 Primeira página > Programação > Construindo uma paleta de comandos personalizada com React: um mergulho profundo em portais, observáveis e ouvintes de eventos do React
Primeira página > Programação > Construindo uma paleta de comandos personalizada com React: um mergulho profundo em portais, observáveis e ouvintes de eventos do React
Construindo uma paleta de comandos personalizada com React: um mergulho profundo em portais, observáveis e ouvintes de eventos do React
Introdução
Quando me deparei com o Kbar fiquei fascinado em criar o mesmo com meus sabores.
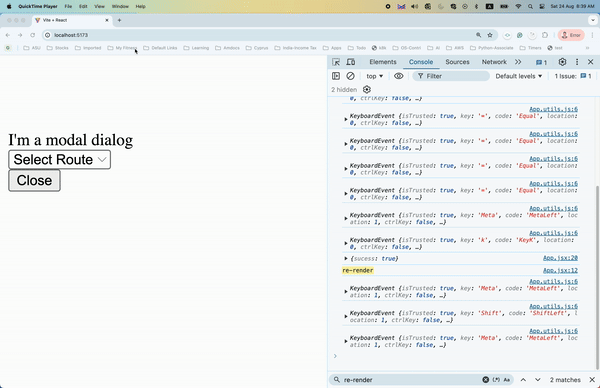
Desenvolvi uma paleta de comandos personalizada que pode ser acionada usando Cmd D no Mac ou Ctrl D no Windows/Linux.
Essa paleta de comandos atua como um portal, permitindo que os usuários naveguem para qualquer rota estática predefinida dentro do aplicativo.
Pode ser fechado usando a tecla Esc e, para fins de demonstração, incluí um modal com botão fechar.
Neste artigo, apresentarei os principais componentes e decisões de design por trás deste projeto, incluindo o uso de React Portals, o padrão Observable e Window Event Listeners.
Principais tecnologias e padrões usados
1. Portais de reação
EU. Para garantir que a paleta de comandos não interfira no DOM raiz, optei por usar React Portals.
II. Os portais permitem renderizar os filhos de um componente em uma parte diferente da hierarquia DOM, fora do componente pai.
III. Isso foi crucial para isolar a estrutura DOM da paleta de comandos do resto do aplicativo, garantindo que o DOM raiz permanecesse inalterado.
2. Padrão observável
EU. Implementei um padrão Observable semelhante ao RxJS do Angular. A principal razão para adotar esse padrão foi desacoplar a lógica de gerenciamento de estado e manipulação de eventos do próprio componente.
II. Em vez de incorporar ouvintes de eventos diretamente no componente e gerenciar o estado lá, criei um Observable. Quando uma condição específica é atendida (por exemplo, um evento de pressionamento de tecla), o Observable transmite uma mensagem, permitindo que o restante do aplicativo reaja de acordo.
III. Este padrão melhora a modularidade e a capacidade de manutenção da base de código.
4. Além disso, garanti que a assinatura dos Observables fosse cancelada corretamente quando não fossem mais necessários, otimizando o desempenho do aplicativo ao evitar possíveis vazamentos de memória.
3. Ouvintes de eventos
EU. Para detectar interações do usuário, utilizei Window Event Listeners. Esses ouvintes monitoram quando atalhos de teclado específicos (como Cmd D ou Ctrl D) são pressionados.
II. Ao detectar essas teclas pressionadas, a condição relevante é verificada e, se satisfeita, o Observable transmite o evento.
Por que não usar Web Workers?
EU. Você deve estar se perguntando por que optei por não usar Web Workers.
II. Embora Web Workers sejam excelentes para descarregar tarefas computacionais pesadas do thread principal, eles não são adequados para ouvintes de eventos relacionados ao DOM.
III. Dado que o foco deste projeto era lidar com eventos DOM de forma eficiente, o padrão Observable foi uma escolha mais apropriada.
Colaboração e próximas etapas
EU. A implementação atual é leve, com a base de código em torno de 900 bytes. Estou aberto a colaborar com qualquer pessoa interessada em refinar ainda mais este projeto ou até mesmo empacotá-lo como uma biblioteca npm.
II. Sinta-se à vontade para explorar o código e entrar em contato se quiser contribuir!
*Link do GitHub: - *(https://github.com/Ashutoshsarangi/react-portal)

Referência
https://github.com/timc1/kbar?tab=readme-ov-file
-
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-05
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-05 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-05
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-05 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-04-05
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-04-05 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-05
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-05 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-05
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-05 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-05
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-05 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-05
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-05 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-05
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-05 -
 Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-05
Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-04-05 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-05
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-05 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-05
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-05 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-05
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-05 -
 Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-04-05
Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-04-05 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-05
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-04-05 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-05
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-05
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























