\controllers\PostController::class . '->index');
$router->get('/blog/create', \app\controllers\PostController::class . '->create');
With the controller, first let's create an empty controller with runway:
php runway make:controller Post
You can copy the code below for your PostController.php:
app = $app;
}
/**
* Index
*
* @return void
*/
public function index(): void
{
$PostRecord = new PostRecord($this->app->db());
$posts = $PostRecord->order('id DESC')->findAll();
$CommentRecord = new CommentRecord($this->app->db());
foreach($posts as &$post) {
$post->comments = $CommentRecord->eq('post_id', $post->id)->findAll();
}
$this->app->render('posts/index.latte', [ 'page_title' => 'Blog', 'posts' => $posts]);
}
/**
* Create
*
* @return void
*/
public function create(): void
{
$this->app->render('posts/create.latte', [ 'page_title' => 'Create Post']);
}
/**
* Store
*
* @return void
*/
public function store(): void
{
$postData = $this->app->request()->data;
$PostRecord = new PostRecord($this->app->db());
$PostRecord->title = $postData->title;
$PostRecord->content = $postData->content;
$PostRecord->username = $postData->username;
$PostRecord->created_at = gmdate('Y-m-d H:i:s');
$PostRecord->updated_at = null;
$PostRecord->save();
$this->app->redirect('/blog');
}
/**
* Show
*
* @param int $id The ID of the post
* @return void
*/
public function show(int $id): void
{
$PostRecord = new PostRecord($this->app->db());
$post = $PostRecord->find($id);
$CommentRecord = new CommentRecord($this->app->db());
$post->comments = $CommentRecord->eq('post_id', $post->id)->findAll();
$this->app->render('posts/show.latte', [ 'page_title' => $post->title, 'post' => $post]);
}
/**
* Edit
*
* @param int $id The ID of the post
* @return void
*/
public function edit(int $id): void
{
$PostRecord = new PostRecord($this->app->db());
$post = $PostRecord->find($id);
$this->app->render('posts/edit.latte', [ 'page_title' => 'Update Post', 'post' => $post]);
}
/**
* Update
*
* @param int $id The ID of the post
* @return void
*/
public function update(int $id): void
{
$postData = $this->app->request()->data;
$PostRecord = new PostRecord($this->app->db());
$PostRecord->find($id);
$PostRecord->title = $postData->title;
$PostRecord->content = $postData->content;
$PostRecord->username = $postData->username;
$PostRecord->updated_at = gmdate('Y-m-d H:i:s');
$PostRecord->save();
$this->app->redirect('/blog');
}
/**
* Destroy
*
* @param int $id The ID of the post
* @return void
*/
public function destroy(int $id): void
{
$PostRecord = new PostRecord($this->app->db());
$post = $PostRecord->find($id);
$post->delete();
$this->app->redirect('/blog');
}
}
Let's kill some time and talk about a few things that are going on in the controller.
First off we are now using our new active record classes:
$PostRecord = new PostRecord($this->app->db());
$posts = $PostRecord->order('id DESC')->findAll();
We are injecting the database we setup in the services.php file above with $this->app->db();. Technically we could also just use Flight::db() as this points to the global $app variable.
Active Record classes are really helpful to simplify interactions with a database. We could rewrite the above in the following code:
$posts = $this->app->db()->fetchAll("SELECT * FROM posts ORDER BY id DESC");
This might not be the best example of how helpful an active record could be. But in part 2 I'll show you some hidden gems inside these classes that make it so much better than writing raw SQL.
Now let's talk HTML files. Here are the files we'll need for the post routes:
app/views/posts/index.latte
{extends '../layout.latte'}
{block content}
My Amazing Blog
Welcome to my blog!
{foreach $posts as $post}
{first}
Recent Posts
{/first}
{$post->title}
By: {$post->username} on {$post->created_at|date:'d.m.Y G:i a'}
Comments: {count($post->comments)}
{$post->content|truncate:100}
Update - Delete
{/foreach}
{/block}
app/views/posts/show.latte
{extends '../layout.latte'}
{block content}
< Back to blog
{$post->title}
Created by: {$post->username} on {$post->created_at|date:'d.m.Y G:i a'}.
{$post->content|breakLines}
Last update: {$post->update_at|date:'d.m.Y G:i a'}.
Comments
{foreach $post->comments as $comment}
{$comment->username} on {$comment->created_at|date:'d.m.Y G:i a'}.
{$comment->content|breakLines}
Delete
{else}
No comments yet.
{/foreach}
Add comment
{/block}
app/views/posts/create.latte
{extends '../layout.latte'}
{block content}
Create a Post
{/block}
app/views/posts/edit.latte
{extends '../layout.latte'}
{block content}
Update a Post
{/block}
Create a new post
Now that we've got all the pieces in place, you should be able to load up your blog page, create a new post, see a post, and delete a post. You may have noticed we've included a comment form but the form doesn't actually work. We can fix that real quick! Let's create a controller with runway:
php runway make:controller Comment
Now you can make the CommentController.php look like the following:
app = $app;
}
/**
* Store
*
* @param int $id The post ID
*
* @return void
*/
public function store(int $id): void
{
$postData = $this->app->request()->data;
$CommentRecord = new CommentRecord($this->app->db());
$CommentRecord->post_id = $id;
$CommentRecord->username = $postData->username;
$CommentRecord->content = $postData->content;
$CommentRecord->created_at = gmdate('Y-m-d H:i:s');
$CommentRecord->updated_at = null;
$CommentRecord->save();
$this->app->redirect('/blog/' . $id);
}
/**
* Destroy
*
* @param int $id The post ID
* @param int $comment_id The comment ID
*
* @return void
*/
public function destroy(int $id, int $comment_id): void
{
$CommentRecord = new CommentRecord($this->app->db());
$CommentRecord->find($comment_id);
$CommentRecord->delete();
$this->app->redirect('/blog/' . $id);
}
}
Now let's add a couple other routes in the group chunk of code in routes.php
// Blog
$router->group('/blog', function(Router $router) {
// Posts
// post routes...
// Comments
$router->post('/@id/comment', \app\controllers\CommentController::class . '->store');
$router->get('/@id/comment/@comment_id/delete', \app\controllers\CommentController::class . '->destroy');
});
Conclusion (sort of)
With these two additions to the code, you have a fully functioning blog built with Flight! This got the job done and you now have a blog, but the code is somewhat clunky and could be improved to have some pretty nifty features like middleware, permissions, and writing less code! Hop over to part 2
Go ahead and leave any questions in comments below or join us in the chatroom!
If you want to see the final product with all the improvements here's the code!
-
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-04
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-04 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-04
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-07-04 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-04
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-04 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-04
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-07-04 -
 Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-04
Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-04 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-04
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-07-04 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-04
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-04 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-04
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-04 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-04
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-04 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-04
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-04 -
 Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-07-04
Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-07-04 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-04
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-07-04 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-04
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-07-04 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-04
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-04 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-07-04
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-07-04
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























