{{ post.title }}
{{ post.content[:100] }}...
Read more Primeira página > Programação > Construindo um aplicativo de blog simples usando FastAPI, HTML, CSS e JSON
Primeira página > Programação > Construindo um aplicativo de blog simples usando FastAPI, HTML, CSS e JSON
Neste tutorial, criaremos um aplicativo de blog básico usando FastAPI para o backend, HTML e CSS para o frontend, e um Arquivo JSON para realizar operações básicas de CRUD (Criar, Ler, Atualizar, Excluir).
FastAPI é uma estrutura web moderna para construção de APIs com Python, conhecida por sua simplicidade, velocidade e suporte integrado para operações assíncronas.
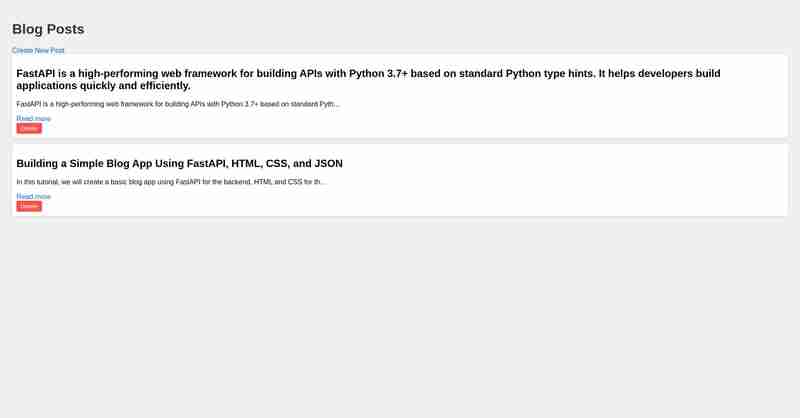
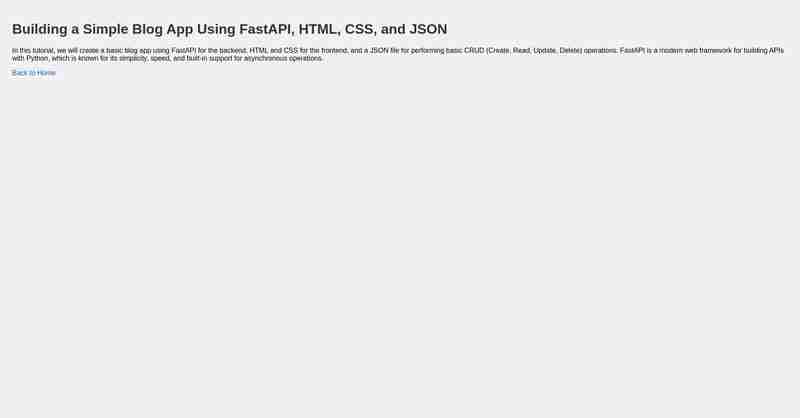
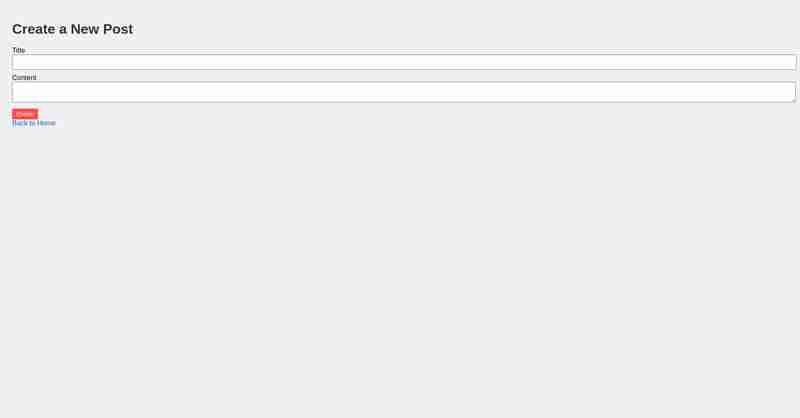
A implementação abaixo ficaria assim:



Antes de começar, certifique-se de ter o seguinte instalado:
Para instalar FastAPI e Uvicorn, você pode usar pip:
pip install fastapi uvicorn python-multipart
Veja como o projeto será estruturado:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
Crie um arquivo main.py que conterá o aplicativo FastAPI.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
Etapa 2: Configurando HTML e CSS
Na pasta de modelos, crie os seguintes arquivos HTML:
index.html
Este arquivo listará todas as postagens do blog.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
Este arquivo exibirá o conteúdo completo de uma postagem do blog.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
Este arquivo conterá o formulário para criação de uma nova postagem.
Create a New Post
Create a New Post
Back to Home
Na pasta estática, crie um arquivo style.css para adicionar alguns estilos básicos.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
Agora que tudo está configurado, execute o aplicativo FastAPI usando Uvicorn.
uvicorn main:app --reload
Visite http://127.0.0.1:8000 em seu navegador e você deverá ver a página inicial do blog.
Como tarefa, você pode usar um banco de dados ?️ em vez de apenas JSON para criar um aplicativo da web full-stack.
Com um banco de dados, você pode adicionar mais recursos, melhorar o desempenho e aprimorar a UI/UX geral? para uma experiência de usuário mais rica.
Isso é tudo por este blog! Fique ligado para mais atualizações e continue criando aplicativos incríveis! ?✨

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3